触りながら覚えるスマホ向け企業サイト設計の基礎知識:jQuery Mobileでスマホ向け企業サイト構築(2)(1/3 ページ)
まだjQuery Mobileを触ったことのないWeb制作者向けに、基本的な利用方法を学びながら、jQuery Mobileを使った簡単な企業サイトの構築の仕方を解説していきます。第2回は、簡単なスマホ向け企業サイトを設計するための基本事項を解説し、HTML5+jQuery Mobileでの構築の手順を紹介します
HTML5+jQuery Mobileのサイト構築を触りながら作ろう
前回の連載第1回「スマホ対応初心者に送るjQuery Mobileの使い方“超”入門」はjQuery Mobileの概要や役立つ開発ツール、使い方、構造の基礎を紹介しました。
第2回はベーシックな企業サイトの構成を基にシンプルなサイト作成を紹介していきます。また、作成する中で登場するjQuery Mobileの機能について解説します。
前提条件
- スマートフォンを対象とする
- iPhone 4S、iPhone 5の横640px(Device Width:320px)を基準にする
機能
このサンプルサイトでは、以下のような機能を実装します。
- Ajaxを利用したスムーズなページ遷移
- iPhone向け「ホーム画面に追加」に対応
- HTML5で導入されたアプリケーションキャッシュを利用したオフライン対応
- jQuery Mobileの独自のテーマ
この連載で行う作業の流れ
この連載では以下の流れで作業を行っていきます。
- 構造設計
- トップページ作成
- 「お知らせ」ページ作成
- 「サービス」ページ作成
- 企業情報・地図ページ作成
- 「お問い合わせ」ページ作成
- テーマ作成とブラッシュアップ
- スプラッシュスクリーン
- 装飾用画像の追加
- ホーム画面に追加に対応
- オフライン対応
コンテンツについて
サンプルサイトは筆者が所属する会社(クラスメソッド株式会社)のものを利用します。
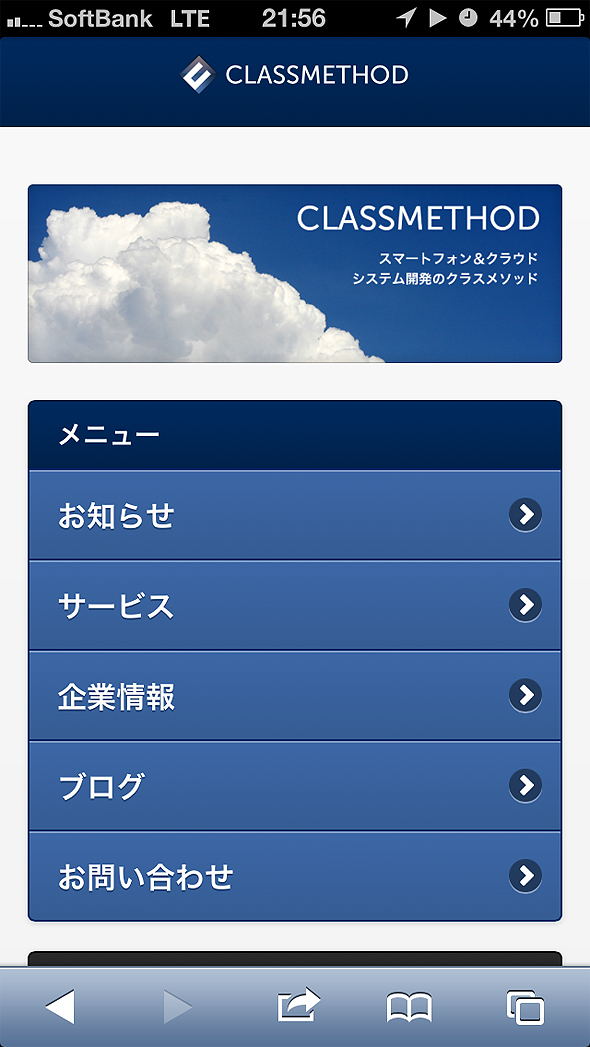
この連載で目指す完成形のサイトを触ってみよう
今回利用するサンプルは、すべてGitHubに公開しています。画像以外のソースコードは自由に利用していただいて構いません。
サンプルファイル
サンプルファイルは、こちらからダウンロードできます。
サンプルサイト
以下のURLにアクセスすると、実際に動作するサンプルを試せます。
注意
サンプルファイルは連載中に修正・変更される場合があります。
ここからは、サイトの制作を進めていきます。画像とjQuery Mobileのテーマは最後に作成します。すべてのソースコードを載せることはできないので、詳しいソースコードはサンプルファイルを参照しながら解説を読んでみてください。記事中では要点のみ解説していきます。
スマホ向け企業サイトの構造設計
まずは、作成する企業サイトの構成を考えます。
【1】企業サイトによくあるコンテンツって?
企業サイトによくあるコンテンツといえば……
- お知らせ
- サービス・プロダクト
- 会社情報
- お問い合わせ
これぐらいは、どこの企業サイトでもありますね。
【2】サイト構成
これを基準にサイト全体の構成を考えてみます。併せてページの親子関係も考えておきます。
- トップページ
- お知らせ(親ページ)
- お知らせの詳細(子ページ:複数)
- フッタ(親ページ)
- サービス詳細(子ページ:複数)
- 会社情報(親ページ)
- 地図(子ページ:単体)
- お問い合わせ(子ページ:単体)
シンプルに考えると、こんな構成になります。この構造をファイル構成にしてみましょう。
【3】ファイル構成
上記のサイト構造からファイル構成を考える一例として、以下のようになります。
- images/
- css/
- news/
- index.html
- aws/
- 20121101.html
- 20121102.html
- 20121103.html
- mobile/
- 20121101.html
- 20121102.html
- 20121103.html
- html5/
- 20121101.html
- 20121102.html
- 20121103.html
- company/
- map.html
- index.html
- services/
- aws.html
- mobile.html
- html5.html
- index.html
- index.html
各ディレクトリの「index.html」が親ページになり、その他の「aws.html」「20121110.html」が子ページになります。最初から、これらのページすべてを作る必要はありません。
【4】基準となる導線設計の考え方
スマートフォン向けサイトの場合、PC向けサイトとは違い画面のサイズを考慮しながら表示する要素の優先度などを工夫する必要があります。今回は、ユーザーを迷わせないように個々のページから遷移できるページを限定します。
トップページを窓口として、子ページから他のページに移動するには、必ずトップページか親ページを通るように設計します。
【5】共通する要素
サイトを使いやすくし、さらに開発をしやすくするために、親ページや子ページの共通要素を決めます。今回は上記導線設計の考え方を基準にヘッダ部分にトップページ、または親ページへの導線を用意します。
- 親ページの共通要素
- ヘッダ
- トップページ、または、さらに上の親ページへ戻るボタン
- タイトル
- 子ページへのナビゲーション
- コンテンツ
- フッタ
- ヘッダ
- 子ページの共通要素
- ヘッダ
- 親ページへの戻るボタンとトップページへ戻るためのボタン
- タイトル
- コンテンツ
- フッタ
- ヘッダ
【6】Retinaディスプレイの対応
コンテンツサイズの基準となるDevice Widthは320px*480pxですが、iPhone 5などの高解像度ディスプレイの解像度は倍の640px*960pxです。
例えば、横320pxで作られた画像をiPhone 5で表示すると、2倍に拡大された荒い画像が表示されます。
そこで、iPhone 5などの高解像度ディスプレイで画像をきれいに表示するために倍のサイズの画像を用意しましょう。
これで大まかな設計は完了です。
Copyright © ITmedia, Inc. All Rights Reserved.