GoogleのクラウドでもVisual Studioからいつも通りに使えるってホント?:Visual Studioで始めるGoogle Cloud Platformプログラミング(3/4 ページ)
Compute Engineインスタンスの作成
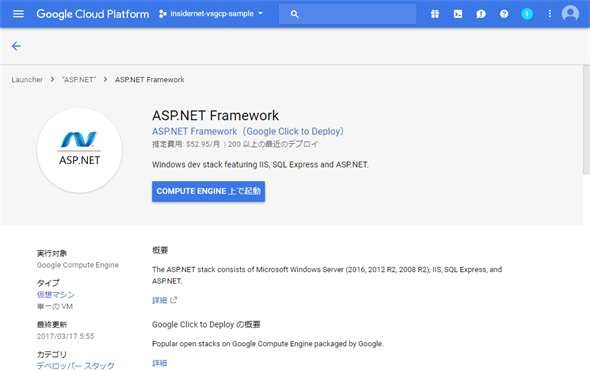
Compute Engineインスタンスを作成するには、GCPのコンソールでハンバーガーメニューをクリックして[Cloud Launcher]を選択する。ここではASP.NETアプリをホストできる仮想マシンを作りたいので、表示されたページで「ASP.NET」などと入力する。このときには、Cloud SDKの初期化時に作成したプロジェクト(あるいは、自分がコレと選択したもの)になっていることを確認しておく。
ここではタイプが[仮想マシン]となっている[ASP.NET Framework]を選択しよう。すると、次のような画面が表示されるので、[COMPUTE ENGINE 上で起動]ボタンをクリックする。
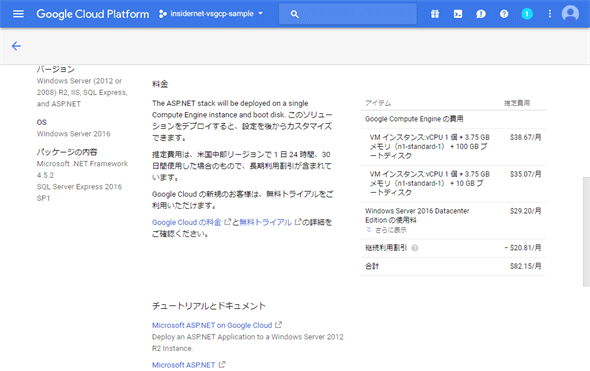
このとき、ページ下部には使用料金の目安が表示されているのでよく確認しておくこと。試しに作った後に、削除しないで放置してしまって、後から頭を抱えることがないように注意しよう。Compute Engineの使用料金については「Google Compute Engine の料金」ページや「インスタンスの停止または削除」ページを参照されたい。
[COMPUTE ENGINE 上で起動]ボタンをクリックすると、APIの設定が行われた後に次のような画面が表示される。
この画面ではデプロイ先の地域、CPUのタイプなどを設定できる。ここでは[Zone]を、東京を意味する[asia-northeast1-a]に設定した。設定を終えたら、最後にページ最下部にある[デプロイ]ボタンをクリックすると、現在選択しているプロジェクト上で仮想マシンのデプロイが開始される。
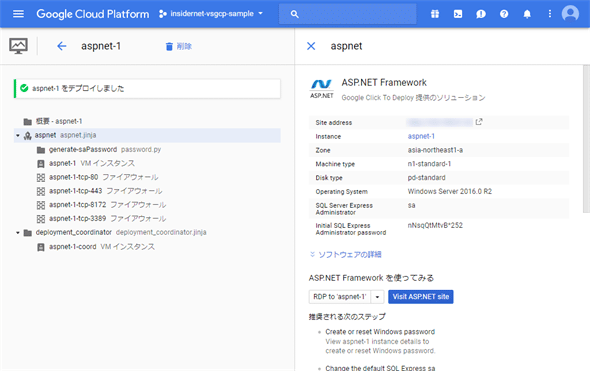
仮想マシンのデプロイと必要なソフトウェアのインストールには少々の時間が必要だ。全てが完了すると、次のように表示される。
この状態で、先ほど見た[Google Cloud Explorer]ウィンドウの表示を更新したものが以下だ。
今度は[Google Compute Engine]の下に[aspnet-1]という項目が表示され、インスタンスが作成されたことが分かる。VSからはこの仮想マシンに対して、ASP.NETアプリを発行していくことになる。なお、上の画像を見れば分かる通り、仮想マシンを右クリックするとコンテキストメニューからさまざまな操作を行える。
では、次に実際にASP.NETアプリをVSで作成し、それをGoogleのクラウド環境にある仮想マシンへと発行してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![「ASP.NET」の検索結果。ここでは[ASP.NET Framework]を選択する(赤枠内)](https://image.itmedia.co.jp/ait/articles/1801/29/dt-14.gif)


![[新しい ASP.NET Framework のデプロイ]画面](https://image.itmedia.co.jp/ait/articles/1801/29/dt-17.gif)

![仮想マシンデプロイ後の[Google Cloud Explorer]の表示](https://image.itmedia.co.jp/ait/articles/1801/29/dt-19.gif) 仮想マシンデプロイ後の[Google Cloud Explorer]の表示
仮想マシンデプロイ後の[Google Cloud Explorer]の表示



