無償のオンライン型開発環境「Windows App Studio」入門:特集:ノンコーディングでユニバーサルWindowsアプリを作ろう(2/5 ページ)
» 2014年11月07日 16時43分 公開
[山本康彦,BluewaterSoft/Microsoft MVP for Windows Platform Development]
Windows App Studioでアプリを作る
それでは、実際にアプリを作る手順を簡単に紹介していこう。本稿では、アプリのテストを除いて、全てWindows 7上で作業を行った。ストアに公開するところまで、全くコーディングを行っていない。
まずはWindows App Studioのサイト(http://appstudio.windows.com/)を開こう(次の画像)。
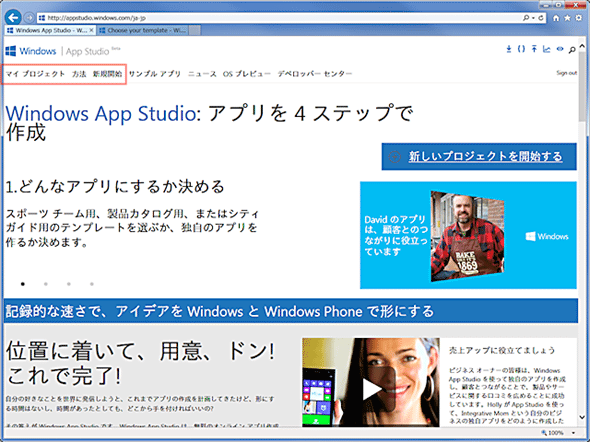
 Windows App Studioのサイト
Windows App Studioのサイトhttp://appstudio.windows.com/ここから全てが始まる。チュートリアルなども、ここからリンクされている。上端のメニューで主に使うのは左端の3つだ(赤枠内)。
・ 「マイ プロジェクト」: 以前に作成したプロジェクトの一覧。修正やパッケージの作成を行う。
・ 「方法」: チュートリアルのページ。日本語に翻訳されている。
・ 「新規開始」: 新しくプロジェクトを作る。
上端の[新規開始]リンクか、右上の[新しいプロジェクトを開始する]リンクをクリックすると、プロジェクトのテンプレートを選ぶ画面になる(次の画像)。Windows App Studioを初めて利用するときには、Microsoftアカウントでのサインイン後にWindows App Studioサイトへの登録が必要になる(登録後はMicrosoftアカウントでのサインインを必要に応じて行う)。残念ながらこれ以降の画面は英語になるが、それほど難しい英文は出てこないし、作業手順は先の画面(上の画像)の[方法]リンクで開いたページに記載されている。
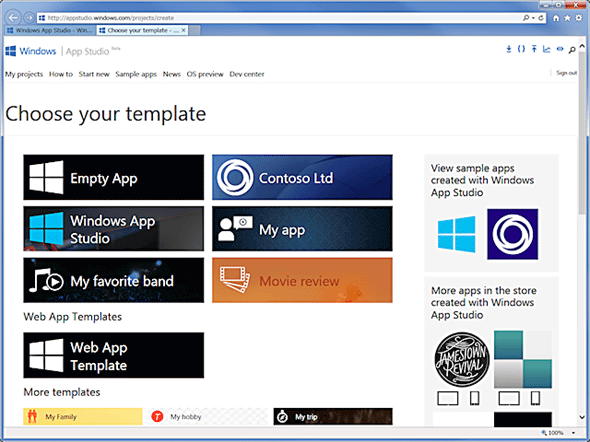
 新規作成画面
新規作成画面これから作るプロジェクトのテンプレートを選択する。
独自のアプリを作るには、一番左上の[Empty App]を選ぶとよい。
その他のテンプレートは、どんなアプリが作れるかということの参考になる。テンプレートのままアプリを作成して、実際に使ってみるとよい。どうやって作っているのだろうと疑問になったら、プロジェクトを開いて確認できる。
上の新規作成画面で[Empty App]をクリックして空のアプリを作成し、アプリ名とアプリのアイコンを設定する(次の画像)。
[Create]ボタンをクリック
▼
アプリ名を入力し(赤丸内)、左上のアイコン(赤枠内)をクリック
▼
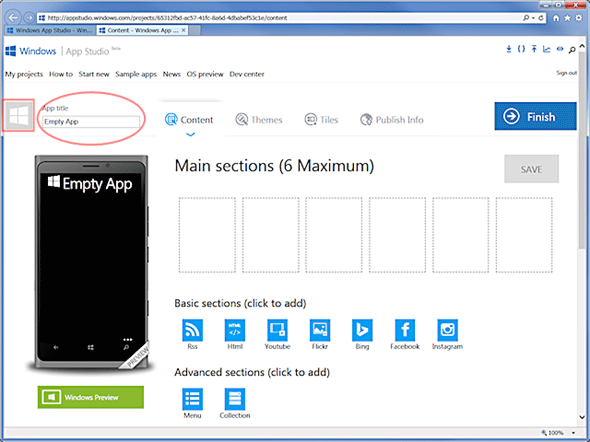
 空のアプリを作る
空のアプリを作る上: 前述の新規作成画面で[Empty App]をクリックすると、この確認ダイアログが出るので、[Create]ボタンをクリック。
中: 空のアプリが作成された。まず、アプリ名を入力する(赤丸内)。アプリ名は日本語でよい。次に、その左のアイコン(赤枠内)をクリックすると、画像選択ダイアログが出る。
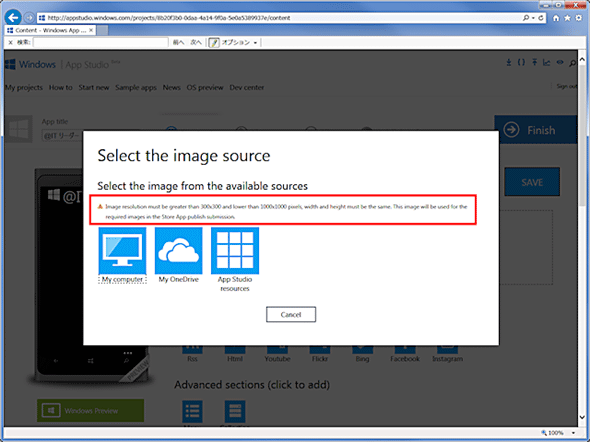
下: 画像選択ダイアログには3つの青色のタイルが並んでいる。左から順に、ローカルディスク/OneDrive/Windows App Studio提供の画像の中から選択するようになっている。画像の素材が用意できないときは、一番右のボタンで、Windows App Studioから提供されている豊富な画像を利用しよう。この画像選択ダイアログはあちこちで登場するが、必要とする画像の大きさは異なる。説明(赤枠内)をよく読んで、適した画像を用意しよう。アプリのアイコンには、300×300ピクセル以上1000×1000ピクセルまでの正方形の画像が必要だ。このアプリのアイコンは、スタート画面のタイルや、Windowsストアの表示にも利用される(Phoneを意識して白色と透明色で制作すると、Windowsストアでは真っ白に表示されてしまうので注意しよう)。
何か作業をして、データの保存が必要な状態(=変更が保存されていない状態)になると、画面右側の[SAVE]ボタンに色が付く(次の画像)。他の画面に移る前に、適宜クリックして作業内容を保存しよう。
左下の[Windows Preview]ボタンをクリック
▼
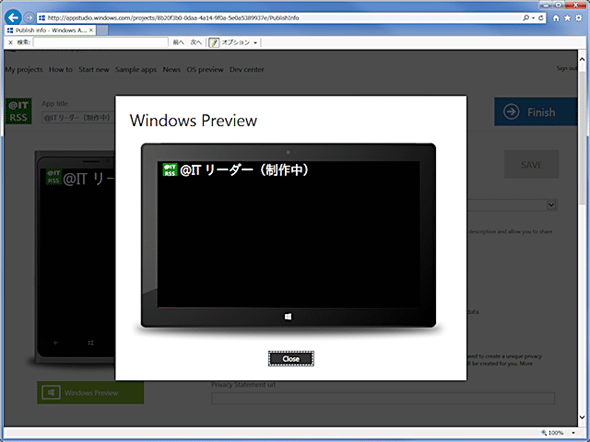
 空のアプリができた
空のアプリができた上: 未保存の作業内容があるときは、画面右側の[SAVE]ボタンに色が付いている(赤丸内)。適宜クリックして保存しよう(忘れていると、画面遷移時に警告が出る)。
Windows App Studioでの作業は主に4つの画面で行う(赤枠内)。
・ [Content]: アプリのコンテンツを作成する。
・ [Themes]: 画面の配色と背景画像を設定する。
・ [Tiles]: ライブタイルやスプラッシュスクリーンなどを設定する。
・ [Publish Info]: アプリの言語/ストアとの関連付け/プライバシーポリシーのURLなどを設定する。
これら4つの画面は自由に行き来できる。全ての作業が完了したら、その右の[Finish]ボタンでパッケージ作成/ダウンロード画面へ移る。
また、いつでも画面左下の[Windows Preview]ボタン(黄緑色のボタン)をクリックすることで、Windowsストアアプリでのプレビューを表示できる。
下: 通常表示されているプレビュー画面はPhoneアプリのものだ。[Windows Preview]ボタンで、Windowsストアアプリのプレビューがこのように表示される。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

![[Create]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1411/07/ap-06.gif)

![左下の[Windows Preview]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1411/07/ap-09.gif)




