WebブラウザでJavaScriptをテストする「js-test-driver」とQUnit、Jasmineを連携してテストするには:フレームワークで実践! JavaScriptテスト入門(4)(4/4 ページ)
js-test-driverと「Jasmine」を連携させるには
js-test-driverは前々回紹介した「Jasmine」との連携も簡単にできます。具体的には、「Jasmine Adapter for JsTestDriver」を利用します。
Jasmine Adapter for JsTestDriverのセットアップ
Jasmine Adapter for JsTestDriverにはJasmine本体が必要なので、Jasmine公式ページからダウンロードしておきます。今回は、「jasmine-standalone-1.3.1.zip」をダウンロードし、利用しています。
また、「jasmine-jstd-adapter」も必要となるので、以下のように「git clone」しておきます。
> git clone https://github.com/ibolmo/jasmine-jstd-adapter.git
「jasmine」フォルダおよび「jasmine-jstd-adapter」フォルダは、どこに配置してもいいのですが、ソースフォルダやテストフォルダと同一階層に配置しています。
読み込ませるファイルが増えたので、「jsTestDriver.conf」も修正する必要があります。以下のように書き直します。
server: http://localhost:9876 load: - jasmine/lib/jasmine-1.3.1/jasmine.js - jasmine-jstd-adapter/src/JasmineAdapter.js - src/*.js - src-test/*.js
これで準備は完了です。
テストコードをJasmineに変更する
今回の記事では、Jasmine付属のサンプルを動かしてみます。jasmineフォルダにあるプロダクションコードとテストコードを「src」「src-test」フォルダにコピーします。
cp jasmine/src/*.js src/ cp jasmine/spec/*.js src-test/
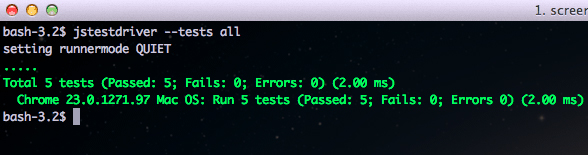
実際にテストを実行してみます。すると、以下のように出力され、テストが成功していることが分かります。
一方、テストに失敗する場合の出力も確認します。前々回の記事と同様に、以下のような修正を加えます。
@@ -2,7 +2,7 @@ function Player() {
}
Player.prototype.play = function(song) {
this.currentlyPlayingSong = song;
- this.isPlaying = true;
+ this.isPlaying = false;
};
Player.prototype.pause = function() {
@@ -19,4 +19,5 @@ Player.prototype.resume = function() {
Player.prototype.makeFavorite = function() {
this.currentlyPlayingSong.persistFavoriteStatus(true);
+ throw new Error("Throw Error in src");
};
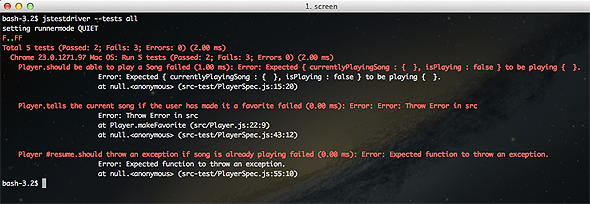
テストを実行すると以下のように表示されます。
前々回に問題として挙げていた「テストの実行数やテストの切れ目などの表示に関する問題」「スタックトレースが表示されない問題」などは発生していないので、特にカスタマイズしなくても利用できるレベルだと思います。
※注意!「コードを修正してテストを再実行すると……」
筆者の環境ではプロダクションコードやテストコードを修正してテストを再実行すると、以前のテストの状態が残ってしまっているのか、正しいテスト結果が得られない状態になってしまいました。同様な現象が起こった場合は、Webブラウザをリロードするか、以下のコマンドでテストを実行すると、正しい結果が得られるようになります。
jstestdriver --reset --tests all
もしくは
java -jar JsTestDriver-1.3.5.jar --reset --tests all
他のWebブラウザを利用したテストフレームワークも試してみよう
今回はjs-test-driverを使ったテストを中心に、さまざまなテストフレームワークとの連携方法を紹介しましたが、いかがでしたでしょうか。
Webブラウザを利用するため実際の環境に近い形でテストを実行でき、かつ高速に動作するため、JavaScriptを利用したTDDを実施する上では有用なツールであるといえます。一部動作しない部分もありますが、Adapterも多数公開されており、既存の資産を生かせるのも大きな特徴だと思います。
少し話は変わりますが、Webブラウザを利用した形態のテストフレームワークとしては、今回紹介したjs-test-driver以外にも、「Buster.JS」「Testacular」などもあります。
今回は、この辺りのツールの比較は割愛していますが、読者の方で実際に試して自分に合ったものを選択してみてはいかがでしょうか。
次回は、本連載の最終回として「Capybara-webkit」「Sinon.JS 」を取り上げます。
関連記事
 Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったWebブラウザに対応し、Java、C#、Python、Rubyが使えるWebテスト自動化ツールの3つの特徴と環境、実装方法を簡単に紹介- Webのバグを燃やしまくるFirebugと、そのアドオン7選
- ブラウザを選ばずWebテストを自動化するSelenium
- JavaScriptテストの基礎知識とフレームワーク6選
- Webサイトを“速く”表示させる7つの計測ポイント
Copyright © ITmedia, Inc. All Rights Reserved.