ビギナー向けデバッグツールで効率的に開発しよう:UXClip(24)(4/4 ページ)
4.Adobe Edge Inspectの紹介
スピーカー:轟氏(Adobe Systems inc.)
Adobe Edge InspectはAdobe Edgeツール&サービスの1つ。USBで接続することなくパスコードで認証された同じネットワーク上にある複数のデバイスを同時にデバッグできます。
5.1,Adobe Edge Inspectのポイント
- Chromeのみ対応
- 母艦のChromeでデバッグ
- 複数のデバイスを同時にデバッグ
- 全デバイスのスクリーンショットを一度に撮ることができ母艦のPCに保存される(ファイルの情報を含んだテキストファイルも同時に生成)
- バーチャルホスト、ベーシック認証可
- Edge Reflow(コーディングなしでレスポンシブ対応のWebサイトが作れる)と連携してリアルタイムに表示確認ができる
5.2,無線状態でリモートインスペクションを実演
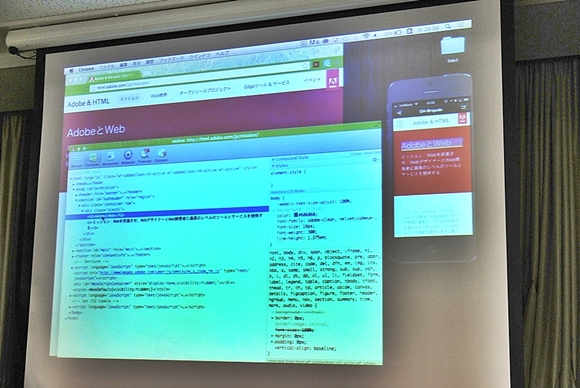
実際に母艦となるPCからiPhoneとエミュレーターを接続し、無線状態でデバッグする実演が行われました。
実際にDOMノードを選択しHTMLを編集すると……、
Chrome上の変更がリアルタイムに反映されています。
5.3,Edge Reflowでレスポンシブ対応サイト
Edge Inspectに関連して、Edge Reflowの紹介も行われました。
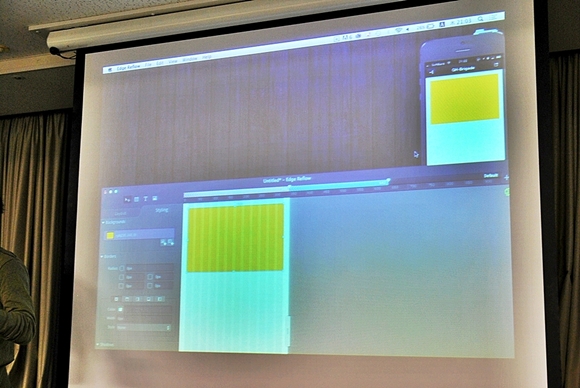
Edge Reflowを使うと、コーディング不要でレスポンシブ対応サイトを作ることができます。
このようにビューの上にスライダーが表示されています。特定の位置でブレイクポイントを打つと、その部分がMedia Queriesの切り替えポイントになります。
また、Edge ReflowはEdge Inspectと連携することにより、リアルタイムにデバイス上の表示を確認できます。
Edge Inspect、Edge Reflowともに、いまのところ無料で使えるので試しておきたいですね。以上、ビギナー向けデバッグツールの紹介でした。
まとめ
なんとなく使っているだけでは気付かない機能の紹介が多く、個人的にも良い勉強になりました。デバッグツールは開発時やバグなどに対処する際、またパフォーマンスチューニングと常にかかわることになります。基本をしっかり押さえて理解を深めてより効率的に開発したいですね。
このレポートでは時間の関係でまとめられませんでしたが近いうちにデバッグツールでできること比較表(ビギナー向け)を作って弊社が運営している開発ブログに掲載しようと思います。
また、Chrome Devtoolsのより深い活用方法について、4月2日にライブ配信がありました。
併せてこちらも。
- 英語で学べるDevTools「Discover DevTools Introduction」
- Devtoolsチュートリアル(英語)「Explore and Master Chrome DevTools」
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッドで企画、制作、運用までやるWebマスター。Webデザイン、Webサイト高速化、広義のHTML5、JavaScript、jQuery、CSS3、PHP、AWSを広く浅くやってます。クラスメソッド開発ブログを作ってる中の人。
Copyright © ITmedia, Inc. All Rights Reserved.