Visual Studio Code 0.8.0の新機能:特集:Visual Studio Code早分かりガイド(2/3 ページ)
ESLint/JSHintのサポート
VS Code 0.8.0ではESLint/JSHintを使用して、JavaScriptコードの入力時にその検証を行えるようになっている。コード入力時の検証を有効にするには、ESLint/JSHintをインストールし設定ファイルでこれらを有効化する必要がある。
これらのインストールはグローバルに行ってもよいし(「npm install -g 〜」コマンドを実行)、プロジェクトフォルダーにローカルにインストールしても構わない(「npm install 〜 --save-dev」)。ここでは、JSHintをローカルにインストールしたものとして説明を続けよう(「npm install jshint --save-dev」コマンドを実行)。
JSHintをインストールしたら、設定ファイル(settings.jsonファイル)に以下を記述して、コードの検証を有効化する(ESLintを使用する場合は「"eslint.enable": true」)。
{
"jshint.enable": true,
…… 省略 ……
}
ESLint/JSHintをグローバルにインストールしていて、全てのプロジェクトでコードの検証を行いたければユーザー設定(Windows/Linuxではメニューバーから[File]−[Preferences]−[User Settings]を選択。OS Xではメニューバーから[Code]−[Preferences]−[User Settings]を選択)で、それ以外の場合やローカルにESLint/JSHintをインストールした場合にはワークスペース設定(メニューバーの同階層の[Workspace Settings]を選択)でこの設定を行うのがよいだろう。
また、デフォルトの状態でもコードの検証は行われるのでオプションで以下の設定も行っておく。
{
"jshint.enable": true,
"javascript.validate.enable": false,
…… 省略 ……
}
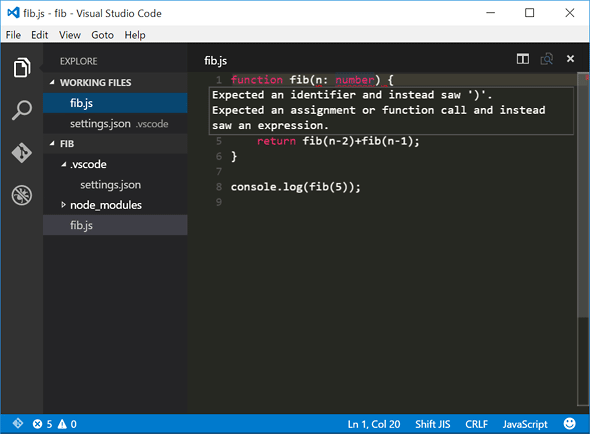
以下にJSHintによるコード検証を行っている例を示す。
上述したように、言語面ではこの他にもTypeScript 1.6が試験的にサポートされ、TypeScript JSX/JSXのエディター画面での色づけ表示などもサポートされている。
最後に、Git使用時に直前のコミットを取り消す機能とタスク使用時に使える新プロパティ「echoCommand」を紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.