Microsoftの地図サービス、Bing Mapsを使おう:Bing Mapsを使ってみよう(前編)(2/2 ページ)
「Bing MapsKey」を取得しよう!
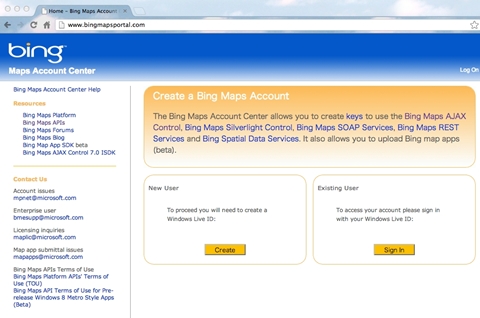
1.まずはBing Mapsを利用するためのKeyを取得する必要があります。
以下URLにアクセスしてKeyを取得します。
http://www.Bing Mapsportal.com/
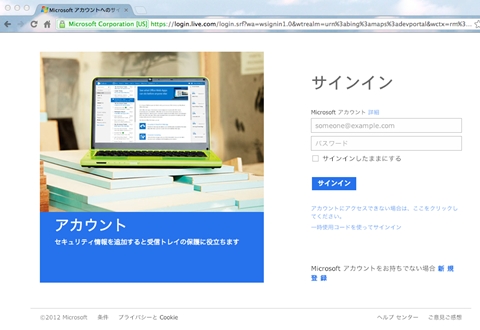
2.「サインイン」画面に遷移します。
お持ちのMicrosoftアカウント(hotmailなど)でサインインしてください。
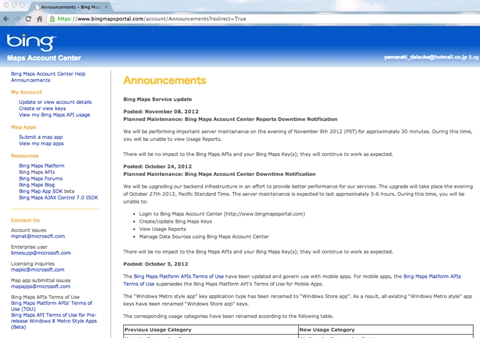
3.「Announcements」画面が表示されます。
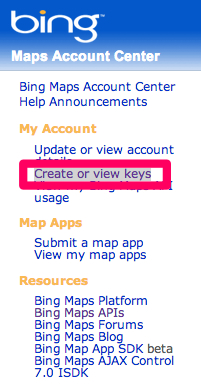
画面の左メニューにある「Create or view keys」をクリックします。
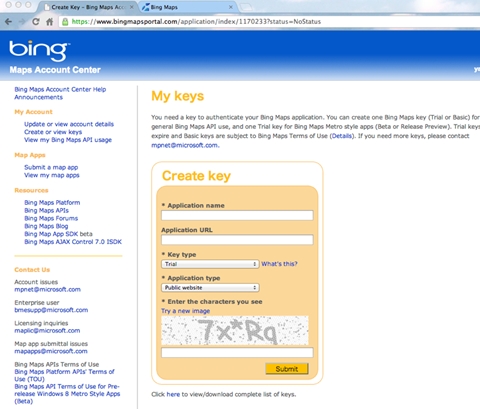
4.「 My keys 」画面が表示されます。画面内部の“Create key”フォームを入力します。
項目は、“Application name”は必須なので入力してください。
※筆者は、他の項目はそのまま、規定値で作成しました。
入力後、「Submit」ボタンをクリックします。
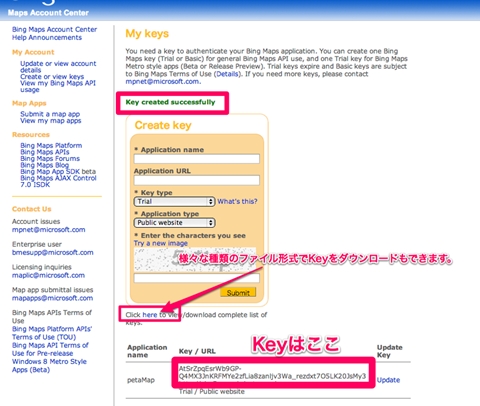
5.Keyが作成されると以下のような「Key created successfully」と緑太文字で表示されます。
上記画像“Keyはここ”の箇所に生成されたKeyが表示されますので、COPYして使用してください。
※txtファイルなどに保存しましょう。
また、“Keyはここ”より上の箇所に「Click here to...」となっている箇所をクリックすると、Keyが記載されているファイルをダウンロードできます。
PDF、XML、CSVなど多種選べます。こちらをダウンロードして保存しておくのもいいでしょう。
6.これでBing MapsKeyの取得が完了となります。
7.sampleのソースコード内の「credentials: "***Bing MapsKeyを記述***",」の箇所を取得した自分のKeyで上書きしてください。保存して、ブラウザで表示されるか確認しましょう。
8.これで皆さん用のBing Mapsとなります。
皆さんのサイトやアプリで使ってみてくださいね!
サンプルコードの利用に関して
サンプルコードとファイルは自由にお使いください。
次回は後編:
Bing Mapsを使ったスマートフォンHTML5アプリを作ります。
終わりに
「Bing Maps」は、よく考えられて作られているMapAPIです。
Mapは現在のスマートフォンアプリにおいて、必要不可欠な存在です。このMapを手軽に使うことができるので、皆さんが考えている企画、使い方があればぜひそれに当てはめて作成してみてください。HTML5と連携して使用すれば、ネイティブアプリ並みの力を発揮します。また、サーバサイド技術や、SNSとの連携を行えば幅広い使用方法が考えられます。
今後必須な技術、情報となりますので、今まで手を出してこなかった方もぜひ一度試してみてください。次回は、「後編」今回のサンプルをアレンジしてHTML5+JS+CSS3+MAPのアプリを作成します。
著者紹介
山崎 大助(魚津システム 所属)現在はデジタルハリウッド講師を務める他、SoftwareDesign、日経ソフトウエア、ITPro、WebCreatorsなどのWeb業界誌での執筆。日経PC21「名作フリーソフトを訪ねて」では自ら開発した「AIRNote!」が選ばれ掲載。impress.jsを簡単に作成する「 Impress.js design 」アプリもGithubにて公開してます。 最近ではHTML5やPHP関連のセミナー・勉強会を開催。@IT「HTML5アプリ作ろうぜ!」の連載記事を執筆。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
Copyright © ITmedia, Inc. All Rights Reserved.