絵心が無い人が簡単なグラフィック素材を作るのに役立つ記事8選:Webサイト作成手順を勉強するまとめ(終)(1/2 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回は最近流行の「フラットデザイン」なパーツ/グラフィック素材の制作に役立つFireworksの使い方について。自動シェイプ、パス、ブレンド、ストローク、スライスの使い方や、シェイプに模様やパターンを入れる方法、CSS書き出しなど、さまざまなテクニックを紹介します。
連載第1回の「初心者でもPhotoshopの基本的な使い方が分かる入門記事9選」、連載第2回の「HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選」でWebサイトを作れるようになり、さらに前回の「HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選」でWebサイトにさまざまな動きを加えられるようにもなった。しかし、Web制作現場では、まだまだ必要とされることは多い。
例えば、Web制作を生業としていると、個々のパーツ/グラフィック素材をデザインする機会に遭遇することがよくある。絵心があるとか無いとかは別として、ワークフローに組み込まれている以上、ボタンを作るとか、背景のテクスチャを作るとか、できないと作業が前に進んでくれないことだってあるのだ。
そこで、今回はWeb制作で必要となるパーツ/グラフィック素材を簡単に作成する方法について、「Adobe Fireworks」(以下、Fireworks)を例に、提供元であるアドビ システムズが使い方を無料で解説している「Adobe Pinch In」の記事を一部引用しながら、現場で使える具体的な制作手順とテクニックをまとめて紹介していこう。
【ステップ0】最近流行の「フラットデザイン」を勉強しておこう
最近のWebサイトのトレンドでよく言われているのが「フラットデザイン」だ。フラットデザインは端的に言うと、立体的な表現を最小限にとどめ、シンプルさが強調されたデザインのことだ。
シンプルなデザインは手間が掛かっていないように見られがちだが、シンプルな見た目ゆえ、ちょっとした破綻もユーザーの目に止まってしまう。以下の記事にあるような、すでにリリースされているフラットデザインを採用しているサイトなどをしっかりチェックしておくと、いざというときに生きてくるだろう。
最近ではアプリケーションのUIもフラット化が進んでおり、スマートフォンの世界だけではなく、デスクトップもフラットになりつつある。
今回はUIよりも、メイングラフィックに使用されているイラストレーションのタッチに着目して、気になるサイトを探してみました。こういったフラットなタッチのイラストレーションは「SVG」で作成するのにも向いていますので、様々な画面サイズの端末で拡大縮小表示されても、ぼやけることなく美しく描画されるというメリットも見逃せません。
では早速、ピックアップした10個のサイトをご紹介していきましょう。
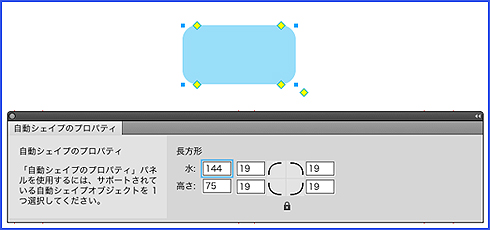
【ステップ1】「自動シェイプ」で簡単なグラフィック素材を作ってみよう
Fireworksは、Web制作に特化したグラフィック作成ツールだ。PhotoshopとIllustratorの良いとこ取りのようなツールで、基本はベクターベースで作業するため、後々の解像度変更も簡単にできるのが特徴だ。
あらかじめ搭載されているシェイプツールを利用すると、ベジェ曲線を駆使しなくてもシェイプを作成し、調整できるのだ。筆者も矢印シェイプには大変お世話になった。
- Fireworks入門第1回 自動シェイプを使いこなして時間短縮!(Adobe Pinch In)の主な内容
- 自動シェイプの使い方
- 角丸長方形の描き方
- 便利に使える角丸長方形ツール
- パネルメニューからも使用できる! まだまだある自動シェイプ
- さらに便利な自動シェイプを追加しよう!
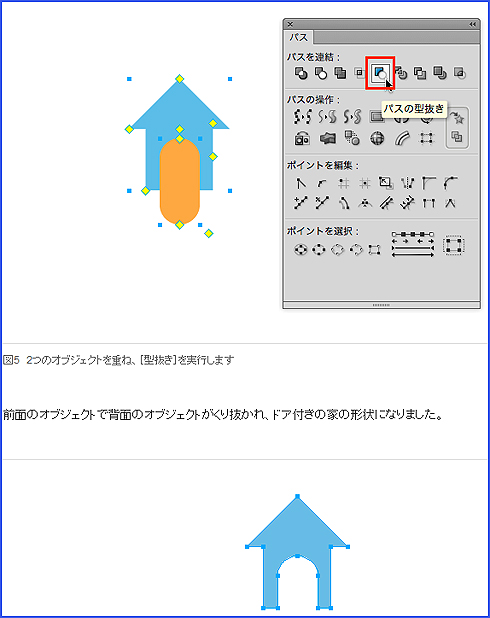
【ステップ2】「パス」で少し複雑な素材を作る
雪だるまや雲を描きたいとき、Fireworksではどうするのだろうか? ベクターベースのツールならではの考え方を身に付けておくと、複雑な形状であっても、シンプルなシェイプを組み合わせていけば何とかなることが分かるだろう。ちなみに、雪だるまも雲も、丸を重ねることで作ることができる。
重ねたシェイプは[パス]パネルで合成したり、バラしたりすることができる。[パス]パネルは、それ以外にもさまざまな効果を作り出すことができるので、シンプルなパスに対していろいろいじってみることをお勧めする。
- Fireworks入門第2回 パスパネルで複雑な形状を作ってみよう!(Adobe Pinch In)の主な内容
- 家を描いてみよう
- 自動シェイプの組み合わせで描いたアイコン
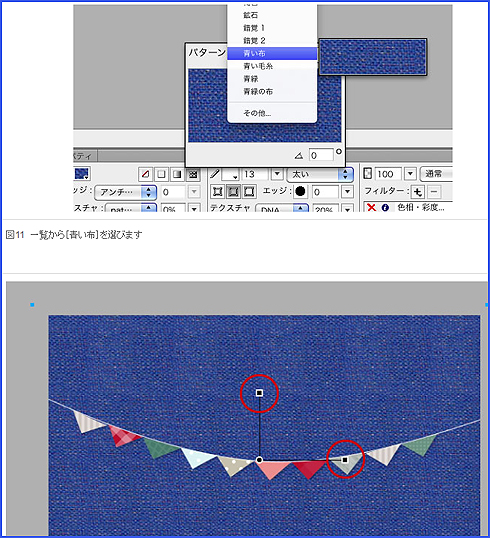
【ステップ3】シェイプに模様やパターンを入れる
Fireworksではシェイプに模様やパターンを入れることができる。これらを調整することで、独特の質感を持たせることも可能だ。フラットデザインでよく使われている「ぶっとい斜めストライプ」なども、このパターンで実現可能だ。
テクスチャやパターンはプリセットされているものだけではなく、自分で作ったものを適用することもできる。これらは、もちろんFireworksで作ることができるのだ。
- Fireworks入門第3回 テクスチャとパターンで質感を表現!(Adobe Pinch In)の主な内容
- テクスチャとパターンを使ってデザインしよう
- テクスチャとパターンを重ね掛けして表現力アップ
- オリジナルのテクスチャやパターンを使用する
- 便利なパターンやテクスチャを配布しているサイト
Copyright © ITmedia, Inc. All Rights Reserved.