VS CodeでJavaScriptアプリを作成する上で知っていると便利(?)なこと:Visual Studio CodeでWebアプリ開発を始めよう(2/3 ページ)
jsconfig.jsonファイルの設定
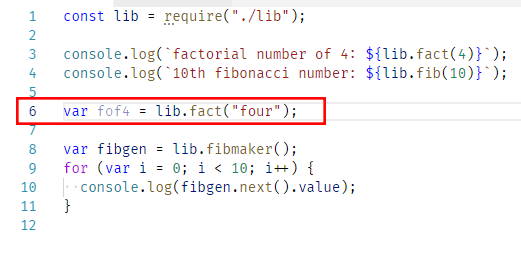
ここで、lib.fact呼び出しに文字列を渡してみると、どうなるだろうか。
上の画像では、6行目のlib.fact関数呼び出しで「文字列を渡してもエラーとはなっていない」ことに注目しよう。次に、jsconfig.jsonファイルを次のようにする。checkJs項目をtrueにすると、プロジェクトに含まれるJavaScriptコードに対して型チェックが行われるようになる。
{
"compilerOptions": {
"target": "es6",
"checkJs": true
}
}
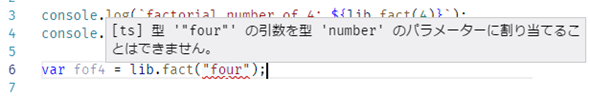
この設定を行うと、先ほどのlib.fact関数呼び出しがエラーとなる。
lib.fact呼び出しで文字列を渡しているところが、きちんとエラーになった。静的に型チェックを行えるので、型に関するエラーを事前にある程度は排除できるようになるはずだ。
このように、VS CodeはJSDoc形式で書かれた型情報を認識して、それをコーディングやコードの型チェックに役立ててくれるので、可能であれば、自分が記述するJavaScriptコードにはこれを記述していくようにするべきだ。
ところで、「プロジェクトに含まれるJavaScriptコード」とはどんなコードを指すのだろうか。これはjsconfig.jsonファイルがあるディレクトリをルートとして、その配下にある.jsファイルは基本的に「プロジェクトに含まれる」と考えてよい。ただし、jsconfig.jsonファイルでinclude/exclude項目を用いて、明示的に「どのファイルがプロジェクトに含まれ、どのファイルがプロジェクトには含まれないか」を指定できる。例えば、jsconfig.jsonファイルは次のように書き換えられる。
{
"compilerOptions": {
"target": "es6",
"checkJs": true
},
"exclude": [
"node_modules"
]
}
これは、プロジェクトディレクトリの直下にあるnode_modulesディレクトリ以下は「プロジェクトを構成するファイルとは見なさない」ことを意味する。npmによってインストールされるファイルについては、開発者の責任外であるということだ。これにより、プロジェクトに固有なファイルだけをVS Codeが対象であると見なせるようになる。
[アウトライン]ビュー
VS Code 1.25(VS Code 1.24ではプレビュー段階)からは[エクスプローラー]ビューに[アウトライン]ビューが統合されるようになった。ここには、現在編集中のファイルで定義されている識別子(シンボル)が一覧表示される。例えば、lib.jsファイルを編集していると、[アウトライン]ビューには次のように各関数で定義されている変数群が一覧される。
このビューの[…]をクリックすると、以下のようなメニューがポップアップ表示される。
[カーソルに追従]項目をオンにすると、現在のカーソル位置に合わせて、[アウトライン]ビューでも選択される項目が変化する。[種類でフィルター]をオンにすると、「種類」ではなく検索ボックスに「タイプ」した内容で識別子のフィルタリングが行われる。これをオフにすると、検索ボックスにタイプした内容に応じて、マッチする項目が強調表示されるようになる。
その下の3つの項目は識別子を並べ替えて表示する順序を指定するものだ。
エラーがあれば、その箇所が赤く表示されるので、特定の識別子を追いかけるときには便利に使えるかもしれない。
Copyright© Digital Advantage Corp. All Rights Reserved.

 lib.fact関数に文字列を渡しても、エラーとはならない(赤枠内)
lib.fact関数に文字列を渡しても、エラーとはならない(赤枠内)
![[エクスプローラー]ビュー下部にある[アウトライン]ビュー](https://image.itmedia.co.jp/ait/articles/1807/10/dt-05.gif)
![[アウトライン]ビューのポップアップメニュー](https://image.itmedia.co.jp/ait/articles/1807/10/dt-06.gif) [アウトライン]ビューのポップアップメニュー
[アウトライン]ビューのポップアップメニュー![[種類でフィルター]をオフにした場合の挙動](https://image.itmedia.co.jp/ait/articles/1807/10/dt-07.gif) [種類でフィルター]をオフにした場合の挙動
[種類でフィルター]をオフにした場合の挙動



