Google Glassアプリ「Glassware」を開発するための基礎知識:Google I/O 2013まとめレポート(1)(2/3 ページ)
Glassware開発時の4つのガイドライン
Glasswareの開発に当たり、4つのガイドラインが紹介された。まずはこれを知るべきだ。
【1】Design for Glass
Google Glassは既存のモバイルデバイスとは根本的に異なるので、Glasswareの設計は専用に行うべきだ。ユーザーエクスペリエンスの向上のためには、実機のGoogle Glassでテストを実施し、適切であることを念入りに確認すべきだ。
【2】Don't get in the way
頻繁過ぎる通知や予期しない通知などユーザーが必要としない通知に対してGoogle Glassには回避する方法が存在するべきだ。
ユーザーが適切なコントロールができるように、必要なときのみGoogle GlassとGlasswareを連携し、必要のないときには通知しないことを選択できる設計が大切である。
【3】Keep it timely
Glasswareがユーザーに通知するのと同様にユーザーもTimeline Cardの削除や返信を行う。Google Glassは最新の情報を受け取るのに最も適したデバイスであるため、これらの通知やユーザーアクションを即時に適切な方法で処理するべきである。
【4】Avoid the unexpected
Google Glassはユーザーの日常に非常に近いので、時にはユーザーを驚かせてしまうことがある。Glasswareの意図をユーザーに正しく説明し、ユーザーに変わって処理を行う場合には、事前に明示的に許可を得るべきだ。
Glasswareを作るには
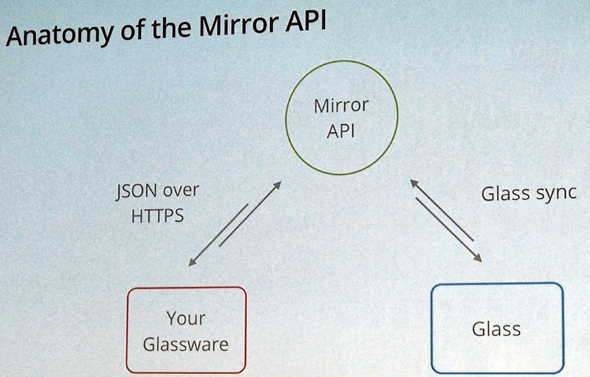
GlasswareとGoogle Glassとの通信はGoogle Mirror APIを利用し、Googleを中継する。Google Mirror APIはRESTでの通信が基本である。Google Glassに表示させるTimeline CardはJSON形式で送信する。
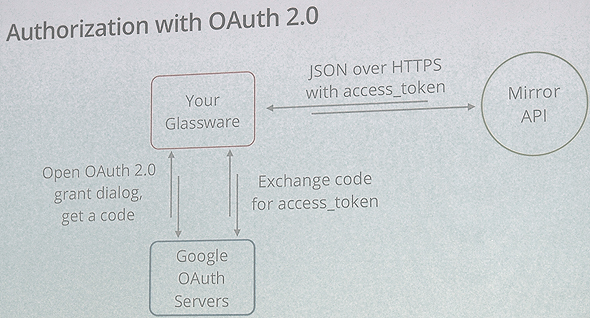
またGlasswareからユーザーの情報への認可はOAuth 2.0を利用する。
Google Glassのモニターへの表示
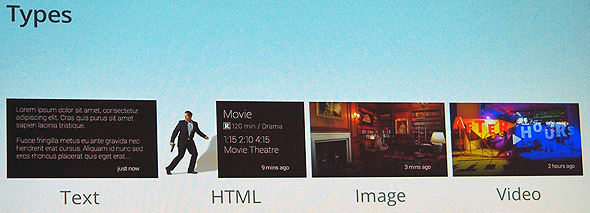
Google Glassのユーザーインタラクションの中心はモニターへの表示だ。モニターへ表示できるTimeline Cardの種類はテキスト、HTML、画像、動画で、これらを明確で読みやすく整えることが重要である。
Google Mirror APIを利用することで適切に設計されたTimeline Cardを簡単に実現できる。
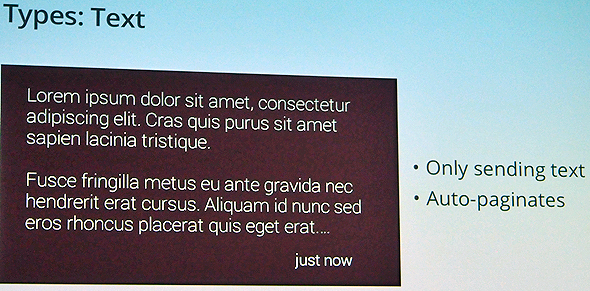
テキスト表示
表示したい内容がテキストで構成されている場合、単なるテキストとして表示するのが良い。ページングなどは自動で行われる。
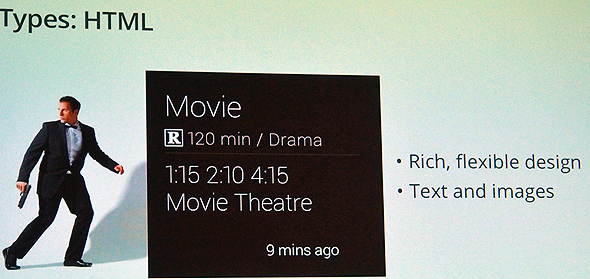
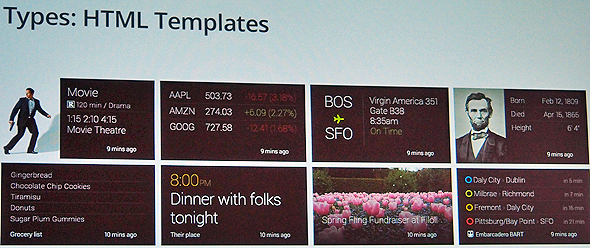
テンプレートHTML表示
リストやテーブルなどの構造化されたコンテンツを柔軟に表示したい場合にはHTMLを用いる。
Google Mirror APIではGoogle Glass向けに適切に設計されたテンプレートHTMLが用意されている。できる限り、このテンプレートHTMLを利用すべきである。
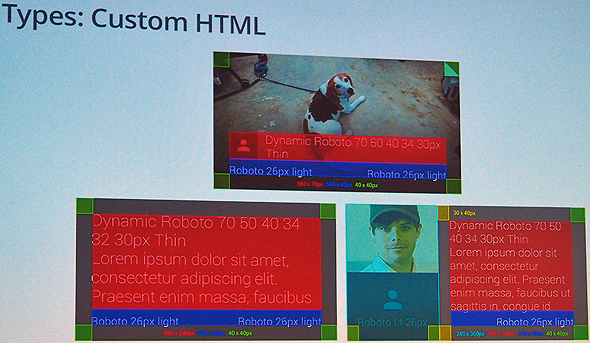
カスタムHTML
Google Glass全体の設計意図から外れてしまう可能性があるため、できる限りテンプレートHTMLを利用すべきだが、テンプレートHTMLでは表現できないTimeline Cardを表示したい場合には独自のHTMLが利用できる。
もしカスタムHTMLを作成する場合、Google Glassの全てのTimeline Cardに含まれている「base_style.css」のスタイルの使用とテンプレートHTMLの余白/間隔の規則に従う必要がある。
画像と動画
Timeline CardのテキストとHTMLに画像と動画を添付し表示できる。素早い表示とフルスクリーンに最適化されているため、画像/動画のサイズを640x360ピクセルにするか、もしくは16対9の解像度をできるだけ維持するべきだ。
画像はフルスクリーンで関連付けられたテキストとともに表示される。
動画の表示もフルスクリーンで再生前には関連テキストともに表示されるが、再生時にはテキストは表示されない。また、ユーザーのインターネット接続への負担軽減とユーザーが動画に集中しすぎないように、動画をなるべく短くするべきである。
ビデオストリーム
Google I/O 2013で新たに追加されたのがビデオストリームだ。ブロードキャストで放送したいときに利用する。ビデオファイルの添付は必要なくURLをアタッチするだけでグーグルがビデオストリームとして配信する。
Copyright © ITmedia, Inc. All Rights Reserved.