アニメーションで変化するタブ切り替え:脱エンジニアっぽさ! クライアントの笑顔を引き出すCSS3アニメーション(2)(3/3 ページ)
(4)映像のチラつきのような表現
最後に、古いテレビを付けたときのような、あるいは8ミリフィルムが回り始めたときのような、画面の「チラつき」を表現したいと思います。
先にサンプルを見ていただきましょう。
このように、白地の状態から、白い線が上下にチラつきながら、ブルーグレーの地色に変わるというものです。
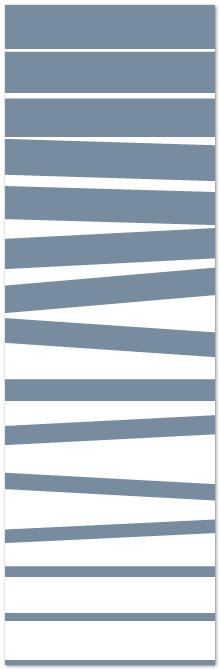
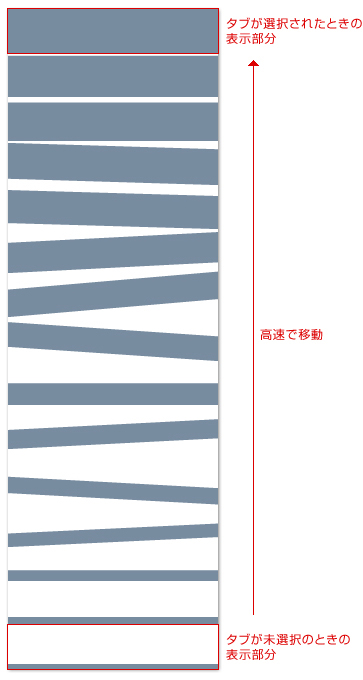
それには、以下のような画像を作成します。
これまで、背景画像をある程度ゆっくりとスムーズに移動させることでアニメーションを実現してきました。
それに対して今回は、まさに8ミリフィルムのように、タブの枠内を“スクリーン”に見立て、その中で上記の画像を垂直に高速で動かすことで、白い部分の残像を生み出すようにします。
画像作成のポイントとしては、下から上に表示される部分が変わっていくので、だんだんと白地を少なくするのはもちろんですが、中盤で白地の形状をちょっとずつランダムに斜めにしておくことです。これにより、テレビや8ミリフィルムの映像の不安定な感じを表現できます。
CSSは以下のように設定します。
/*タブが未選択のときの設定*/
.tab li{
float:left;
border:1px solid #333;
width:200px;
padding:14px 5px;
background:url(movie.png) left bottom no-repeat;
color:#333;
/*アニメーション指定*/
/*Firefox向け*/
-moz-transition-property: background, color;
-moz-transition-duration:0.5s;
/*Chrome、Safari向け*/
-webkit-transition-property: background, color;
-webkit-transition-duration:0.5s;
/*Opera向け*/
-o-transition-property: background, color;
-o-transition-duration:0.5s;
/*W3C*/
transition-property: background, color;
transition-duration:0.5s;
}
/*タブが選択されたときの設定*/
.tab li.active{
background:url(movie.png) left top no-repeat;
color:#fff;
}
いくつかサンプルをお見せしましたが、CSSの設定はほとんど変わっていないと思います。
どんな形状の画像を、どの方向に動かすか。アイデア次第でさまざまな演出が可能です。図版づくりに芸術性の要らない幾何学的な形状でも、動かし方を工夫するだけで豊かな表現が可能ですので、ぜひチャレンジしてみてください。
内田 順一(Chime of Shigan)
アートディレクター。広告、販促物の企画・制作を中心に「コサインスタジオ」名義でフリーランスとして長らく活動後、2007年に株式会社Chime of Shiganを立ち上げ。企業や商品のブランド構築を支援しながら、パンフやポスターなどの紙媒体から、ムービー、Webサイト制作まで幅広くサポート。
Copyright © ITmedia, Inc. All Rights Reserved.