Microsoftの地図サービス、Bing Mapsを使おう:Bing Mapsを使ってみよう(前編)(1/2 ページ)
Microsoftの提供する地図検索サービス、「Bing Maps」のAPIの利用方法を紹介していきます
» 2012年12月07日 11時49分 公開
[山崎 大助,魚津システム]
今回紹介するのは、「Bing Maps」を使用する方法です。Bing Mapsは、2009年にマイクロソフトがリリースした地図検索サービスです。
GoogleMaps、Yahoo!ロコ、Bing Mapsも人気があり多くのAPIを用意していますが、今回は、「Bing Maps」を紹介していきます。
マイクロソフトが提供する地図検索サービス、「Bing Maps」
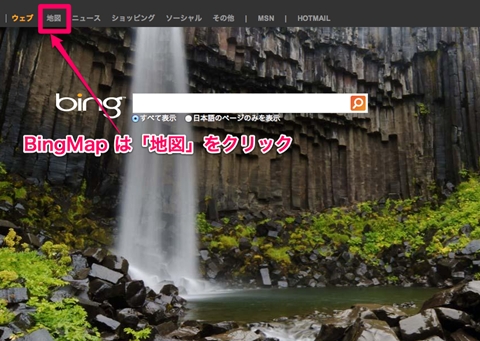
1.まずは、Bingのサイトに移動しましょう!
2.Bingページが以下のように表示されます。画面左上に「地図」リンクがあります。「地図」リンクをクリック。
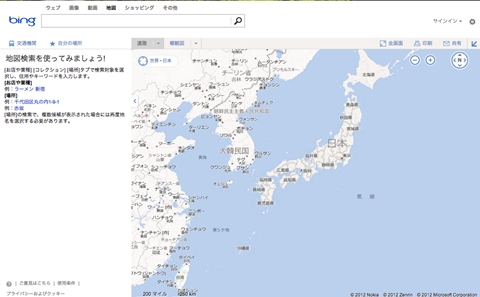
3.Bing Maps画面が表示されます。一見、GoogleMapsのようですね。
住所やお店、駅など交通機関の検索機能的に、他のMapサービスと変わりないことが、体感できたのではないでしょうか。
対応ブラウザ
Internet Explorer(IE)、Firefox、Chrome、Safariなど、さまざまなブラウザで使用できます。
Microsoftが提供しているので、IEでも確実に動作するであろう点は利用メリットだと思います。
Bing Mapsを利用する方法
0.sampleファイルをダウンロード後、エディタでソースを見ながら、以下の説明を参考にしてください。
1.Bing Mapsを利用するには、“Bing Maps AJAX Control”を利用します。
次のようにscriptタグを使用してJavaScriptのライブラリとしてロードします。
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-JP"></script>
2.Microsoft.Maps.Map オブジェクトを生成し、オプション属性を付けることでMAP表示ができるようになっています。
変数 = new Microsoft.Maps.Map(“MAP表示する要素id名を指定”, {
credentials: "***Bing MapsKeyを記述***",
center: new Microsoft.Maps.Location(35.681382, 139.766084),
mapTypeId: Microsoft.Maps.MapTypeId.road
zoom: 10
});
| オプション | 説明 |
|---|---|
| credentials | Bing MapsのKey |
| center | 緯度、経度 |
| mapTypeId | 地図の種類[road:道路地図、auto:自動選択、aerial:航空写真、birdseye:概観図] |
| zoom | ズームのレベル数 |
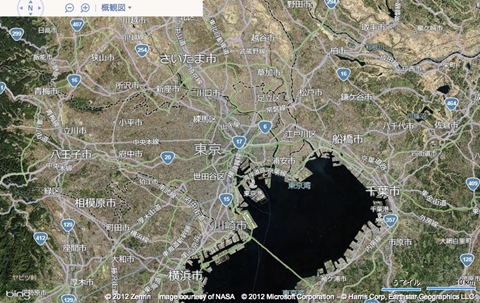
3.上記、sampleファイルをブラウザで実行してみましょう!
以下のような表示になりましたでしょうか?
オプション設定で「birdseye:概観図」を記述しているので、リアルな見た目になっています。
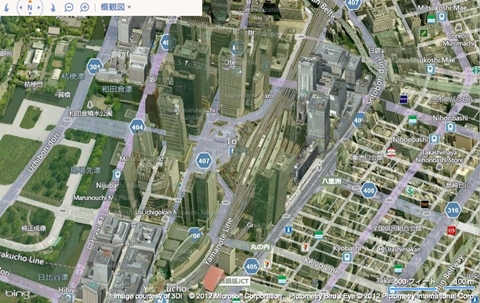
4.ここからMAP上画面の左上部に表示される「+」をクリックすると、どんどんズームアップしていきます。真上から見た景色ではなく、ちょっと斜め上から見ているような状態で見られるのが、BingMpasの特徴です。
他にも、方角を「北・南・東・西」を調整することも可能です。方角を変えても、ビルの傾きが見やすく変更されます。
利用シーン
MAPの利用シーンは限られています。サイトに地図を載せる場合、アプリで地図を利用する場合がほとんどでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR