CSS3アニメーションの基本:脱エンジニアっぽさ! クライアントの笑顔を引き出すCSS3アニメーション(1)(1/3 ページ)
エンジニアの立場でデザインまで積み上げていくのは、なにかと難しいもの。脱エンジニアっぽさを演出し、クライアントの笑顔を引き出す、CSS3アニメーションを紹介する。
クライアントさんからのさまざまな難しい要求を解決し、ようやく納品にこぎ着けたのに、クライアントさんから出た言葉は「ちょっとやぼったいね……」というつぶやき。Webエンジニアの方からよく耳にする嘆きの声です。エンジニアの立場でデザインまで積み上げていくのは、やはり難しいですよね。
しかし、いわゆる外観としてのデザインの他に、クライアントさんを「おっ!」と思わせる便利な手法が1つあります。それは「アニメーション」です。
Webサイトでの小気味良いアニメーションは、そのユーザー体験を豊かなものにしてくれます。jQueryやjQuery UIなどを使い、すでに実現している方もいるでしょう。しかし、対応ブラウザが広がるとはいえ、アニメーションのためだけにJSファイルやCSSファイルを読み込んでいるとしたら、それはちょっともったいないと思います。
CSS3では、スタイルシートだけでアニメーションを付けられます。「プログレッシブエンハンスメント」の考えにのっとり、古いブラウザではレイアウトが崩れたり、Webページから情報を得にくくなったりしない状態を保つ一方、新しいブラウザではCSS3の機能を存分に生かすという制作方針を採れるならば、アニメーション効果はスタイルシート側に持たせる方がいいでしょう。
CSS3のアニメーション指定は、まだベンダプレフィックスが必要なこともあり、ソースが長大になるのでそれだけでウンザリしがちですが、基本は簡単です。順を追って1つ1つ丁寧に解説していきたいと思います。また、CSS3アニメーションのライブラリもありますので、それを活用して手軽に導入することもできます。
(1)アニメーション指定の前提
さて、アニメーションとは何でしょうか? いきなり大きな問いを投げかけられて面食らってしまったかもしれませんが、それは、あるAの状態からBの状態に変化していく過程のことです。スピーディに、またはゆっくり変化したり、直線的に、あるいは回りながら変化したり、その過程はさまざまな動きが考えられます。
何を当たり前のことを……と思うかもしれませんが、これを押さえておくことが大切です。
例えば、ボタンにアニメーションを付けるとしましょう。ボタンに対して何もしていない状態をAとし、マウスオーバした時をBとします。まず、このそれぞれの状態をスタイルシートで指定します。今回は、Aのときはボタンが青色、Bのときはボタンが赤色に切り替わるようにします。
<a href="#">ボタン</a>
/*ボタンに対して何もしていない状態(A)*/
a{
display:inline-block;
color:#fff;
width:100px;
padding:10px;
text-align:center;
background:blue;
text-decoration:none;
}
/*ボタンに対してマウスオーバした状態(B)*/
a:hover{
background:red;
}
こうした上でボタンにマウスオーバすると、一瞬で背景色が切り替わります。それを「一瞬」ではなく、時間的な幅を持ってどう変化させるかがアニメーションです。そしてこれが、スタイルシートの指定においても、アニメーションを付ける前提となります。
(2)アニメーションは「transition」と「animation」の2種類
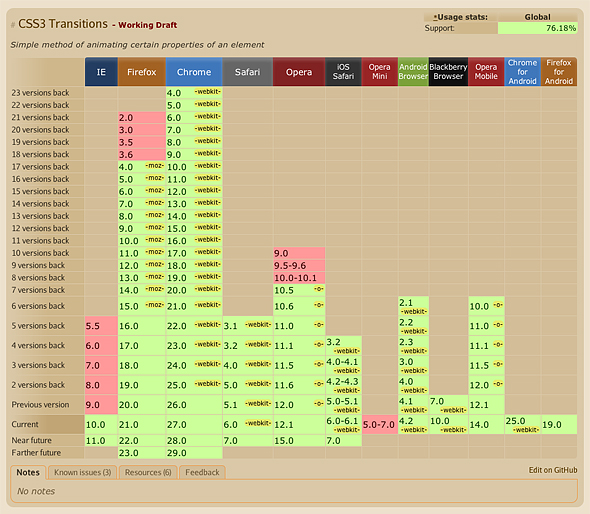
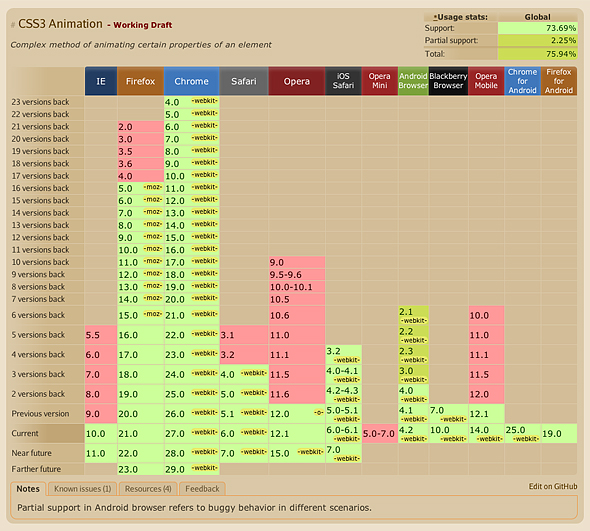
アニメーションの指定方法は、「transition」と「animation」の2種類があります。animationの方が複雑なことができますが、transitionの方が設定がシンプルで使い勝手はいいです。対応ブラウザの広さを比較すると、transitionに軍配が上がるのですが、「Can I use...」で見比べると、Operaを除けばもはや大差ないといっていいのではないかと思います。
まずは、transitionの設定方法から学びます。指定できることは、以下の4つです。
- アニメーションさせるCSSプロパティ
背景色、文字のサイズなど、どのCSSプロパティを変化させるか
(例)transition-property: background; - アニメーションしている時間の長さ
Aの状態からBの状態に変化するのに何秒かけるか
(例)transition-duration:1s; - アニメーションの速度変化(イージング)
始めは素早く動くけれども、変化の終盤はゆっくり動くなど、変化する過程にどう抑揚を付けるか
(例)transition-timing-function:ease-out; - アニメーションを開始するまでの時間
マウスオーバなどのアクションがあってから、何秒経過してからアニメーションを始めるか
(例)transition-delay:0.5s;
そして、これらをどこに指定するかですが、Aの状態の中に記述します。
/*ボタンに対して何もしていない状態(A)*/
a{
display:inline-block;
color:#fff;
width:100px;
padding:10px;
text-align:center;
background:blue;
text-decoration:none;
/*アニメーション指定*/
transition-property: background;
transition-duration:1s;
transition-timing-function:ease-out;
transition-delay:0.5s;
}
/*ボタンに対してマウスオーバした状態(B)*/
a:hover{
background:red;
}
これで、「マウスオーバして0.5秒たった後、背景色を青から赤に1秒間かけて変化。なお、その1秒間のうち、早めに赤に近づけた上で、終盤はゆっくりと真っ赤になっていく」というアニメーションができました。
Copyright © ITmedia, Inc. All Rights Reserved.

 「transition」の対応ブラウザ
「transition」の対応ブラウザ 「animation」の対応ブラウザ
「animation」の対応ブラウザ



