絵心が無い人が簡単なグラフィック素材を作るのに役立つ記事8選:Webサイト作成手順を勉強するまとめ(終)(2/2 ページ)
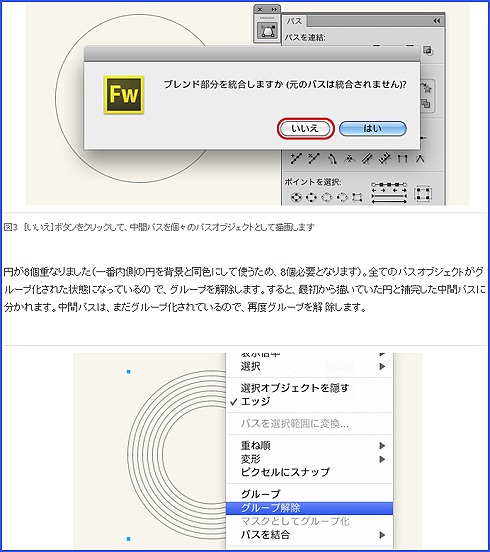
【ステップ4】パスの「ブレンド」で等間隔にシェイプを並べる
Illustratorを活用している方なら、パスとパスの間の形を生成させてデザインに活用することがあるだろう。Fireworksもベクターを扱えるツールなので、パスの「ブレンド」を利用できる。
ブレンドというのは、指定された2つのパスの形の中間の形を生成することで、「直径50pxから10px刻みで7個の円を描いて……」といった場合でも、始めと終わりの円を作ってブレンドすれば、わざわざ何個も円を描いて整列させる必要もなくなるのだ。
形を変えずに位置だけ変えてブレンドし、画面上に等間隔にシェイプを並べるというテクニックもある。
- Fireworks入門第4回 ブレンド機能でデザインの幅を広げよう!(Adobe Pinch In)の主な内容
- 虹を描く
- 絡み合った線を描く
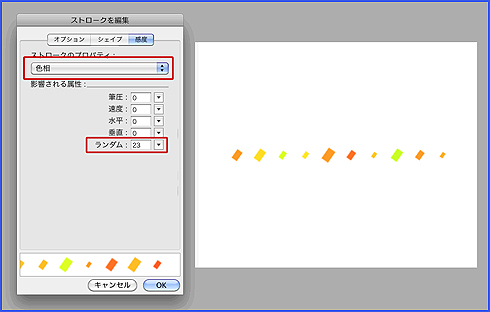
【ステップ5】「ストローク」で手書き風のタッチを与える
デザインに手書き風のタッチを与えたいとき、どうすればいいだろうか? Fireworksなら「ストローク」の編集が役に立つだろう。
Fireworksで線を描くとき、その線の太さや色だけではなく、点線にしたり、テクスチャを持たせたり、太さなどをランダムに変えたりと、カスタムストロークで自由に設定できる。
設定次第では線ではないものができたりするのだが、それほどに強力なツールであるがゆえである。使いこなして意図したストロークを作り出すのもいいが、ランダムをうまく活用して生成されるパターンを試行錯誤するのもいいだろう。
- Fireworks入門第5回 ストロークを自由にアレンジしてカスタムストロークを作ってみよう!(Adobe Pinch In)の主な内容
- ストロークの適用方法
- シェイプや感度を調整してさらに一工夫
- 作成したカスタムストロークを登録する
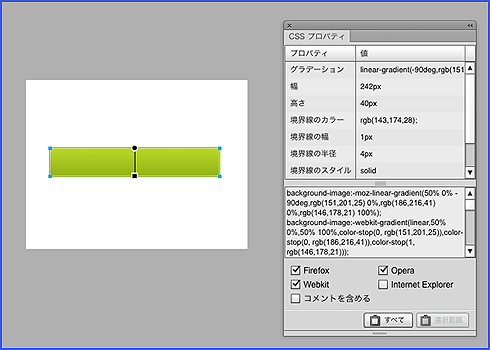
【ステップ6】「スライス」で作成したパーツをCSS3として出力
Fireworksを活用できるようになったら、それをコードに落とし込んでいく作業もマスターしておこう。
Fireworksでは「スライス」という機能で、パーツを書き出ししていくことができる。「スライス」はスライスツールで作成するのだが、数が多いと非常に面倒な作業だ。しかし、それも簡単に設定できる機能が用意されている。
また、シンプルなグラフィックであれば、CSS3で出力することもできる。角丸ボタンをCSS3でゼロから書くのはちょっと面倒だが、Fireworksであればすぐに作ることができるので、CSS3にしてWeb制作に活用できる。
- Fireworks入門第6回 Fireworksの便利な機能を活用してコーディングの効率を上げよう!(Adobe Pinch In)の主な内容
- スライスをオブジェクトサイズにぴったり合わせて簡単挿入
- カラーコードを楽々コピー
- デザインからCSSコードを抽出
- [ものさしツール]でサイズをメモ
- Shiftキーを押してガイド間の距離を簡単に測る
- スタイル機能を使ってテキスト部分を明確に指定
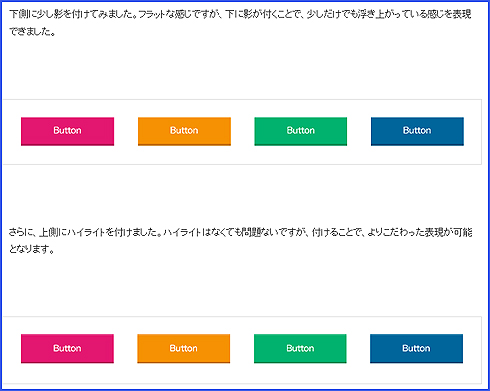
【ステップ7】逆にCSSでグラフィック素材を作ってみよう
Web制作では、要件によって「グラフィック要素を使いたくない」という場合があったりする。容量的な問題ももちろんだし、Webフォントを活用したいとか、後々CSSだけでメンテナンスしたいとか、そういった事情からだ。
Fireworksに頼ってグラフィックを作っていると、このような要件が突如現れた時、慌ててしまうことだろう。しかし、CSSを組み合わせてボタンなどを作れることを知っておけば、応用を効かせてさまざまな要素を作っていくことができるだろう。
また、ちょっとした影の使い方などはFireworksでの制作に逆輸入してもいいだろう。
- CSSから考えるデザインのディテール第1回 画像を使わず、CSSだけでこだわりのボタンを作る(Adobe Pinch In)の主な内容
- CSSの役割
- ひとまずCSSでボタンを作ってみる
- なぜボタンとしてわかりにくいのか
- 「押せる感じ」をCSSで表現する
- CSSコードを確認する
- 影とハイライトを効率よく付ける、色の設定
- もう少しディテールを加えてみる
モックアップやワイヤフレームも作れる
今回はFireworksを中心とした、グラフィック周りの記事を紹介した。筆者も絵心は無いのだが、Fireworksのおかげでちょっとしたパーツなら作ることができるようになって、現場でも活用してきた。今でも急ぎでグラフィックを描かなければならない事態が発生したとき、真っ先に起動するアプリケーションとなっている。
FireworksはWeb制作におけるさまざまなシーンで活用されている。今回紹介したグラフィック制作はもちろんだが、モックアップを作ったり、ワイヤフレームを作ったりする際にも活用されている。
職種的にグラフィックを作る機会が無い人でも、Fireworksを使う機会は十分あるので、マスターしておいて損はないだろう。ぜひ、マスターして、活用してほしい。
他にもWebデザインに役立つ記事を読みたかったら
さて、今回で新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを紹介する本連載はいったん終了だ。これまでの連載で紹介した記事や、紹介しきれなかった記事は「Adobe Pinch In」でまとめて読めるので、興味を持った方は参照して学んでみてはいかがだろうか。
関連記事
 FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksはCreative Cloudのアップグレードサイクルからまたも外れてしまった。これは開発終了を意味するのか、Fireworks大好きな筆者が現地ロサンゼルスで考えた。
Copyright © ITmedia, Inc. All Rights Reserved.