ついにJavaがRaspberry Piとフラットデザインでタブレット市場に参入!?〜JavaOne 2013まとめレポート(中編)(2/5 ページ)
HTML5サポート―― NetBeansの進化とProject Easel
Lambdaの紹介が一通り終わるとReinhold氏は「小難しい話でちょっと疲れたな」と、おもむろに手元のiPadでチェスゲームを始めた。
「なかなか手強い、相手は誰だ?」などと小芝居を打つ中、iPhoneをいじりながら対戦相手として登場したのはNetBeansのエンジニアリングディレクタ、John Coccarelli氏だ。
「iPadとiPhoneの対戦をどうやって実現しているのか」と問われると、Coccarelli氏は、フロントエンドにHTML5を、バックエンドにJava EEを使って双方をWebSocketでつなぐモダンなアーキテクチャになっていることを紹介。昨年のJavaOneで発表された「Project Easel」が着実に進んでおり、その成果が取り込まれているNetBeans 7.4で開発したという。
まだベータ段階だが、NetBeans 7.4ではフロントエンドのJavaScript/HTML5ベースフレームワーク/ライブラリとしてAngularJS、jQuery、Knockout.jsのサポート、Javaコード/JavaScriptコードのデバッグ実行、JavaオブジェクトのフロントUIへのバインディングなど、HTML5対応が大幅に強化されているのを披露した。
さらにHTML5アプリケーションとして開発したプロジェクトはAndroid、iOSのネイティブアプリケーションとしてパッケージできる。モバイルアプリケーションのパッケージングにはApache Cordova(Adobe PhoneGapのオープンソース版)が使われているようだ。
モダンアーキテクチャをJava/JavaScriptテクノロジでフルカバー
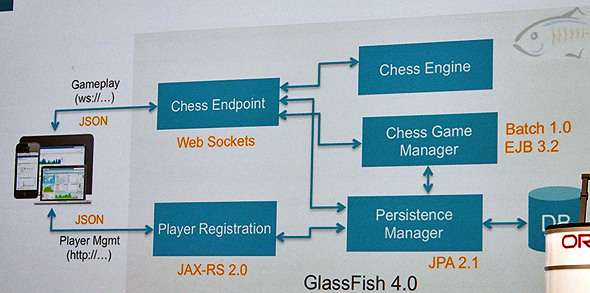
続いてJava EEチームのSantiago Pericas-Geertsen氏が登場してチェスゲームのアーキテクチャを解説した。
フロントエンドは完全なHTML5アプリケーションで、ゲームの開始やプレーヤーの参加などはJAX-RS 2.0を使ったREST APIでJSONを、対戦相手の駒の移動通知などはWebSocketの上にカスタムプロトコルを構築して、デバイスをまたがって盤面をリアルタイムに更新することを実現しているという。
また、サーバサイドではゲームロジックにBatch 1.0やEJB 3.2、永続化にはもちろんJPA 2.1とJava EE 7をフル活用したアプリケーションがGlassFish 4.0で動作しているそうだ。
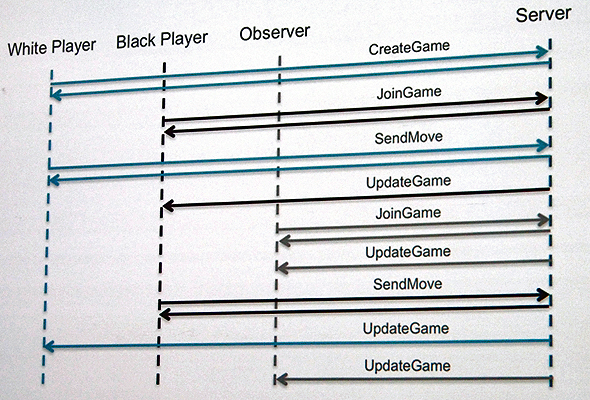
ゲームの開始やプレーヤーの参加や、駒の移動指示は一般的なリクエスト/レスポンス型の通信だが、相手プレーヤーが駒を移動した際の盤面の更新イベントはリクエストが不要なので、WebSocketを通じてサーバから一方通行にメッセージが送られてくるというモダンな仕組みになっている。
Copyright © ITmedia, Inc. All Rights Reserved.

 突然チェスに興じる
突然チェスに興じる iPhoneでチェスゲームをしながら登場したCoccarelli氏(右)
iPhoneでチェスゲームをしながら登場したCoccarelli氏(右) チェスゲームのアーキテクチャ
チェスゲームのアーキテクチャ チェスのイベント発生を示したシーケンス図
チェスのイベント発生を示したシーケンス図



