HTTP Cookieとは:超入門HTTP Cookie(1/2 ページ)
ステートレスなHTTPプロトコルにおいて、セッション管理やユーザーの行動追跡などを行うためにCookieが使われている。Cookieとは何か、どのような仕組みで動作しているのか、などを解説する。
本入門記事では、システム管理者やシステムエンジニアの方々を主な対象として、IT業界でよく使われる技術や概念、サービスなどの解説をコンパクトにまとめておく。
HTTP Cookieとは
「HTTP Cookie(クッキー)」(以下、単にCookieと呼ぶ)とは、簡単に言うとWebサーバとクライアント間でユーザーの状態などを維持・管理するための仕組みである。
 HTTPのCookieとは?
HTTPのCookieとは?HTTPのCookieという呼び方は、元々はコンピュータ用語の「Magic Cookie(→英語版WikiPedia)」に由来する。2つのプログラム間などでやりとりされる、小さなデータやID、トークンなどのことをMagic Cookieという。そのデータの内容は不明(謎)だし、知る必要もないが、渡されたデータを後でそのまま返せば、万事うまくいくような仕組みになっている(クリーニング屋などで受け取る引換券のようなもの)。これがお菓子のクッキーとどうつながっているのか、それは不詳である。
本来HTTPはステートレスな(“状態”を持たない)プロトコルであり、セッションという概念を持っていない。そのため、例えば同じGET要求に対して(同じURLの表示要求に対して)、ログイン前とログイン後で表示する内容を変えたいとしても困難である。ログインしたかどうかの区別が付かないからである。
ログインの前後でページを変えるために、例えば複数のページを用意してログイン後は別のページへ飛ぶようにしたり、URL中にログイン情報などのパラメーターを指定したりすることも可能である。だがこうすると、今度は直接該当ページへ飛び込んできてページの遷移がおかしくなったり、不正なURLによるセキュリティ上の問題が発生したりする可能性がある。
このような問題を解決するために導入されたのがCookieの機能である。最初にWebサーバ側からクライアントへ小さな“データ片”(これをコンピュータの分野では「クッキー」と呼ぶ)を渡し、以後のやりとりでは必ずそのデータをクライアント側からサーバ側へ戻してもらうようにする。かつ、それにはクライアントやユーザーごとにユニークなデータを含めるようにする。
こうすると、Webサーバは、今回のGETなどの要求が以前と同じユーザー、同じWebブラウザから送信されている要求であることを認識できる。Webサーバ側では、その情報に基づいて、ユーザーやセッションごとに固有のカスタマイズした情報を表示できるようになる。
またCookieを複数のWebサーバやサイト間で共有管理することにより、複数のサーバ間にまたがったユーザーのステート管理などが実現できる。大規模なWebサイトでは、複数のWebサーバで同じコンテンツを提供して負荷分散を図っているが、そのようなサイトでもユーザー管理ができるようになる。
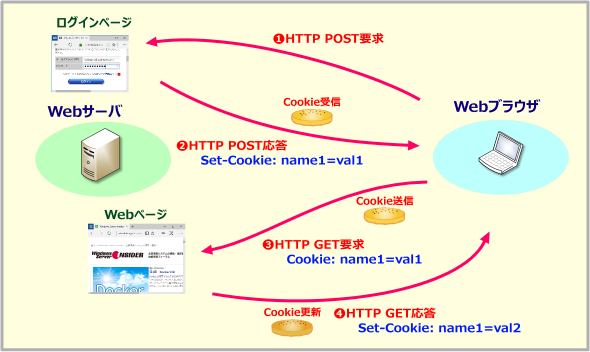
 Cookieの仕組み
Cookieの仕組みCookieは、Webサーバへアクセスした場合に((1))、その応答としてWebサーバ側から返される((2))。Cookieには名前とそれに対応する値(文字列)のデータが含まれる。受け取ったCookieは、次回Webサーバにアクセスするときにクライアント側から送信する((3))。これにより、以前と同じユーザーやブラウザからアクセスしていることが分かる。場合によっては、一度受け取ったCookieの値が更新されることもある((4))。
現在の多くのWebサイトでは、このCookieを使って現在ログインしているユーザーを区別したり、ショッピングサイトのカート機能などを実現したりしている。そのため、Cookie(の送受信)をブラウザ側で無効にすると、これらの機能が利用できなくなる(ことが多い)。
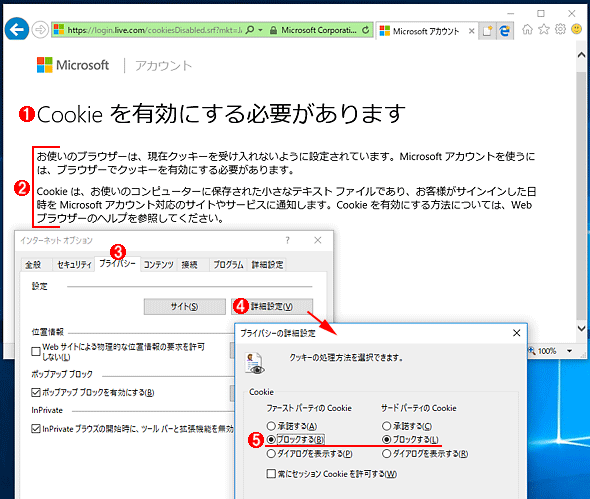
 Cookieが無効な場合に利用できなくなるサイトの例
Cookieが無効な場合に利用できなくなるサイトの例これはCookieを無効にしたWindows 10上のInternet Explorer 11で、Microsoftアカウントへサインインしようとした場合の例。今日では多くのサイトがCookieを使っている。Cookieの受け入れを無効にすると、このような警告が表示されて、ログインできない、サービスを利用できない、といった制約を受けることが多い。
(1)Cookieが利用できないのでログイン処理できないというメッセージ。
(2)Cookieを有効にするように促すメッセージ。
(3)Cookieを許可するかどうかは[インターネットオプション]の[プライバシー]タブ画面で設定できる。
(4)[詳細設定]をクリックする。
(5)[ブロックする]を選択すると、Cookieが全て無効になる。「ファーストパーティCookie」と「サードパーティCookie」については後述。
Cookieは、Webサイトにログインしていない状態でもやりとりされているのが普通である。例えばショッピングサイトでカートに商品を追加しておくと、ユーザー登録やログインしていなくても、後でWebブラウザを起動したときに商品が残っていることがある。それはCookie情報が引き継がれているからである。
HTTPの要求や応答と共に渡されるCookieのデータ
Cookie情報はWebサーバからWebブラウザに対して渡される、「名前」と「値」をペアにした情報である。その詳細な仕様は「RFC 6265:HTTP State Management Mechanism」で決められている。
以下Cookieのやりとりの例を挙げておく。
Webサーバに対してHTTPのGET要求などを送信した場合、Webサーバ側ではその応答メッセージとともに、Cookieの情報をSet-Cookieという応答ヘッダフィールドを使って返してくる(HTTPプロトコルや応答ヘッダフィールドの説明については超入門「HTTPプロトコル」参照)。
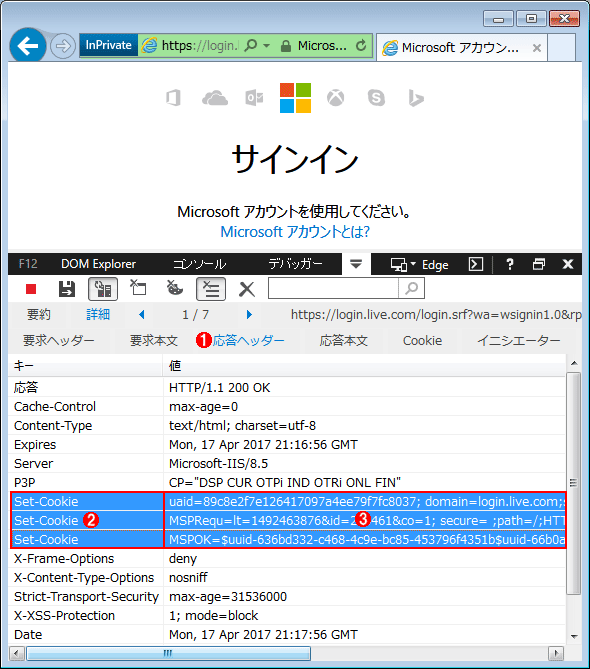
 WebサーバからCookieを受け取る例
WebサーバからCookieを受け取る例これはWindows 7のInternet Explorer 11での通信例。CookieデータはWebサーバからの応答ヘッダフィールド中にセットされて渡される。
(1)WebサーバからのHTTPの応答ヘッダを表示させてみる。
(2)「Set-Cookie」ヘッダフィールドがあると、サーバがCookieの送信を要求していることを表す。クライアント側ではこのCookieのデータを保存しておき、以後のHTTP要求で返信する(セキュリティ設定によってはCookieを受け入れず、拒否/無視することも可能)。
(3)Cookieのデータ例。先頭にある「uaid=〜;」「MSPRequ=〜;」「MSPOK=〜;」などがCookieの名前とその値。「;」以降はドメイン指定などの属性を表す。名前1つごとに1つのSet-Cookieが使われる。この例では3つのSet-Cookieで、3つの値が渡されている。
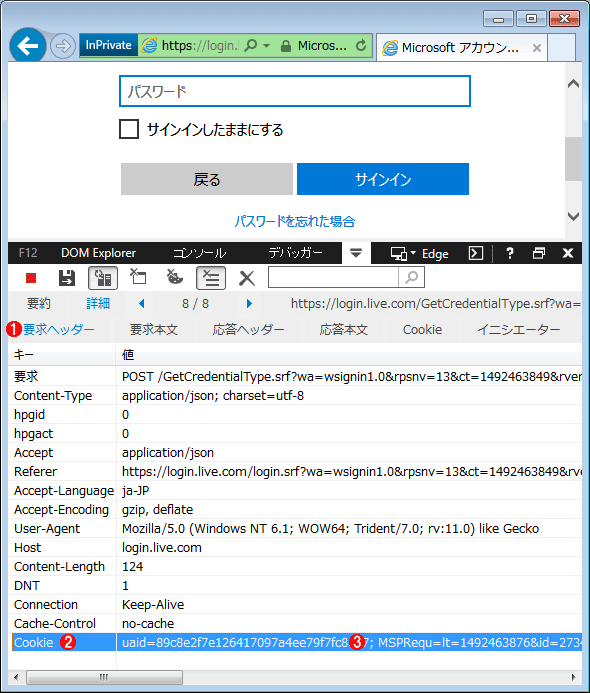
Webブラウザ側では、サーバ側から渡されたCookie情報をメモリもしくはディスク上に保存している。そして以後、同じサーバ(もしくは同じドメイン)に対してGETやPOSTなどの要求を送信する場合は、サーバから受け取ったCookie情報をCookieヘッダフィールドにセットして送信する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 WebサーバにCookieを送信する例
WebサーバにCookieを送信する例



