ついに日本対応開始! 開発者が知っておきたいApple Pay決済アプリの仕組みとPassKitの使い方:Apple Payアプリ開発入門(1)(2/3 ページ)
Apple Payを使ったECアプリを作る準備
商品画面を作る
今回は商品ページと購入ボタンがあるだけのシンプルなアプリを作成します。
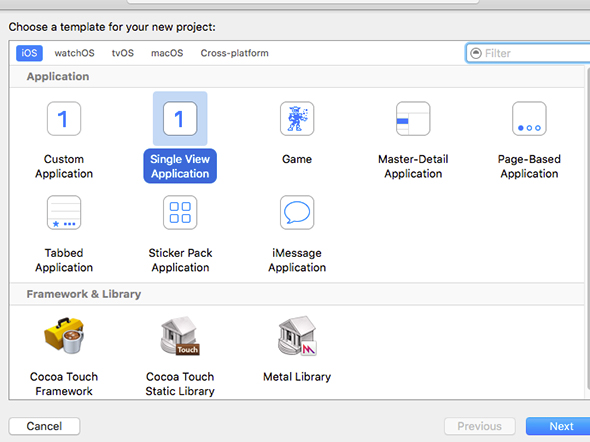
まずはプロジェクトを作成します。プロジェクトは「Single Page Application」として作成してください。
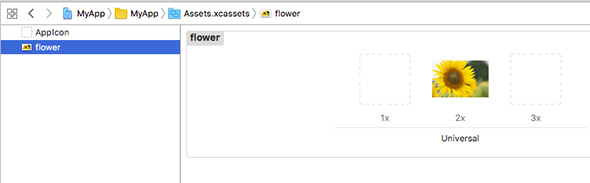
次に商品画面に載せる画像を追加します。こちらの「flower.jpg」をAssets.xcassetsにドラッグ&ドロップで追加してください。素材はぱくたそさまの素材を使わせていただきました。
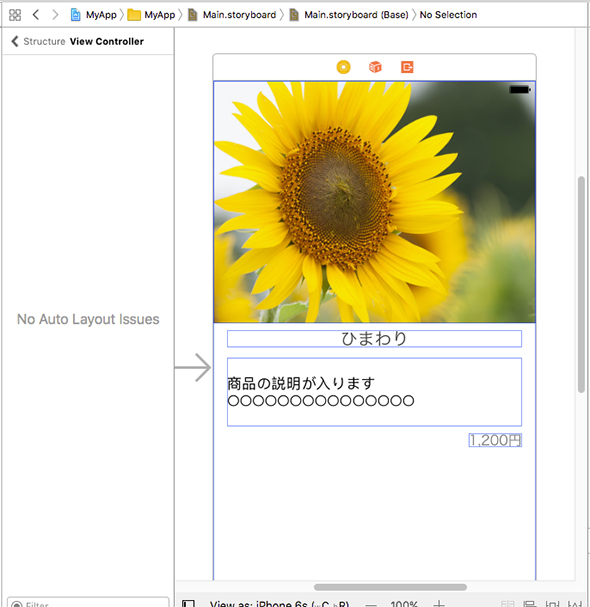
次に商品画面を作成します。Main.storyboardに先程追加した商品画像と商品名・商品説明・価格を設置していきます。
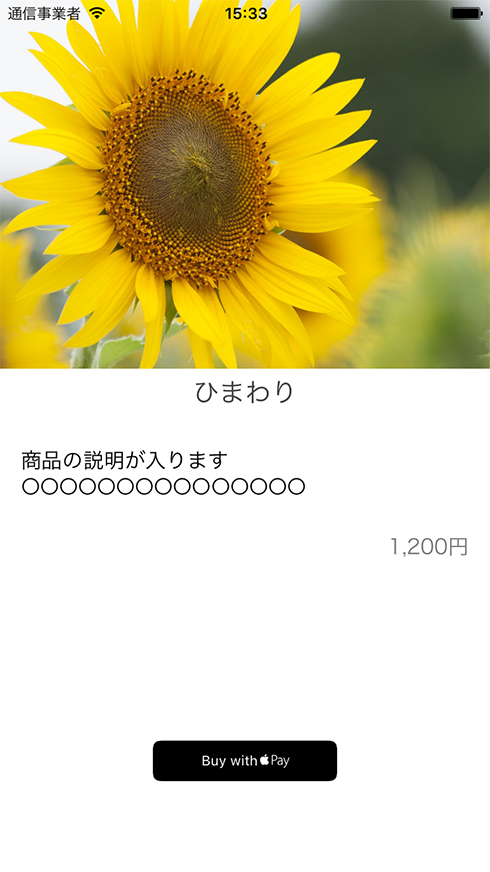
これで商品画面ができました。次項からは決済処理を実装していきます。
「Merchant ID」の作成
次は「Merchant ID」を作成します。これはApple Payを使うために必要なIDで、決済処理を行う際に使います。アプリに対して1つ作ればよく、商品ごとに作る必要はありません。
Merchant IDは「Member center」上で作成します。まずは「Member Center」にアクセスして「Certificates, Identifiers & Profiles」ページに移動してください。移動後、左メニューの「Merchant IDs」を選択して右上の「+」ボタンからMerchant IDを作成します。
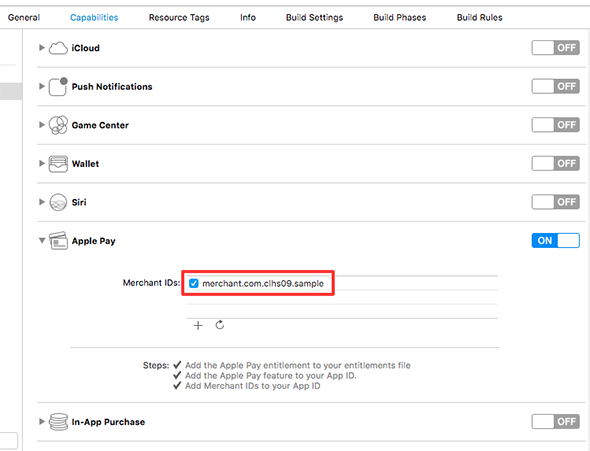
作成した後はIDをアプリにひも付けます。Xcode上の「Capabilities」を開いて、Apple PayをOnにします。OnにするとMerchant ID一覧が表示されるので、先程作成したものを選択します。もし作成したものがない場合は、リロードボタンでの更新や「+」ボタンでの追加を試してください。
PassKitで決済処理を実装する
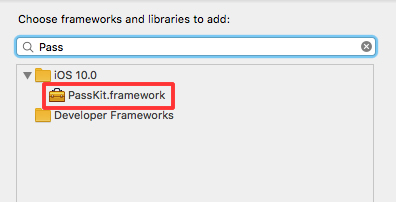
今度は購入ボタンを設置します。まずはApple Payの決済処理を扱うフレームワークである「PassKit」を導入します。
購入ボタンの設置
PassKitの導入が終わったら、購入ボタンの設置処理を追加します。「ViewController.swift」を以下のように編集します。
「PKPaymentButton」はアップルが用意している購入用のボタンです。数種類のデザインが用意されています。
import UIKit
import PassKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = PKPaymentButton(type: .buy, style: .black)
button.addTarget(self, action: #selector(ViewController.tapPaymentButton), for: .touchUpInside)
button.frame.origin.y = view.frame.size.height - 100
button.center.x = view.center.x
view.addSubview(button)
}
func tapPaymentButton() {
// ボタンタップ時の動作を書く
}
}
アプリを起動すると「Buy with Apple Pay」という購入ボタンが設置されているのが分かります。
関連記事
 iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10で開発者にAPIが解放されたと話題の音声アシスタント「Siri」。その実態はどんなものなのか。SiriKit、Speech/Messages Frameworkの使い方と併せて、簡単なアプリを作りながら解説します。 「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「fabcross for エンジニア」が、設計/開発系エンジニアに聞いたiPhone 7/iPhone 7 Plusに関する意識調査結果を発表。彼らがiPhone 7の新機能で特に評価した項目は……? 2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、これまでに作成したアプリのコードをSwift 3.0に対応することで、対応する際のポイントや3.0での変更点を解説します。併せて、Xcode 8のSwift 3.0自動変換ツールの使い方なども紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.