第6回 繰り返し処理(1): while/do ... while文:TypeScriptで学ぶJavaScript入門(2/5 ページ)
while文を使った例を見る
まずは、while文の書き方が分かる例を見てみよう。以下のプログラムはサイコロを振ったときに、6が出るまでに何回かかったかを表示する。つまり、6以外の目が出ている間、サイコロを振り続ける(処理を繰り返す)というわけだ。
var count: number = 0;
var dice: number;
dice = Math.floor(Math.random() * 6) + 1; // (1)
while (dice != 6) { // (2)
count++; // (3)
dice = Math.floor(Math.random() * 6) + 1; // (4)
}
alert(count); // (5)
window.close(); // (6)
プログラムの意味を追い掛ける前に、何回か実行してみよう。Playgroundを開いて上のプログラムを入力し、[Run]ボタンをクリックすると、図1のような結果が表示される。なお、結果はサイコロを振った回数ではなく、6が出るまでにサイコロを振った数なので、いきなり6が出た場合、結果は0になる。
では、プログラムを見ていこう。(1)では1〜6までの整数の乱数を求めて、それを変数diceに代入している。Math.randomメソッドは0以上1未満の小数の乱数を発生させるメソッドである。それを6倍するので、0以上6未満の小数の乱数となる。さらにMath.floorメソッドで小数点以下を切り下げた整数を求めるので、0以上6未満の整数の乱数となる。それに1を足せば1以上7未満(つまり6以下)の整数の乱数となる。コードはやや複雑だが、この書き方は定石なので、理屈抜きで覚えておいても構わないだろう。
このように、(1)で求めた乱数は1〜6のいずれかの値になるので、サイコロの目になぞらえることができる。つまり、(1)では最初にサイコロを1回振ったことになる。
続く(2)では、while文を使って繰り返し処理に入る。条件に当たる式を見ると「サイコロの目が6でない」間繰り返すことが分かる。(1)で、いきなり6が出た場合は条件が成り立っていないので、while文の中は1回も実行せずに、次に進む。つまり(5)のalertメソッドを実行するので、結果は0となる。
(1)で6が出なかった場合は、while文の中に入る。(3)で変数countの値を増やし、(4)でまたサイコロを振る。(4)は(1)と全く同じ文なので、多少違和感を覚えるかもしれないが、こういう書き方も定石である。
(4)の次は(2)に戻る。(2)でまたサイコロの目が6でないかどうかを調べる。6であれば繰り返しを抜け、結果を表示する。6でなければ、また繰り返しを実行する。以下、同じパターンで処理が行われる。
(6)ではプログラムを実行したときに表示されるウィンドウまたはタブを閉じる。何回かプログラムを実行するとウィンドウやタブがたくさん表示されてしまう。それがうっとうしい場合は、この文を入れておくとよい。
なお、Math.floorメソッドやMath.randomメソッドの部分にエラーを示す赤い下線が表示されることがある。マウスポインターを位置づけると、エラーの原因として「データ型が合わない」といったメッセージが表示されるが、引数や戻り値を代入する変数のデータ型がnumber型であってもそのような現象が起こることがある。原因は不明だが、JavaScriptのプログラムは作られるので、とりあえずは気にせず進めていこう。
[コラム]mからnまでの整数の乱数を求めるには
最小値がm、最大値がnの整数の乱数は、以下の式で求められます。
Math.floor(Math.random() * (n - m + 1)) + m
例えば、最小値が1、最大値が6の場合は以下のようになります。(1)は素直に式を当てはめたものです。(6 - 1 + 1)を計算すれば6になるので、先ほどのプログラムで見た(2)の式になるというわけです。
Math.floor(Math.random() * (6 - 1 + 1)) + 1 // (1)
Math.floor(Math.random() * 6) + 1 // (2)
また、最小値が3、最大値が9の整数の乱数を求めるなら、以下の(1)のようになります。(9 - 3 + 1)を計算すると7になるので、(2)のように書けます。
Math.floor(Math.random() * (9 - 3 + 1)) + 3 // (1)
Math.floor(Math.random() * 7) + 3 // (2)
この式では、0以上7未満の整数の乱数を求め、それに3を足すので3以上10未満(つまり9以下)の整数の乱数が求められることが分かります。
while文の書き方
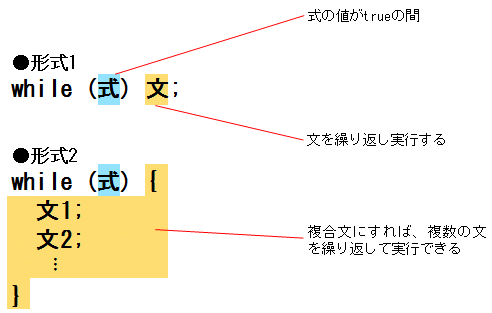
では、while文の書き方をまとめておこう。実行する文が1つのときには、形式1のような書き方となる。一方、形式1の「文」の部分を{}で囲んで複合文にすると、形式2の書き方になる。実際には形式1のような単純な形を使うことは少なく、形式2のような書き方になることの方が多い。
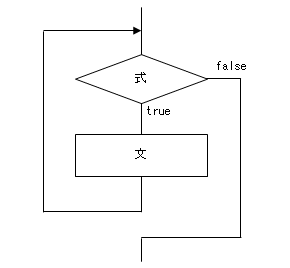
形式1のフローチャートも併せて示しておく。「文」の部分は複合文でも構わないので、形式2でもこの流れになる。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図1 サイコロを振った回数が分かるプログラムの実行結果
図1 サイコロを振った回数が分かるプログラムの実行結果 図2 while文の構造を確認する
図2 while文の構造を確認する