第6回 繰り返し処理(1): while/do ... while文:TypeScriptで学ぶJavaScript入門(4/5 ページ)
do ... whileを使った例を見る
次に、do ... while文を見てみよう。do ... while文では、条件を判定するための式を毎回の繰り返しの後に評価する。従って、繰り返し処理は最低でも1回は実行される。
以下の例は最初のプログラムに似ているが、異なる動きになるので注意が必要だ。このプログラムでは、6が出るまでに他の目が出た回数ではなく、サイコロを振った数そのものが表示される。例えば、いきなり6が出た場合には結果は1となる。
var count: number = 0;
var dice: number;
do {
dice = Math.floor(Math.random() * 6) + 1; // (1)
count++; // (2)
} while (dice != 6); // (3)
alert(count);
window.close();
do ... while文の中では、(1)で乱数を発生させ、その値を変数diceに代入する。これでサイコロの目が求められる。続く(2)では変数countの値を増やし、サイコロを振った数を数える。(3)では繰り返し処理の条件として「変数diceの値が6でない間」を指定している。
つまり、処理の流れは「サイコロを振る、振った回数を数える、6が出たら終わり」の繰り返しとなっている。(3)の終了判定の前に、最低でも1回は(2)が実行されるので、いきなりdiceの値が6になった場合でも、countの値は1になっていることが分かる。
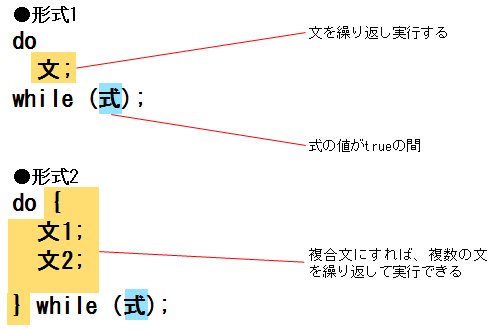
do ... while文の書き方
では、do ... while文の書き方をまとめておこう。do ... while文では、条件を判定するための式のかっこの後にセミコロンが必要なことに注意。実際にはセミコロンがなくてもエラーにならないし、実行もできるが、標準的な形式に合わせておくのが無難だ。
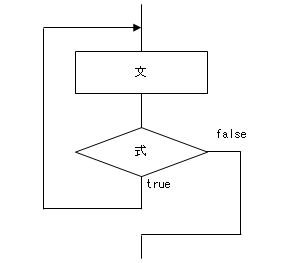
形式1のフローチャートは以下の通り。やはり「文」の部分は複合文でも構わないので、形式2でもこの流れになる。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図9 do ... while文の構造を確認する
図9 do ... while文の構造を確認する