にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!:無料でCreative Cloudを使い倒せ(11)(1/2 ページ)
アドビは、PhotoshopやFlash、Dreamweaverの他にもさまざまな取り組みを行っている。その1つがオープンソースへの協力だ。そういった取り組みの中から、今回は「PhoneGap」と「Topcoat」にフォーカスして解説する。
アドビ システムズは、Photoshopなどの印刷関連アプリケーション、FlashやDreamweaverといったWeb関連アプリケーションで有名だが、HTML5やWebKit、Apacheといったオープンソースプロジェクトにも積極的に協力している。例えば、同社がかつて所有していた「Flex」というテクノロジは、現在ではApache Flexとして提供され、同プロジェクトチームには同社社員が参加していたりする。
他にも、アドビがさまざまな意図や目的を持って開発を行っているツールやテクノロジが存在する。今回はその中から、「PhoneGap」と「Topcoat」にフォーカスして解説していこう。
Edgeツール群などWeb系製品は、Adobe Creative Cloudの無償メンバーシップを登録すれば30日間の体験版が利用できる。
PhoneGap 3のインストール
PhoneGapは、HTML5とJavaScriptを利用して作ったWebアプリケーションをネイティブアプリケーションに変換してくれるサービスだ。変換できるプラットフォームはiOSとAndroidはもちろん、Windows PhoneやBlackberryなど、ほとんどのモバイル機器をサポートできるのではないかというほど多岐にわたっている。
そのPhoneGapが先日、バージョン3にメジャーアップデートされた。「バージョンが上がったことで、何が変わったのだろうか?」「バージョン2のままで作業していても実際問題ないのでは?」とアドビの担当者に聞いたところ、その答えは「No」だった。
PhoneGap 3は、前バージョンとは全く異なった構造に作り替えられており、同社が今後サポートするPhoneGap関連のサービスやツールも、PhoneGap 3に順次置き換わっていき、今後はPhoneGap 3ベースでさまざまなプロジェクトが進んでいくだろうとのことだ。
PhoneGap 3のインストールは、前バージョンと比べ、かなりシンプルになった。下準備として、Node.jsのインストールが必要となる。PhoneGap 3は、Node.jsのnpmコマンドを利用してインストールができるようになっている。逆にいえば、npmコマンドなしでは、インストールすることができない。Node.jsはマルチプレイ要素のあるゲーム制作などで最近よく利用されているテクノロジなので、名前を聞いたことがあるだろう。
Node.jsのインストールは、インストーラをダウンロードし、実行するだけで完了する。Node.jsのWebサイトを表示すると、利用しているOSに合わせたダウンロードリンクが表示されているはずだ。
Node.jsのインストールが完了したら、ターミナル(Mac)やコマンドライン(Windows)で以下のコマンドを実行しよう。あっという間にインストールが完了する。
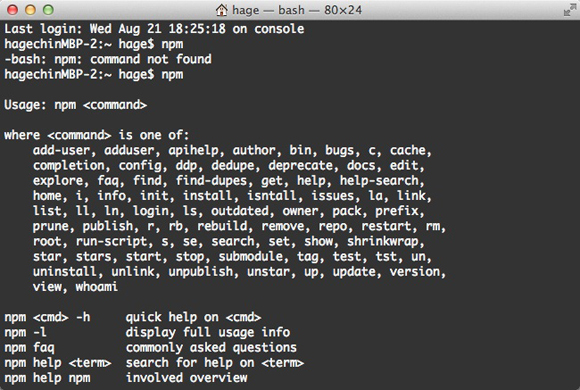
Node.jsのインストール前後にターミナルでnpmコマンドを利用してみた。インストール前はコマンドが見つからないといわれていたのが、インストール後はコマンドが通るようになっている。
これでPhoneGap 3のインストール環境が整った。早速、PhoneGap 3をインストールしてみよう。インストールの方法は、PhoneGapのWebサイトで紹介されているが、コマンドを1回実行するだけとシンプルなものだ。
Macのターミナルでは
sudo npm install -g phonegap
とするだけ。Windowsでは
npm install -g phonegap
とすればいい。
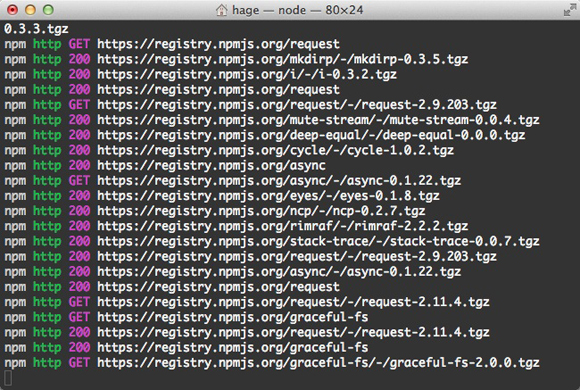
もし、インストールに失敗する場合は、Macでは行頭のsudoを入れたか、あるいはインストールする権限があるユーザーで実行しているかを確認しよう。インストール中は依存ライブラリなどを次々にダウンロードして展開していく様子が出力される。
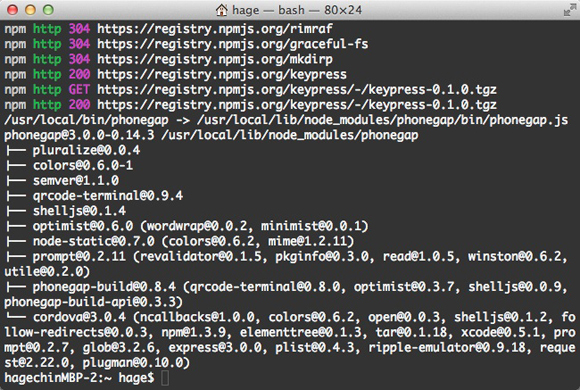
作業が完了すると、インストールしたライブラリの一覧が表示される。これでインストール完了だ。
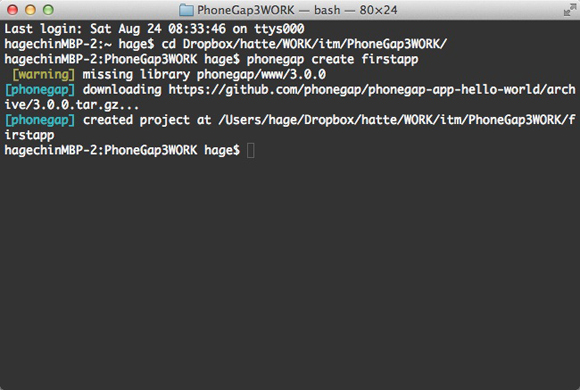
PhoneGap 3のプロジェクトを作成するには、あらかじめ作業ディレクトリを作っておき、cdコマンドでディレクトリに移動してプロジェクトの初期化を行い、後は好きなテキストエディタで開発を行っていく。
プロジェクトの初期設定は、以下のコマンドで行う。
phonegap create app-name
app-nameは作るアプリケーション名なので、好きに決めていい。コマンドを実行したディレクトリにapp-nameのディレクトリが作成され、その中に初期状態のアプリケーションが生成される。
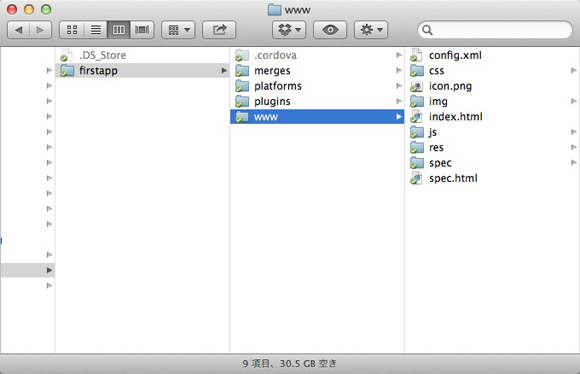
開発自体は、wwwディレクトリの中にあるファイルを変更していく形になる。ディレクトリ構成を見てみると、pluginsやplatformsといったものがあるが、これはPhoneGapのプラグインのインストール先と、各OSの設定ファイルを格納する先となる。
アプリケーションのビルドは、Androidに限っていえば、とてもシンプルだ。プロジェクトのディレクトリに移動して、以下のコマンドを実行する。
cd a-pp-name phonegap run android
途中、PhoneGapのアカウント入力を何度か求められる。GitHubアカウントが利用できなくなったということなので、Adobe IDを入力した。
ビルドが完了すると、画面にQRコードが表示される。テストしたいAndroid機でバーコードをスキャンすると、ダウンロードが開始される。
iOSでのビルドは少々手間が掛かる。というのも、実機でテストする場合はどうしてもアプリケーションに署名をする必要があるためだ。PhoneGap 3では、いったんXCodeプロジェクトをビルドして、XCode上からエミュレータを起動したり実機でのデバッグを行う。
phonegap build ios
上記のコマンドを実行すると、iOS用アプリケーションのビルドが始まる。
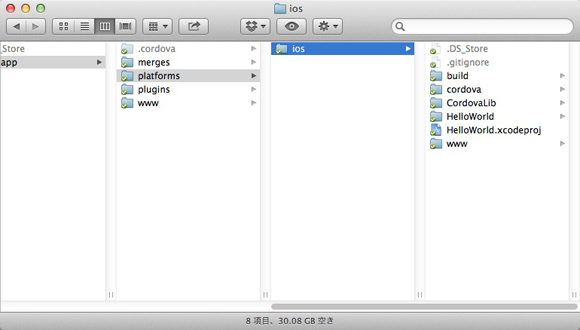
iOSでのビルドがうまくいった場合は、platforms以下にiosディレクトリが作成され、XCodeプロジェクトファイルが生成されている。
Web上にあるPhoneGap 3のドキュメントは内容が分散しており、調べるのに少々骨が折れる。ネット上には、さまざまなユーザーがPhoneGap 3を利用したブログを公開しているので、検索すればある程度のトラブルシューティングも可能だ。
Copyright © ITmedia, Inc. All Rights Reserved.