ビギナー向けデバッグツールで効率的に開発しよう:UXClip(24)(1/4 ページ)
主要なブラウザ「Chrome・Safari・Firefox・Internet Explorer」のビギナー向けデバッグツールが紹介された勉強会のエッセンスをお届けする。
はじめに
2013年3月21日、新宿で行われたhtml5j.org主催の第37回HTML5とか勉強会に参加してきました。
今回のテーマはビギナー向けデバッグツール特集ということで主要なブラウザ「Chrome・Safari・Firefox・Internet Explorer」のデバッグツールに加え「Adobe Edge Inspect・Edge Reflow」の紹介が行われました。
筆者もそうですが、普段何となくデバッグツールを使っている方が多いと思います。しかしデバッグツールは、上手に活用することでWebサイト・アプリケーションの効率的な開発を行ったり、パフォーマンスチューニングの際に問題となる部分を素早く特定できたりする便利なツールです。
本レポートではビギナーを対象に、これらの点について紹介します。
- デバッグツールの起動方法
- どのようなことができるか全体像を確認
- 勉強会で紹介のあった各デバッグツールの特徴について
本レポートで紹介するデバッグツール
デバッグツールを利用するためには以下のブラウザやツールが必要です。必要に応じて各種バージョンのブラウザをダウンロードしましょう。
本レポートで紹介する機能にはCanaly BuildやNightly Buildなどの開発者向けバージョンを前提とする機能もあります(開発者向けバージョンは動作が不安定なこともあるので利用には注意してください)。
- Google Chrome Devtools
- Mozilla Firefox
- Microsoft Internet Explorer
- Apple Safari
- Adobe Edge Inspect
1.デバッグツールでできること
普段、何げなく使っているデバッグツールですが、こんなこともできたのか! とびっくりします。まずはデバッグツールでできることから、ビギナー向けに項目を絞り紹介したいと思います。
ただし、すべてのデバッグツールがこれらの機能を備えているわけではないので目安として覚えておきましょう。ここでは例として、Google Chrome Devtoolsを使って主な機能について説明します。
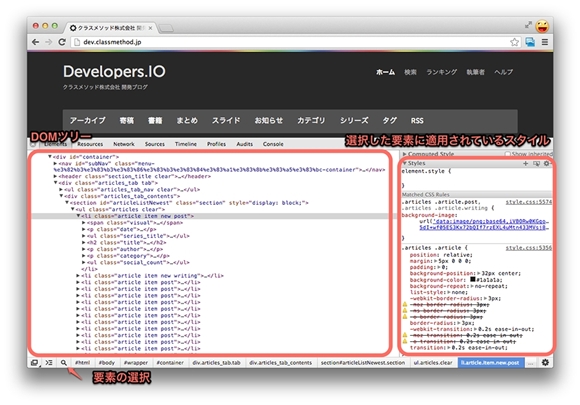
1.1,DOMツリー(HTML構造)の確認・追加・変更・削除
ChromeのElementsパネルでは現在表示しているWebサイトのDOMツリーを確認・編集できます。DOMインスペクタといわれるものですね。
- 要素の選択(要素ノードの選択)
- 選択した要素の階層構造を確認
- 各種ノード(要素・属性・テキスト)の変更・追加・削除
1.2,CSS Elementsの確認・追加・変更・削除
Elementsパネルのサイドバー(右側)にCSSに関する機能があります。DOMツリーから選択した要素に適用されているスタイルを編集できます。
- 要素の選択時にボックスモデルの情報をオーバーライド表示(虫眼鏡)
- 適用されているスタイルのみ確認(Computed Style)
- 継承、上書きされているCSSの確認・編集(Matched CSS Rules)
- 選択要素にのみスタイルを追加(Styles)
- :hover, :visitedなどの疑似クラスのスタイルを編集(Stylesの疑似クラスチェックボックス)
- 要素のボックスモデル情報を確認(Metrics)
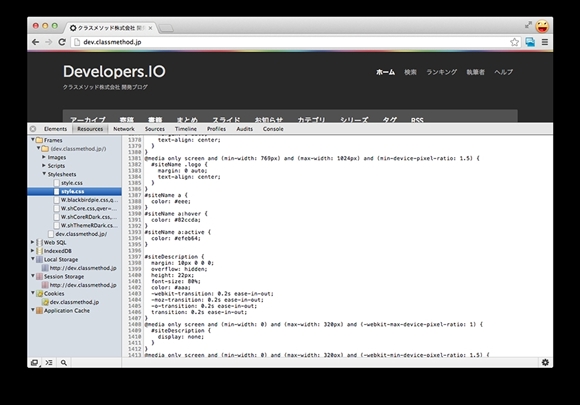
1.3,リソースの確認
Resourcesパネルでは画像・CSS・JavaScriptなどページ上で利用しているリソースを確認できます。
- フレームごとに読み込んでいるリソースの確認(画像・CSS・JavaScript)
- DB(Web SQL・IndexdDB)
- Storage(Local Storage・Session Storage)
- Cookies
- Application Cache
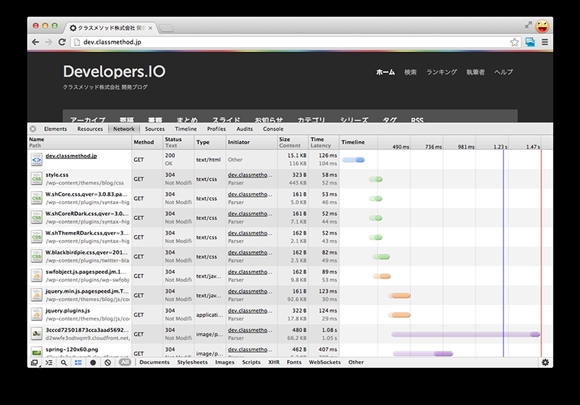
1.4,HTTPリクエストの内容を確認
NetworkパネルではHTTPリクエストレスポンスの流れを確認できます。読み込まれているリソースの待機時間やロード時間をウォーターフォール型で確認することにより、パフォーマンスのボトルネックになっている部分を探すために役立ちます。
- ウォーターフォールでリクエストレスポンスの流れとロードにかかっている時間を確認
- 各リソースのメソッド・ステータスコード・MIME Type・イニシエータ(呼び出し元)の確認
- メソッド・ステータスコード・MIME Type・イニシエータ・サイズ・タイム・タイムラインで並べ替え
- リクエスト・レスポンスヘッダーの確認
- ネットワーク転送時、ファイル展開時のファイルサイズの確認
- リクエスト後の待機時間とファイルの読み込み時間の確認
- リソースを探しやすくするフィルタリング
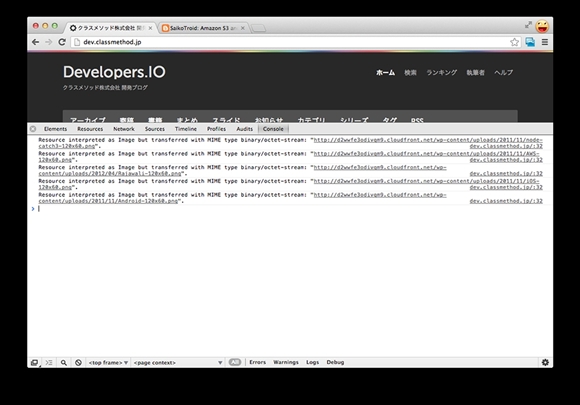
1.5,コンソールを使いエラーチェック
ConsoleパネルではHTMLやCSS、JavaScriptのエラー、警告を確認できます。また、デバッグ時のログ表示にも活用します。
- エラー・警告の確認
- 対象のフレーム、コンテキストの選択
- ログのフィルタリング
- JavaScriptやHTMLのエラーか所へショートカット移動
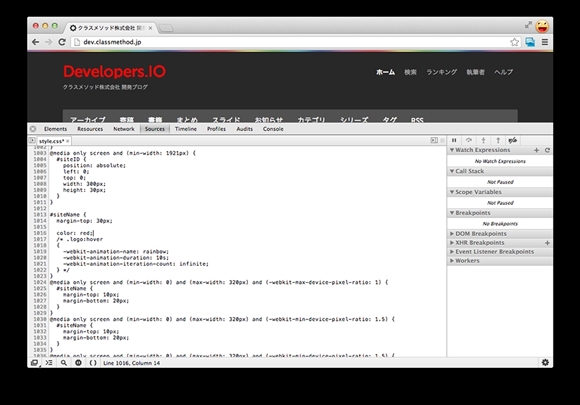
1.6,CSS・JavaScriptをその場で編集(ライブエディット)
SourcesパネルではCSS・JavaScriptをその場で編集できます。
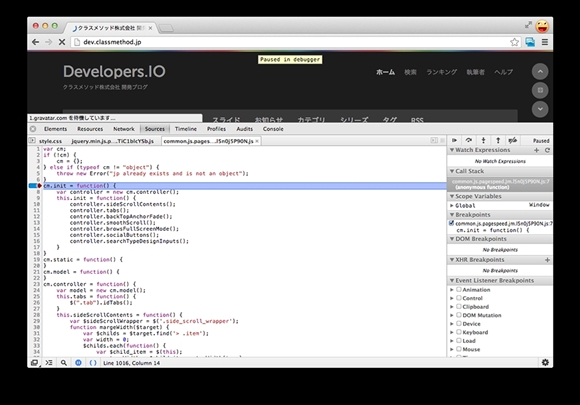
1.7,JavaScriptのデバッグ
デバッグツールにはJavaScriptのデバッグにも役立つ機能が豊富にあります。
- Sourcesパネルからブレイクポイントの設定
- Consoleパネルでエラーや警告、ログの確認
- Profilesパネルを使いJavaScriptの処理時間を分析
- Elementsパネルのサイドバーで、DOMのイベントリスナーやブレイクポイントの確認
1.8,パフォーマンスチューニング
上記で紹介したこと以外にも、パフォーマンスチューニングに役立つツールがあります。
- Timelineパネルでフレームレート・メモリ使用量の確認
- メモリリークの確認(Profilesパネルでスナップショットを撮り、2つのスナップショットを比較)
- パフォーマンスチューニングのポイントを確認(Auditsパネルで解析)
パフォーマンスチューニングについては、以前執筆したこちらの記事も参考にしてみてください。
デバッグツールでできる基本的なことを個条書きで紹介しました。詳しい利用方法は長くなってしまうため、本レポートでは省かせていただきます。
Copyright © ITmedia, Inc. All Rights Reserved.