HTML5とHTML 5.1、それらの新機能:特集:HTML 5.1概説(3/3 ページ)
効果的なアニメ処理を行うためのrequestAnimationFrame API
requestAnimationFrame APIはJavaScriptを使用して簡単なアニメーションを行うためのAPIだ。その使い方はおおよそ次のようになる。
window.requestAnimationFrame(function(timestamp) {
// 描画を行うためのコード
});
この関数はページの再描画が行われる際に画面を更新するために使用するコールバック関数を引数に取る。コールバック関数には、requestAnimationFrame関数がコールバック関数を呼び出す瞬間の時間を表すタイムスタンプ値(timestamp)が引数として渡される。よって、アニメーションを行うには、タイムスタンプ値を使用して、差分を計算するといった用途に使えるだろう。
簡単な例を以下に示す(なお、ここではタイムスタンプ値を使わずに、count変数でアニメーションの制御を行っている)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 5.1 sample page</title>
<script>
function moveit() {
var element = document.getElementById("target");
element.style.position = 'absolute';
var count = 0;
function move(timestamp) {
element.style.left = count + "px"
element.style.top = count / 2 + "px"
count += 10;
if (count < 200) {
window.requestAnimationFrame(move);
}
}
window.requestAnimationFrame(move);
}
</script>
</head>
<body>
<button onclick="moveit()">button</button>
<p id="target" style="font-size: large">Insider .NET</p>
</body>
</html>
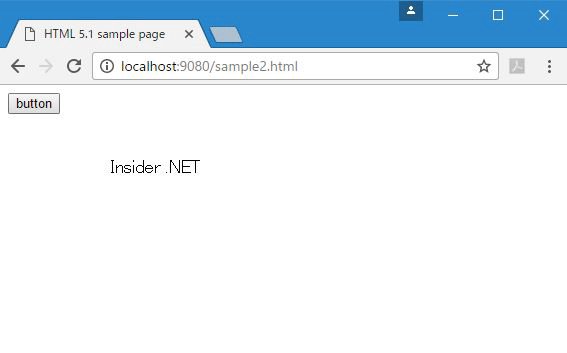
ここではカウンター変数を使って、「Insider .NET」という文字の位置(element.style.left/topプロパティ)を変更することで、簡単なアニメーションを行っている。実行結果は次のようになる。位置合わせに失敗して、ボタンと文字がかぶっている部分は笑って許していただきたい。ポイントは描画を行ったら(この場合はleft/topプロパティを変更したら)、次の描画を行うためにrequestAnimationFrame関数を再度呼び出している点だ(moveit関数内でループを行い、2つのプロパティを変更していってもアニメーション効果は得られない)。
oncopy、oncut、onpasteイベントの追加
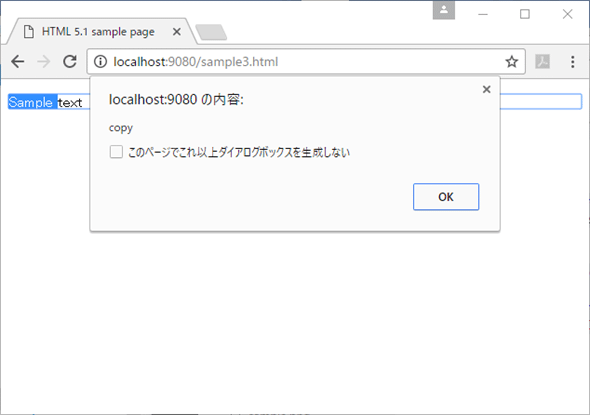
これはコードを見てもらうのが一番簡単だろう。
<p oncopy="alert('copy')"
oncut="alert('cut')"
onpaste="alert('paste')"
contenteditable="true">Sample text</p>
Webページに表示されている要素に対して、コピー/カット/ペースト処理が行われた時点でこれらのイベントが発生する。以下に実行例を示す。なお、ここではコード例がシンプルになるように、HTML5で追加されたグローバル属性のcontenteditable属性の値をtrueにして、<p>要素の内容を書き換え可能としている。
コピー/カット/ペーストが行われた際に、何らかの処理を介入させるときにこれが便利に使えると思われる。
コンテキストメニュー/<input>要素/<summary>要素と<details>要素
上述した通り、これらについては「Dev Basics/Keyword: HTML 5.1」で取り上げているので、興味のある方はそちらを参照していただきたい。
本稿では「そもそもHTML5とは何か」「HTML 5.1で追加された機能」について概観してきた。今回紹介しきれなかった新機能や削除された機能については次回取り上げることにする。
Copyright© Digital Advantage Corp. All Rights Reserved.

 実行画面
実行画面