ネットワーク接続の激ムズデバッグをログ収集で解決!:生産性ガチアゲなオープンソースiOSライブラリ(4)(1/2 ページ)
iOSアプリのネットワーク状態を管理する「AFNetworking」とiOSアプリのログ出力を簡単に利用できる「CocoaLumberjack」について、概要と使い方を解説します。
2つのOSSライブラリで品質と可読性もガチアゲ
iPhone、iPadにかかわらず、今の時代スマホやPCはネットワーク接続が当たり前です。サーバ上のデータを取って来て表示したり、ユーザーのコメントや写真を投稿したり、またメール、会話などのコミュニケーションにも欠かせないものです。
iOSアプリ開発時に、これらを実装する場合、「サーバに接続するには?」「取って来たデータはどうしたら良いの?」など、調べることはたくさんありますが、ライブラリを使えば簡単でかつ、高品質なネットワーク接続ができます。
また、顧客やエンドユーザーから「エラーになった」と報告してくることは多々あります。その際に発生したエラーログが調べたい時に何もしていないと、エラーになった端末を調べるか、同じiOS、同じiPhoneを用意し、エラーになるまで徹底的に同じ操作をしてみるしかありません。
さらに、それで原因が分かれば良いですが、必ずしも、ログを見ることができたり、再現できたりするわけではありません。
そんな時はエラーになったログをサーバに送信して、後でいつでも見られる状態にしておくことが無駄な作業の削減と品質向上につながります。今回は、連載第1回「iOS SDK開発でOSSライブラリを使う際の基礎知識」の「いま人気のあるiOSライブラリ12選」でも紹介した、上記のような場合に役立つオープンソースのライブラリを2つ紹介します。
- iOSアプリのネットワーク状態を管理する「AFNetworking」
- iOSアプリのログ出力を簡単に利用できる「CocoaLumberjack」
iOSアプリのネットワーク状態を管理する「AFNetworking」
今回紹介するライブラリの1つ目は「AFNetworking」です、GitHubで9000以上のstarを獲得した、iOSライブラリの代表的な存在です。
こちらを使って、iOSのネットワーク状態を確認し、Open APIからデータを取得するところまで解説します。
AFNetworkingを使うための準備
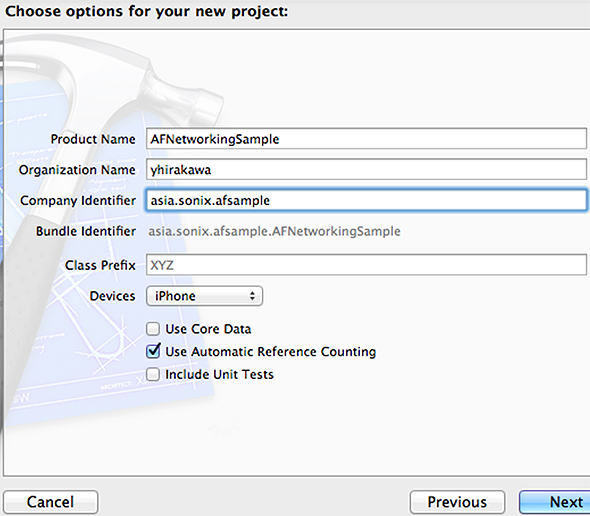
まず、Xcodeで新規プロジェクトを作成し、[EmptyApplication]を指定して、プロジェクトを作成します、プロジェクトのオプションは以下のようにしました。
下記からAFNetworkingをダウンロードします。
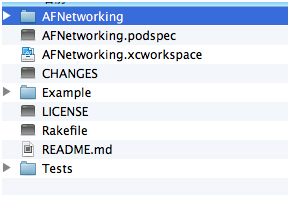
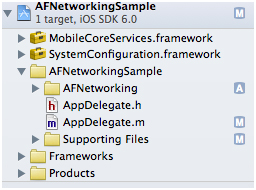
zipファイルを解凍すると、中身は以下のようになっています。この中の「AFNetworking」ディレクトリを先ほど作成したプロジェクトに追加します。
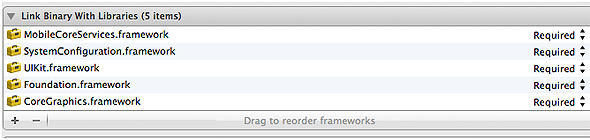
しかし、このままだとネットワーク状態を取得できるAFHTTPClientが利用できないため、MobileCoreServices.frameworkと、SystemConfiguration.frameworkを追加します(※追加しなくてもGetやPostは行えます)。
ここまででプロジェクトの状態は以下のようになっています。
AFNetworking向けpchファイルの変更
ここからは実際にソースコードを変更していきましょう。まず、先ほど追加したフレームワークを利用できるように、「Supporting Files」にある「AFNetworkingSample-Prefix.pch」を変更しましょう(※プロジェクト名によって、このファイル名は変わるので注意してください)。
#import <Availability.h>
#ifndef __IPHONE_3_0
#warning "This project uses features only available in iOS SDK 3.0 and later."
#endif
#ifdef __OBJC__
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
#import <SystemConfiguration/SystemConfiguration.h> // 追加
#import <MobileCoreServices/MobileCoreServices.h> // 追加
#endif
ボタンと結果を表示するラベルを追加
次にAppDelegateにあるWindowに対してボタンと結果を表示するラベルを追加します、今まではGUIを使ってViewを追加していましたが、もちろんViewをコードだけで追加することも可能です。
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (nonatomic, retain) UILabel *label; // 追加 @end
#import "AppDelegate.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
// ios標準ボタンを作成
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
// 配置を決定 (x位置, y位置, 横幅, 高さ)
[btn setFrame :CGRectMake(50, 100, 80, 40)];
// ボタンの文字列を指定
[btn setTitle :@"Get json!" forState:UIControlStateNormal];
// ボタンを押下した際のイベントを指定
[btn addTarget:self
action:@selector(getJson:) forControlEvents:UIControlEventTouchUpInside];
// ボタンをwindowに追加
[self.window addSubview:btn];
// ボタンと同じように結果表示のためにUILabel追加
self.label = [[UILabel alloc] init];
[self.label setFrame:CGRectMake(50, 200, 200, 30)];
[self.label setText:@"Please push button"];
[self.window addSubview:self.label];
[self.window makeKeyAndVisible];
return YES;
}
ボタンのイベントでネットワークの状態確認、JSONの取得
次に同じAppDelegateにボタンのイベントを追加します、イベント内ではAFNetworkingを使い、ネットワークの状態確認、Open APIを使って、JSONの取得を行います。
#import "AppDelegate.h"
#import "AFNetworking.h" // 追加
〜省略〜
// ボタンイベントを定義
-(void)getJson:(UIButton*)button{
// ネットワーク状態を確認する
AFHTTPClient *httpClient = [AFHTTPClient clientWithBaseURL:
[NSURL URLWithString:@"http://google.com"]];
NSLog(@"Network reach %d",[httpClient networkReachabilityStatus]);
// networkReachabilityStatusには下記状態がある
// AFNetworkReachabilityStatusReachableViaWiFi wifi
// AFNetworkReachabilityStatusReachableViaWWAN 3G
// AFNetworkReachabilityStatusNotReachable つながってない
// ネットワークにつながっていない場合はアラートを表示する
if ( [httpClient networkReachabilityStatus] == AFNetworkReachabilityStatusNotReachable ) {
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@""
message:@"ネットワークにつながっていません\r\n設定をお確かめの上、もう1度お試しください。"
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
return;
}
// open apiを使ってjsonを取得
NSURL *url = [NSURL URLWithString:
@"http://clip.eventcast.jp/api/v1/Search?Keyword=Google&Format=json"];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
[request setTimeoutInterval:1]; // ios6からタイムアウト設定が行える
// content typeを指定
[AFJSONRequestOperation addAcceptableContentTypes:[NSSet setWithObject:@"text/html"]];
AFJSONRequestOperation *operation =
[AFJSONRequestOperation JSONRequestOperationWithRequest:request
success:^(NSURLRequest *request, NSHTTPURLResponse *response, id json) {
// 成功した場合
// AFNetworkingはjsonを使いやすい形に渡してくれる
NSLog(@"TotalResult: %@", [json valueForKeyPath:@"TotalResult"]);
} failure:^(NSURLRequest *req, NSHTTPURLResponse *res, NSError *e, id json) {
// 失敗した場合、この時点でネットワークにつながっていない、タイムアウト、urlが間違っているなどで、ここに来る
NSLog(@"%@", e.localizedDescription);
}];
[operation start];
}
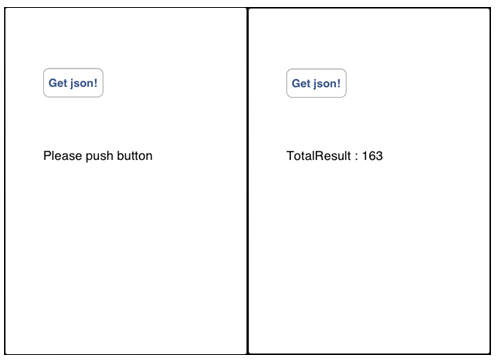
結果表示
左図がボタンを押す前、右図がボタン押下後です、APIから返ってきたデータのTotalResultを表示しています。
Copyright © ITmedia, Inc. All Rights Reserved.