JavaScriptベースでアプリを作りWindowsストアに申請:Web開発者が手っ取り早くストアデビューする方法(後編)(3/4 ページ)
» 2014年01月22日 18時00分 公開
[山崎大助,デジタルハリウッド講師/U-SYS]
マニフェストファイルの設定
アプリが動作したら、マニフェストファイルに必要な情報を登録しましょう。
マニフェストとは、Windowsストアアプリに関するタイルの動作、リソースへのアクセス、および発行元の情報などを定義するものです。端的にいえば、皆さんが作成したアプリの公開情報を記述するものです。
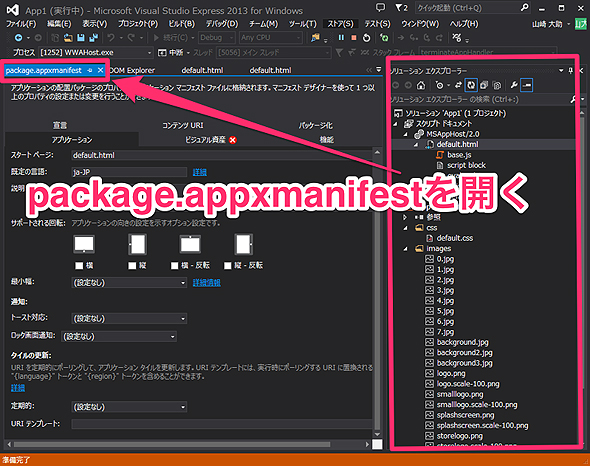
まずは、マニフェストファイルを開きます。
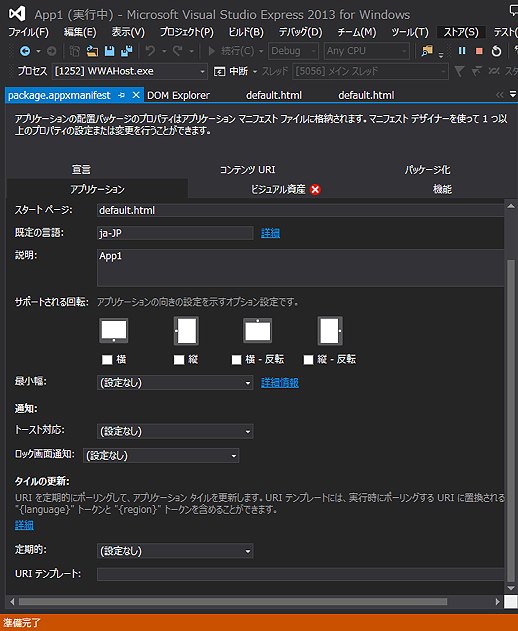
[アプリケーション]タブでは、アプリのビジュアルの動作、タイルの外観、ユーザーへの通知の表示の可否、スプラッシュスクリーンの外観を定義します。
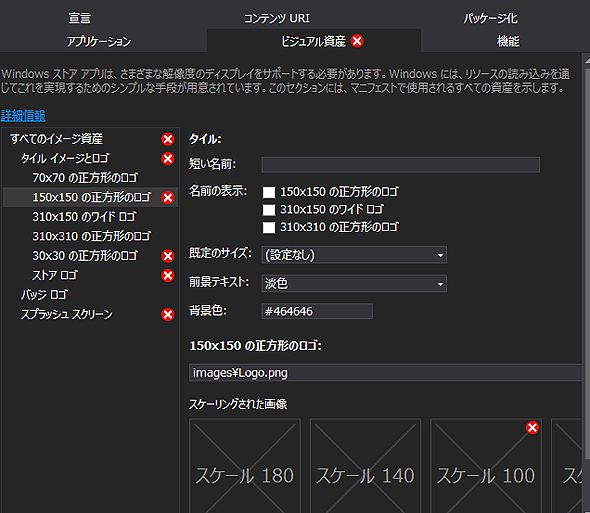
[ビジュアル資産]タブでは、アプリのタイルの外観およびロゴ、スプラッシュスクリーンのイメージを指定します。
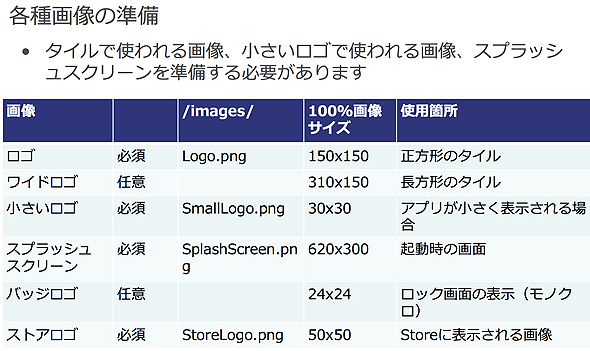
各画像の仕様は以下の通りです。
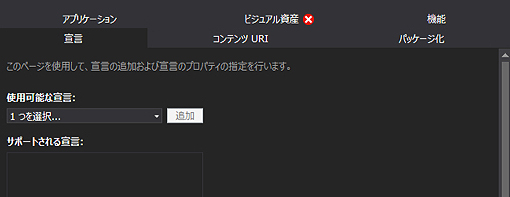
[宣言]タブでは、サポートする他のアプリとの対話的操作を宣言します。
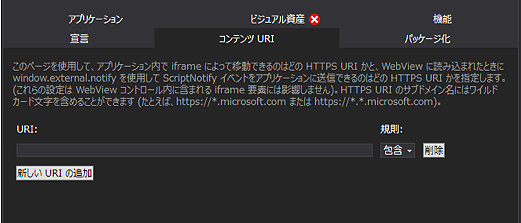
[コンテンツURI]タブでは、地理位置情報やクリップボードアクセスなどのWeb標準にアクセスできるURIを設定します(※JavaScriptを使用して作成されたWindowsストアアプリである場合にのみ表示されます)。
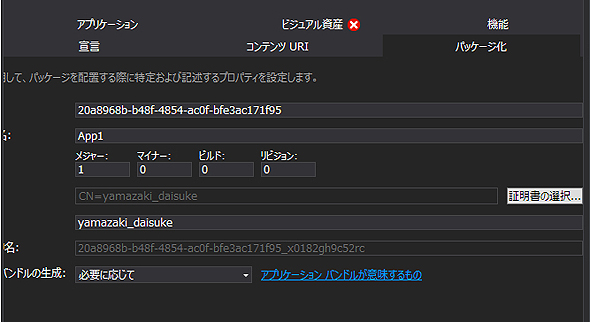
[パッケージ化]タブでは、名前、バージョン、および発行元の情報を含む、パッケージの一意のIDを指定します。
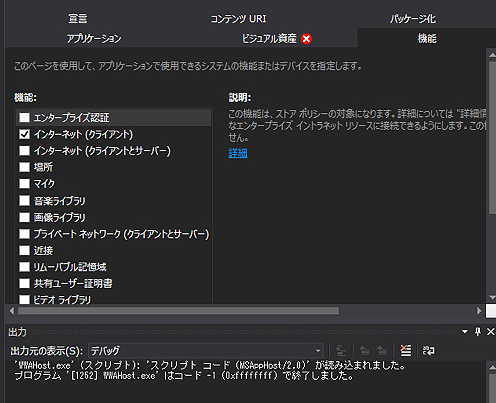
[機能]タブでは、画像ライブラリやWebカメラのような接続デバイスなど、Webアプリがプログラムでアクセスできるリソースを指定します。
上記マニフェストファイルの内容はマイクロソフトの公式ページで詳しく紹介されています。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR