触りながら覚えるスマホ向け企業サイト設計の基礎知識:jQuery Mobileでスマホ向け企業サイト構築(2)(3/3 ページ)
【2】グローバルナビゲーション
続いてリストビューを使ったグローバルナビゲーションです。このナビゲーションでは「リストビュー」という機能を利用します。
リストビューとは?
リストビューとは、その名の通り、複数の項目をリスト上に並べられたもので、モバイルアプリケーションで必ずといっていいほど使われている定番のコンポーネントです。
ベーシックな複数のリンクを並べたリストビューはとても簡単で、リンクを含んだ<ul>タグに「data-role="listview"」を指定することで実現できます。
ソースコード
各コンテンツへのリンクを設けます。
<ul data-role="listview" data-divider-theme="a" data-inset="true">
<li data-theme="a">
<a href="news/index.html"data-transition="slide">お知らせ</a>
</li>
<li data-theme="a">
<a href="services/index.html"data-transition="slide">サービス</a>
</li>
<li data-theme="a">
<a href="company/index.html"data-transition="slide">企業情報</a>
</li>
<li data-theme="a">
<a href="inquiry/index.html" data-transition="slide">お問い合わせ</a>
</li>
</ul>
リストビューの種類
リストビューにはいくつかの種類があります。それぞれのリストについては順を追って説明していきます。
- 階層化リスト
- 番号付きリスト
- 表示専用リスト
- 分割ボタン
- インセットリスト
- アイコン付きリスト
インセットリストとは?
リストのみのページではなく、他のコンテンツと合わせてリストを表示したいときに利用できるのが「インセットリスト」です。インセットリストは「data-inset="true"」を指定することでスタイルを変えることができます。
【3】コンテンツ
最後にナビゲーションと同じリストビューを使って、「サービス」「お知らせ」へのリンクを作ります。
同じリストビューですが少し違います。単純なリンクだけではなく、見出し、画像、テキスト、日付、画像などが入っていますね。これはリストアイテムの中にタグを追加し、そのタグにクラスを指定することで実現できます。
ソースコード
<ul data-role="listview" data-divider-theme="a" data-inset="true">
<li data-role="list-divider" role="heading">
サービス
</li>
<li data-theme="c">
<a href="services/aws.html" data-transition="slide">
<h3>AWSインフラ構築とシステム開発のプロ</h3>
<p>可用性・堅牢性・柔軟性を今日から手に入れる</p>
</a>
</li>
<li data-theme="c">
<a href="services/mobile.html" data-transition="slide">
<h3>iOS/Android アプリ開発</h3>
<p>ビジネス向けとコンシューマー向け、どちらも得意</p>
</a>
</li>
<li data-theme="c">
<a href="services/html5.html" data-transition="slide">
<h3>HTML5アプリ開発</h3>
<p>マルチプラットフォーム、インストール不要、自由にアップデート</p>
</a>
</li>
</ul>
<ul data-role="listview" data-divider-theme="a" data-inset="true">
<li data-role="list-divider" role="heading">
最新のお知らせ
</li>
<li data-theme="c">
<a href="news/aws/20121101.html" data-transition="slide">
<h3>お知らせ1</h3>
<p>サマリーが入ります。</p>
<p class="ui-li-aside">2012年11月13日</p>
</a>
</li>
</ul>
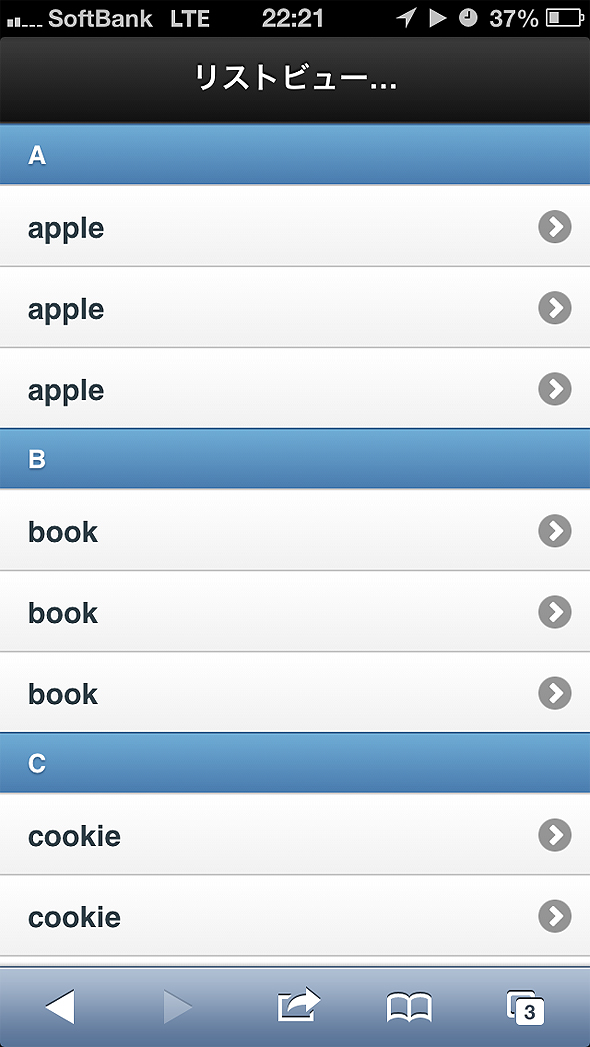
分類の表示とは?
リストに分類を設定するにはリストアイテムに「data-role="list-divider"」を設定します。文書構造的には、グループ化にはなっていませんが、見た目上はグループ化されたように表示されます。
サムネイル画像表示
リストビューにサムネイル画像を表示するにはaタグ内の最初に画像を置くだけです。自動で横幅80pxに縮小されますが、80*80pxの画像を用意した方が、きれいに表示されます。Retinaディスプレイも考慮するためには倍の160px*160pxの画像が必要です。
<ul data-role="listview">
<li>
<a href="#">
<img src="img.png" alt="" title="no-image" width="80" height="80" />
<h3>apple</h3>
</a>
</li>
</ul>
トップページに関する要点はこれで終わりです。コーディングが終わったら確認してみましょう。
サイトの確認
jQuery Mobileの非同期通信によるページ遷移を確認するにはWebサーバが必要です。ローカルにXAMPPなどを使いローカルサーバを用意したり、レンタルサーバにファイルをアップロードして確認してみてください。
次回は、さらに作り込む!
第2回ではサイトの基本構造についての説明と、トップページのコーディングに合わせてヘッダ、フッタなどのツールバー、リストビューコンポーネントについて紹介しました。
第3回はお知らせページの作成を進めつつカスタムツールバー、リストビューのフィルタリング、ボタンの制御について紹介したいと思います。
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッド株式会社で企画、制作、運用までやるWeb担当。広義のHTML5、JavaScript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
関連記事
 スマホ向けサイト制作3手法の基礎知識と課題、OS/機種依存のハマリどころ3選
スマホ向けサイト制作3手法の基礎知識と課題、OS/機種依存のハマリどころ3選
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。第1回は、PCやケータイと比べて際立ったスマホの特徴2つや、スマホ向けサイト制作3手法の基礎知識と課題、iPhone/AndroidなどOS/機種依存でのハマリどころをサンプルを交えて3つ紹介- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事46選
- jQuery Mobileでサクッと作るスマホWebアプリの基本
- jQuery Mobileで作るスマホ向けFacebookアプリ
Copyright © ITmedia, Inc. All Rights Reserved.