JavaScriptベースでアプリを作りWindowsストアに申請:Web開発者が手っ取り早くストアデビューする方法(後編)(1/4 ページ)
Windowsストア初心者のために(主に、HTMLやJavaScriptを扱うWeb開発者向けに)、簡単なアプリを開発してWindowsストアに手っ取り早くデビューする手順を解説します。後編では、Visual Studioを使ってHTML/JavaScriptでアプリを開発する手順を簡単なサンプルを交えて解説し、Windowsストアに申請します。
前編の「Windowsストアにアプリを登録するための事前準備」で開発者登録を済ませたら、アプリを開発し、Windowsストアへ申請しましょう。Windowsストアアプリの開発にはVisual Studio 2012以降のバージョンが必要です(※Visual Studio 2013 Expressの場合は「Microsoft Visual Studio Express 2013 for Windows」のみ対応)。
Visual Studio 2012のインストールについては、前回解説しましたが、「Microsoft Visual Studio Express 2013 for Windows」を使う方は、「Download Center」からダウンロードしてインストールしておいてください。なお、本稿では「Microsoft Visual Studio Express 2013 for Windows」を使います。
VSで新規プロジェクトを作成
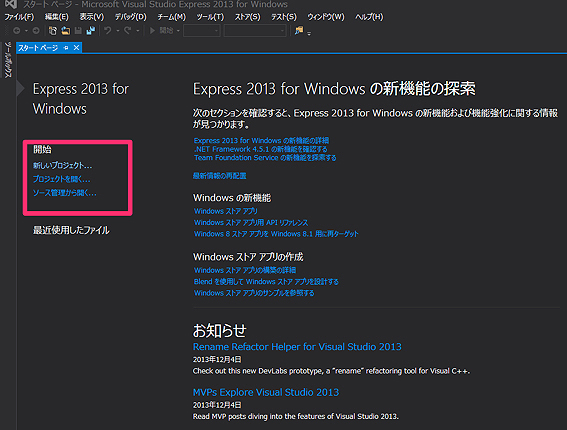
まずは、Visual Studio(以下、VS)を起動してアプリを開発しましょう。VSが起動すると、以下の画面が表示されます。
最初に「プロジェクト」を作成する必要があるので(「プロジェクト」は1つのアプリを作成するたびに1プロジェクト作ります)、左メニューの[新しいプロジェクト]を選択してください。
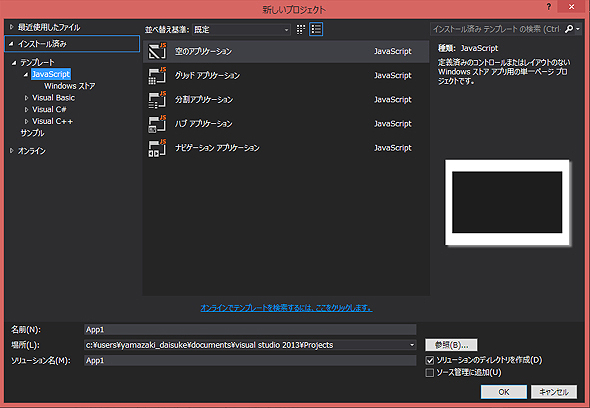
すると、[新しいプロジェクト]と表示された赤枠のウィンドウが表示されます。ここでは使用言語を選択します。選択できる言語はJavaScript、Visual Basic、Visual C#、Visual C++のいずれかですが、本稿ではJavaScriptを使います。
赤枠ウィンドウ内の左側にある[テンプレート]をクリックし、出てきたメニューから[JavaScript]を選択してください。
真ん中にある[空のアプリケーション]を選択します。
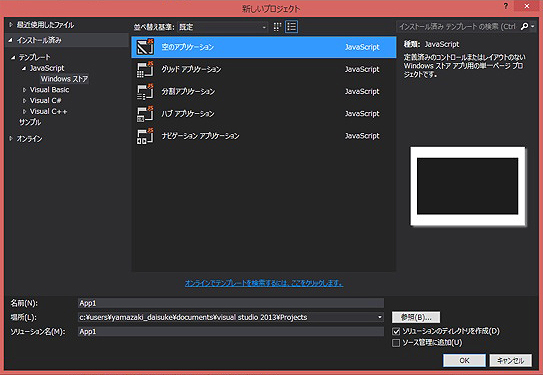
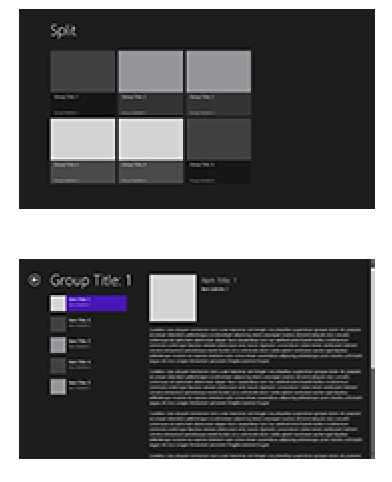
本稿では[空のアプリケーション]を選択しますが、以下のようなレイアウトが最初から決まっているテンプレートもあります。
これらのテンプレートを利用すると、一部の内容変更だけで簡単にアプリを作成可能です。このテンプレートは、カタログ、ページ、リファレンスなどのコンテンツを持つアプリに向いてます。
以上の操作でプロジェクトの作成は完了です。
[ソリューション エクスプローラー]とは
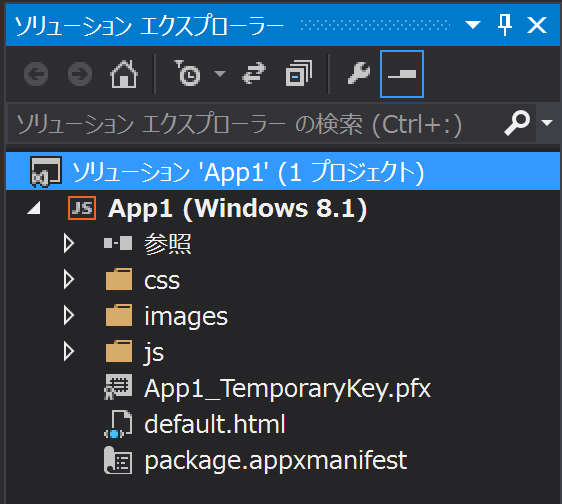
プロジェクトが作成されると画面の右側に[ソリューション エクスプローラー]が表示されます。
[ソリューション エクスプローラー]はプロジェクト内のフォルダーを表示します。
[ソリューション エクスプローラー]では、プロジェクト内のフォルダー・ファイルに対して主に、新しいファイルの追加やファイルの編集/削除、ソリューション、プロジェクト、項目のプロパティの表示といった操作が行えます。「css」「images」「js」(JavaScript)は各フォルダーに保存して使用します。
以下、[ソリューション エクスプローラー]に表示されるファイルです。
- Splashscreen.png(「images」フォルダー):スプラッシュ画面で表示される画像
- Storelogo.png(「images」フォルダー):Windowsストアで表示される画像として使用
- {プロジェクト名}_Temporarykey.pfx:パッケージへの署名に必要なプロジェクトのソース証明書ファイル
- package.appxmanifest:アプリの名前や説明、スタートページ、スプラッシュスクリーン、ロゴのパス指定やサイズ設定が記述されるファイル。Webカメラやデバイス・API機能の使用宣言も記述される。このファイルをダブルクリックすると、入力フォームの形式で表示されるので、設定は難しくない(※項目数が多いので、最初の登録には時間がかかる)
Copyright © ITmedia, Inc. All Rights Reserved.




 グリッドアプリケーション(上)と分散アプリケーション(下)
グリッドアプリケーション(上)と分散アプリケーション(下)