Visual Studio Code 0.8.0の新機能:特集:Visual Studio Code早分かりガイド(1/3 ページ)
本稿では、デバッグコンソール/タスクのechoCommandプロパティなど、2015年9月にリリースされたVS Code 0.8.0の新機能/変更点を取り上げる。
どうにかこうにか、Visual Studio Code 0.7.0までの機能をあらかた紹介し終わったと思ったところで、(ある意味、予想通り)2015年9月に新バージョンの0.8.0がリリースの運びとなった。バージョンアップとしてはそれほど大規模なものではないが、本稿では0.8.0で変更された部分、機能強化された部分を取り上げていこう。
Visual Studio Code 0.8.0の概要
まずは「VS Code v0.8.0 (September 2015)」ページからVisual Studio Code(以下、VS Code)の新バージョン、0.8.0の新機能を箇条書きとしてまとめておこう。以降では、これらの中からいくつかを紹介していく。
- 画面の配色テーマの追加
- デバッグコンソールの追加
- ESLint/JSHintのサポート
- TypeScript 1.6/TypeScript JSX(TSX)/JSXのサポート
- Gitでの直前のコミットの取り消しが可能になった
- タスクにechoCommandプロパティが追加
この他にも、設定ファイルを格納するフォルダーの名称が「.settings」から「.vscode」に変更、Windows版のインストーラーの形式変更*1、OS X/LinuxでのNode.jsアプリのデバッグにおけるMono依存の解消、バグ修正などが行われている。このように、VS Code 0.8.0はどちらかというと小規模なバージョンアップだ。
設定ファイルを格納するフォルダーの名称変更についてちょっとだけ触れておこう。バージョン0.7.0までは「.settings」フォルダーだったのが、0.8.0では「.vscode」フォルダーになっている。他のエディター/IDEでも同じ名前のフォルダーに各種の設定ファイルを格納しているものがあったことから、混乱を避けるためにこのようになったとのことだ。
なお、以前に作成した.settingsフォルダーを含むプロジェクトをVS Codeで開くと、その時点でフォルダー名が自動的に変更されるので、エディター/IDEを複数使用している場合を除けば、それほど気にする必要はないだろう。ただし、[EXPLORER]ビューの[WORKING FILES]には「.settings」フォルダーがあるものとしてファイルが表示されるので、バージョンアップ直後はそこからアクセスせずにフォルダー階層からアクセスするようにしよう。
それでは、上記の要素のうち、いくつかを紹介していこう。
*1 このため、Windows版では一度、VS Code 0.7.20へのアップデートが必要になる。といっても、0.7.10→0.7.20→0.8.0へのアップデートはVS Codeの再起動を伴うが自動的に行われるのであまり気にする必要はないだろう(なお、Windows版のVS Codeだけはインストール先のフォルダーのパスに非英語文字が含まれている場合に生じる問題を修正して、0.7.10がリリースされている)。
画面の配色テーマ
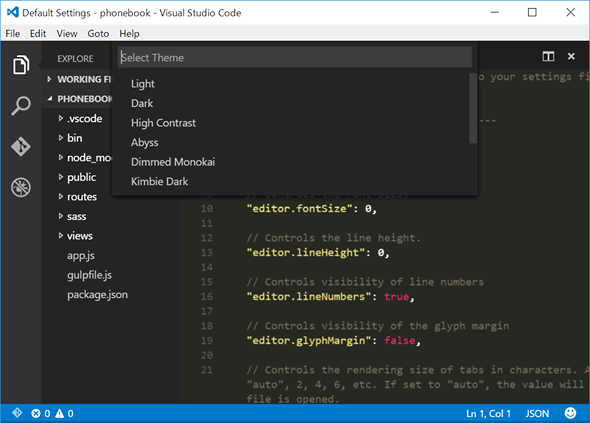
VS Codeの画面の配色テーマは従来、Light/Darkの2種類(Windowsではこれらに加えてHigh Contrast)だけだったが、0.8.0ではAbyss/Dimmed Monokai/Kimbie Dark/Monokai/Quiet Light/Red/Tommorow Night Blueが追加された。お好みの配色テーマを選んでみてもよいだろう。
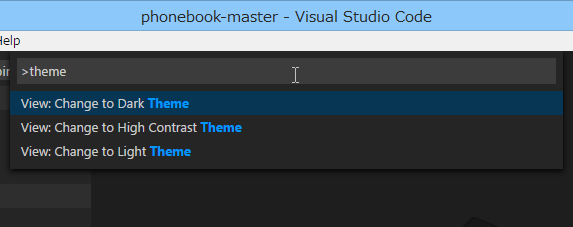
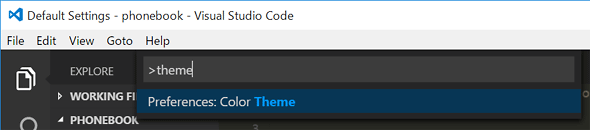
 VS Code 0.8.0では配色テーマが追加された
VS Code 0.8.0では配色テーマが追加された上はWindows版のVS Code 0.7.10のコマンドパレットで「theme」と入力したところ。その下はWindows版のVS Code 0.8.0でコマンドパレットに「theme」と入力したところ。一番下はVS Code 0.8.0でテーマを「Monokai」にしたところだ。なお、諸般の都合から一番上はWindows 8.1、下の二つはWindows 10の画面となっている。
配色テーマはメニューバーの[File]−[Preferences]−[Color Theme](OS Xでは[Code]−[Preferences]−[Color Theme])から選択するか、コマンドパレットで「Theme」などと入力することで変更できる。上の二つの画面を見れば分かる通り、コマンドパレットから配色テーマを変更するコマンドも変更されている(が、正確なコマンドを入れずとも「theme」と入力すればよい)。
デバッグコンソール
「Visual Studio CodeでNode.jsアプリをデバッグする」でも説明したように、VS Codeにはデバッグ機能も組み込まれている。そして、0.8.0ではデバッグコンソール機能(のプレビュー版)が追加された。
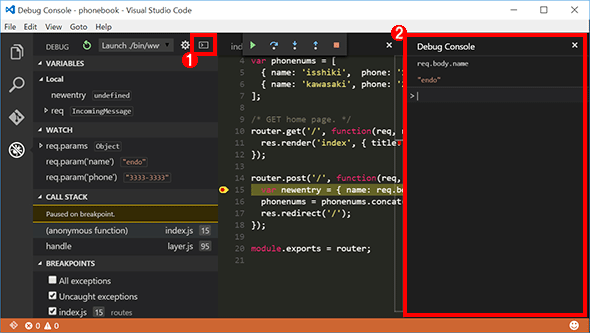
デバッグコンソールを表示するには[DEBUG]ビューの右上に表示される[Open Console]ボタンをクリックするか、コマンドパレットで「Debug: Open Console」などと入力する(短く済ませるには「Console」などと入力するのがよい)。
デバッグコンソールは、[WATCH]欄などで監視したい式と同様な式を入力すると、その評価結果が表示される。[WATCH]欄で定常的に監視をするわけではなく、一時的に何らかの値を知りたいといった場合には、デバッグコンソールを使うとよいだろう。
なお、無駄知識だが、デバッグコンソールと[WATCH]欄では関数を定義して、その呼び出し結果を表示することも可能だ(どちらかで定義した関数はもう一方からも呼び出し可能)。以下に例を示す(デバッグコンソールと[WATCH]欄の両者でフィボナッチ数を求める関数を定義し、その呼び出し結果を表示している)。
![デバッグコンソールで定義したフィボナッチ数を求める関数を[WATCH]欄で使用しているところ](https://image.itmedia.co.jp/ait/articles/1509/18/dt-05.gif) デバッグコンソールで定義したフィボナッチ数を求める関数を[WATCH]欄で使用しているところ
デバッグコンソールで定義したフィボナッチ数を求める関数を[WATCH]欄で使用しているところデバッグコンソールでfib関数を定義して((1))、これを[WATCH]欄で呼び出す((2))ことも、[WATCH]欄でfib2関数を定義して((3))、これをデバッグコンソールから呼び出す((4))ことも可能だ(やっていることはどちらも同じだ)。
次ページではエディター画面でのESLint/JSHintによる検証機能とコードの色づけ表示機能について見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.