Windows 10移植、ドローン、Eddystone、Blink――プラットフォームを超えるAndroidの今を知る:ABC 2015 Summerリポート(1/4 ページ)
2015年7月20日に開催されたAndroid Bazzar and Conference 2015 Summerのセッションの中からクロスプラットフォームに関連する4つの模様をリポートする。
2015年7月、日本Androidの会主催の「Android Bazzar and Conference(ABC) 2015 Summer」が開催された。最新技術や製品を知り、自分で創る楽しみを共有できる同イベントでは、さまざまなテーマの講演が行われた。
本稿では、クロスプラットフォームをテーマに下記4セッションの模様をリポートする。
- WebViewがBlinkになってAndroid Webはどう変わった? 7つのポイント
- Android開発者に恩恵をもたらすWindows 10とVisual Studio 2015
- 業務にどう生かす? Androidベースでドローンアプリが作れるDronekit
- IoT向けビーコン新規格のEddystoneとPhysical Webの違い
WebViewがBlinkになってAndroid Webはどう変わった? 7つのポイント
「今、Androidのブラウザーの中で起きていること!?」のトラックでは、ふろしき/html5jの川田寛氏がWebレンダリングエンジンのBlink(Chromium)でAndroid Webがどう変わるのかを7つのポイントで解説した。
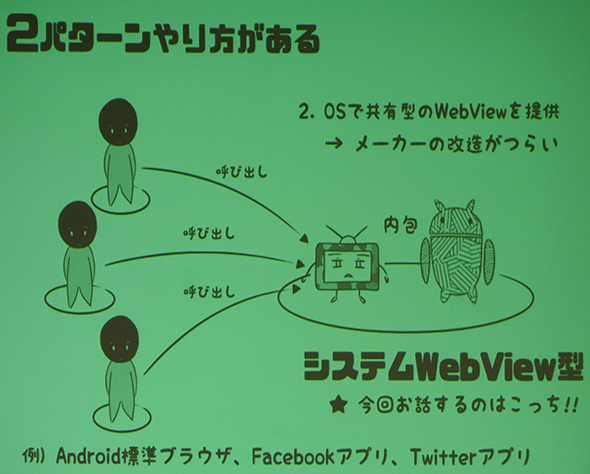
「Androidでは、Webとアプリの境目が曖昧になってきた」。川田氏は、「ここ数年グーグルがモバイルに力を入れており、その一環でさまざまな改善が行われている」と述べる。その1つが、WebViewだ。WebViewは、HTMLドキュメントやURLといったWeb固有の概念をAndroidアプリで解釈できるよう仲介する機能で、「WebView内包アプリ型」「システムWebView型」の2つに分かれる。
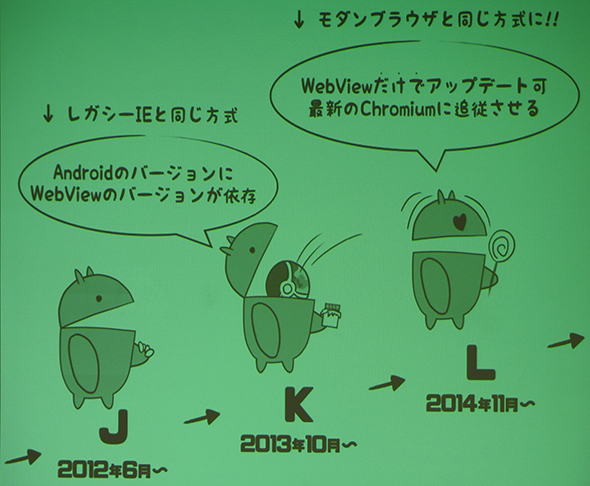
そのWebViewのうち、今回川田氏が紹介したのは、Android側が共有のWebViewを提供して、アプリ側がそれを使う「システムWebView型」。現在、Android標準ブラウザーやTwitterアプリなどが採用するタイプで、レンダリングエンジンがBlinkに切り替わった。
このBlinkになったことで、Android Webはどう変わったのか。川田氏は7つの改善を取り上げた
- スケジューラー
- アニメーション
- UI(ユーザーインターフェース)
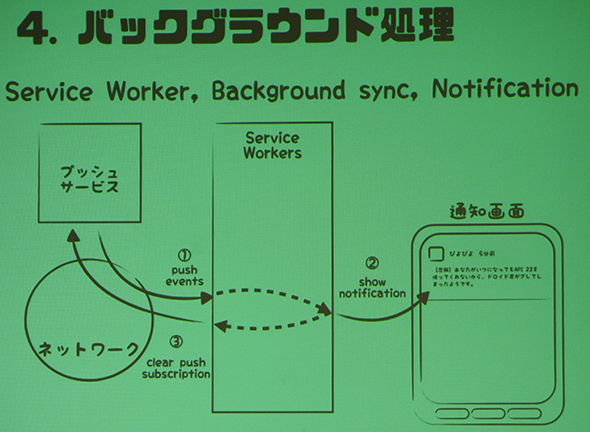
- バックグラウンド処理
- ネットワーク
- JavaScript
- ペイント
一つ目は、ユーザー操作に対するリアクションを100ms以下(ユーザーが遅延を体感的に感じない速度)にするために、requestIdleCallBack APIを実装したことだ。同APIは、キューにタスクがない場合にタスクを実行するというもので、キュー内に一生実行されないタスクがないよう、Timeoutフラグを付けて期限を切る。マイクロソフトは似たような仕組みでSetImmediate APIを提供しており現在は両者の取り扱いで議論が起きていると川田氏は明かしながら、「大きな進化」と今回の改善を評価する。
二つ目は、DOM操作のアニメーションを60fpsで動作させるための改善が行われ、Web Animationsが開発された。これを使うことで、JavaScript上でアニメーションを制御でき、高速化と細かい制御が実現する。「今年末くらいからWebのフロントエンドエンジニアの間で熱くなるトピックスの一つだ」(川田氏)
三つ目は、モバイル対応のユーザビリティに向けた改善だ。これは、Add to home screenで実現する。デスクトップにブックマーク相当のアイコンが置けるようになり、他アプリと同じ方法でWebにアクセスできるようになる。この他、ランドスケープで固定されたページを作成できる「Manifest for a web application」も提供される。
四つ目は、バックグラウンド処理の改善だ。モバイル環境は常時起動状態であることから、バックグラウンド処理を効率化するためにService Workerが導入された。ローカルプロキシとして動作して処理を効率化、プロキシが起動していない状態でもコンテンツを渡すことが可能だ。
五つ目は、ネットワークの品質保証だ。「TCP/IP以下のネットワークでは品質担保があまりなく、これまではDomain ShardingやCSS Spriteなど泥臭い運営でカバーしてきた。これを、もう少し下のレイヤーで、正攻法で解決しようという流れがあった」(川田氏)。こうしてHTTP2が登場したのだが、ウインドー制御やパケロスを解決するための手続きがOSのライブラリ側にひも付けられているため、きめ細かな制御ができない。そこで、TCPをさらに上位へ持ち上げたQUICが導入された。「まだミドルウエアがそろっていないので、実用性については今のところ未知数だ」(川田氏)
六つ目は、高速かつメモリにやさしいJavaScriptの改善として、「Oil-pan Heap 3」が紹介された。「JavaScriptのHeapとC++のHeapを共有でき、DOMなどのメモリリークを改善できる」。また、アセンブラーのコードをJavaScriptで動かす、「Web Assebmly」「SIMD.js(ES7)」も導入された。
そして最後は、Slimming Paintだ。CSSでの変更やレイアウト決定を受けて、どの範囲内を再描画するかの手続きのアルゴリズムを考えるプロジェクトだ。パフォーマンスや正確性、柔軟性の改善が見込まれる。
「グーグルは開発メーリングリストでモバイルブラウザーの改善に注力すると述べており、ますます強化されるだろう。Androidの今後の展開を見極める上でも、彼らの動向に注目したい」(川田氏)
関連記事
 Windows 10、Drone、Bridge、Office 365 API、MSのいろんな「本気」をリアルに感じた2日間――学生リポーター隊が見た「de:code 2015」
Windows 10、Drone、Bridge、Office 365 API、MSのいろんな「本気」をリアルに感じた2日間――学生リポーター隊が見た「de:code 2015」
日本マイクロソフトが5月26、27日に開催したテクノロジカンファレンス「de:code 2015」に、「未来ラボ学生リポーター隊」の3人が参加した。彼らに基調講演の感想や「特に印象に残ったセッション」について聞いてみた。 プログラマーは本当に料理が得意なのか――クックパッドで「C丼」作って検証してみた
プログラマーは本当に料理が得意なのか――クックパッドで「C丼」作って検証してみた
3月中旬、東京・恵比寿のクックパッドにおいて、少し変わった試みが行われた。日本マイクロソフトとクックパッドの6人のエンジニアが力を合わせて「料理」に挑むというものだ。果たして、この試みの目的は何なのか。そして、出来上がった料理はどんなものだったのか。その過程とともにリポートする。 BaaSとUXガイドラインの活用によるiOS/Androidからの移植の実際
BaaSとUXガイドラインの活用によるiOS/Androidからの移植の実際
ハウス食品のアプリ「スパイスレシピ」について、移植時のガイドライン活用やAzureを用いた独自機能実装などを担当者から聞いた。 フラットデザイン実装における3つの重要なポイントとは
フラットデザイン実装における3つの重要なポイントとは
フラットデザインをよく知る筆者が、グリッド、タイポグラフィ、予測の3つの観点からMS提供の「Windows 8.1ユーザー エクスペリエンスガイドライン」を読み解いていく。 Webレンダリングエンジン「Blink」の2014年の目標は「モバイルでの成功」
Webレンダリングエンジン「Blink」の2014年の目標は「モバイルでの成功」
米グーグルの担当者が、ChromeブラウザーのWebレンダリングエンジン「Blink」の2014年の目標を説明した。 スルー防止も? BLEがもたらすビジネスチャンス
スルー防止も? BLEがもたらすビジネスチャンス
最近、Bluetooth Low Energy(BLE)に関するニュースを目にする機会が多くなった。この新しいスキームを利用した、さまざまなサービスの可能性について考えてみたい。
Copyright © ITmedia, Inc. All Rights Reserved.


 ふろしき/html5j 川田寛氏
ふろしき/html5j 川田寛氏