Slackでボットと対話してみよう:特集: 新たなアプリ「ボット」の時代(3/4 ページ)
チャンネルの追加
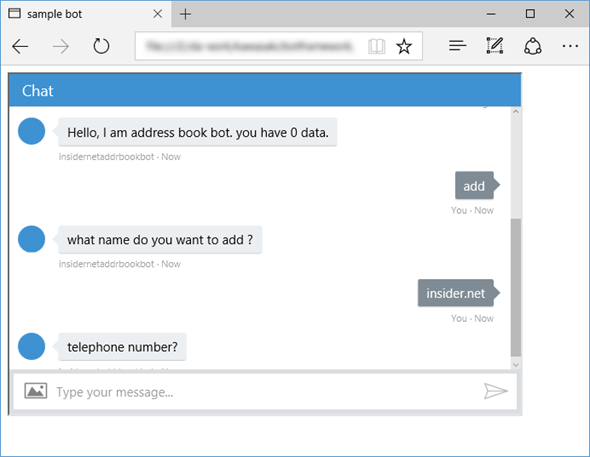
先ほどの画面の右側には、使用可能なチャンネルが一覧表示されている。デフォルトでは、[Web Chat]が利用できるようになっている。詳細は割愛するが、これを利用すると、例えば以下のようにWebブラウザベースでボットと対話が可能だ(iframeタグを利用)。
これを行うには[Web Chat]欄の右側にある[Edit]ボタンをクリックし、Webページにボットとの対話領域を埋め込むためのHTMLコード片とシークレットコードを生成する。
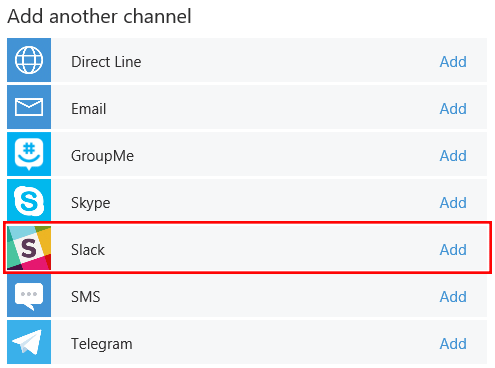
とはいえ、ブラウザでボットと対話をしてもあまり面白くはないので、以下ではSlackにボットを接続するための設定を見てみよう。ボットの対話チャンネルとしてSlackを追加するには、やはり先ほどの画面の右側に表示されているSlack欄の右側にある[Add]ボタンをクリックする。
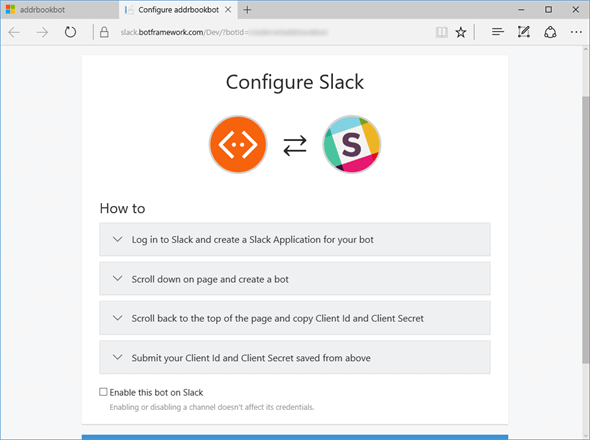
[Add]ボタンをクリックすると、新規にブラウザタブが開かれ、次のようなページが表示されるので、ここでインストラクション(英語)に従って、設定を行う。
Slack用のアプリの新規作成
[Log in to Slack and 〜]というテキストをクリックすると、Slackの[Create App]画面へのリンクが表示されるので、これをクリックして、[Create App]ページを表示する。この後は、インストラクションに従って、新しく表示された方のタブで主に作業を行っていく。
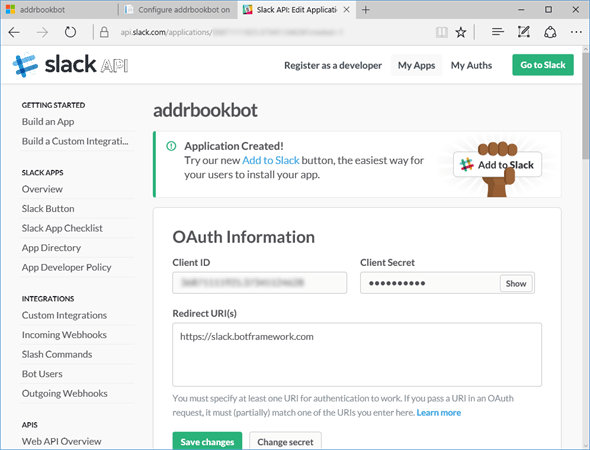
ここではアプリ名([App Name]テキストボックス)、ボットを接続するSlackチーム([Team]ドロップダウン)、アプリの説明(その下の2つのテキストボックス)、アプリのインストール方法を記したページとサポートページのURL(その下の2つのテキストボックス)を記入していく。最後の[Redirect URI(s)]には、インストラクション側のページの[Use this Redirect URI:]に示されているURIをコピー&ペーストすればよい。適宜、内容を記入したのが下の画面だ。最後に[Create App]ボタンをクリックするとアプリが作成される。
ここではアプリ名、チーム、説明とリダイレクトURIのみを記入した
長い説明も記入する必要があるので、ちゃんと入力しよう。
アプリを作成すると、そのアプリに関する情報を閲覧/設定するページが表示される。
Slack上でユーザーとやりとりをするボットユーザーを作成する
インストラクションの[Scroll down 〜]というテキストをクリックして、これに従ってSlack上でユーザーと対話を行うためのボットユーザーを作成しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Web Chat以外のチャンネルを追加
Web Chat以外のチャンネルを追加
![[https://api.slack.com/applications/new]リンクをクリック](https://image.itmedia.co.jp/ait/articles/1604/26/dt-12.gif)
![[Create App]ページが表示される](https://image.itmedia.co.jp/ait/articles/1604/26/dt-13.gif)
![必要事項を記入して[Create App]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1604/26/dt-14.gif)

![[Add a bot to this app]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1604/26/dt-16.gif)
![ボット名を指定して[Add bot user]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1604/26/dt-17.gif)




