MonacoでPaaSアプリのコードを編集しビルド・テプロイを自動化するには:Visual Studio Onlineで始めるGitとCI入門(2)(4/5 ページ)
Visual Studio Online「Monaco」でコードをオンライン編集する
「Monaco」とはブラウザーでアクセスできる開発環境で、まだプレビュー版のツールだ。TypeScriptとNodeを含むHTML5/JavaScriptアプリ、PHPアプリをサポートし、Visual Basic/C#によるASP.NETのWebアプリの開発も可能だ。ここでは、これを使って先ほどデプロイした「Windows Azure Webサイト」のアプリのソースコードを編集してみよう。
図22の[Webサイト]の[構成]から[VISUAL STUDIO ONLINEでの編集をオン](図23)にして下方の[保存]をクリックする。
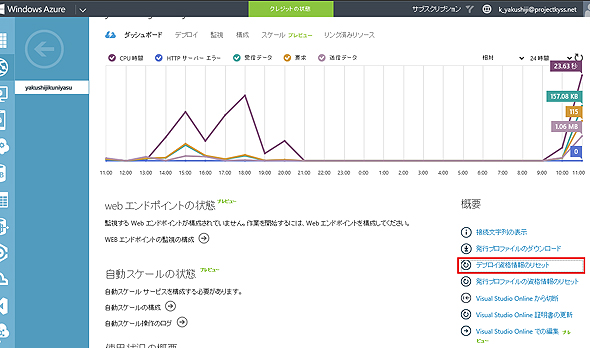
この編集をオンにすると「ダッシュボード」の「概要」に表示される、「Visual Studio Onlineでの編集」をクリックすると、「ユーザー名」と「パスワード」の入力を求められる。この「ユーザー名」と「パスワード」を設定するには、「概要」の[デプロイ資格情報のリセット](図24)をクリックすると、「新しいユーザー名」と「パスワード」の設定ダイアログが開くので、ここで設定する。
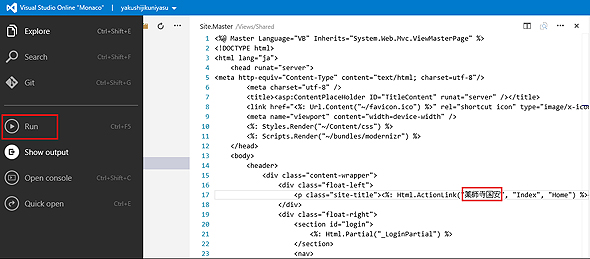
するとMonacoが起動して、AzureにデプロイしておいたWebアプリのコードが直接編集できるようになる。図15で「Yakushiji Kuniyasu」と表示していたのを「薬師寺国安」に変更してみた(図25)。その後[RUN]を実行する。
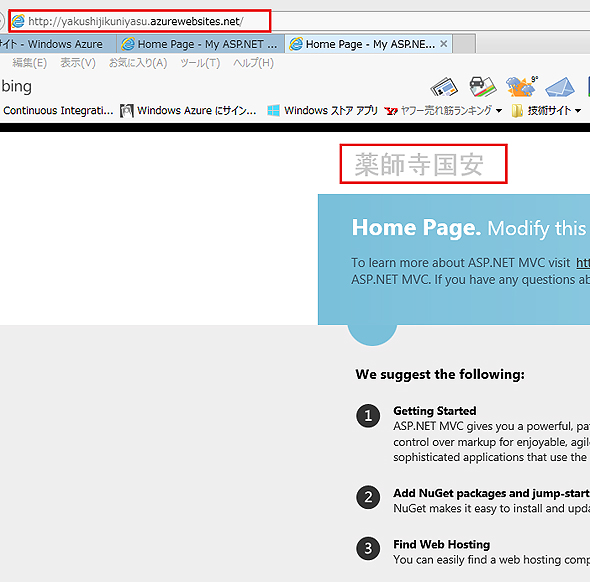
Webサイトが「薬師寺国安」に置き換わって表示される(図26)。
通常は、ソースコードをチェックインするたびに自動的にビルドおよびデプロイが実施され、継続的インテグレーションを実現できる。デプロイの履歴に各バージョンの履歴が追加される(図27)。
「アクティブなデプロイ」以外を選択すると、画面の下方に「再デプロイ」メニューが表示され、以前のバージョンのプロジェクトを「再デプロイして」表示させることも可能だ。
Copyright © ITmedia, Inc. All Rights Reserved.

 図23 [VISUAL STUDIO ONLINEでの編集をオン]にする
図23 [VISUAL STUDIO ONLINEでの編集をオン]にする

 図26 「薬師寺国安」とAzureのURLで表示された
図26 「薬師寺国安」とAzureのURLで表示された 図27 デプロイの履歴に各バージョンの履歴が追加された
図27 デプロイの履歴に各バージョンの履歴が追加された



