VS CodeでJavaScriptアプリを作成する上で知っていると便利(?)なこと:Visual Studio CodeでWebアプリ開発を始めよう(3/3 ページ)
Node.jsアプリデバッグの基本
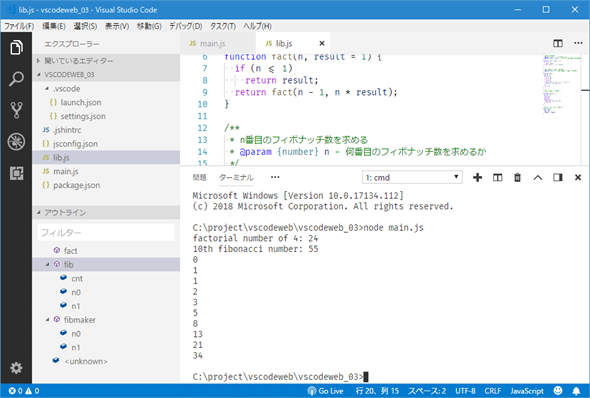
VS Codeではデバッグは[デバッグ]ビューから始める。そして、デバッグを始める前には、「デバッグの構成」を行うのが常だ。まずは、本稿の冒頭で見たコードを統合ターミナルから実行してみよう。統合ターミナルを開いて実行してみよう(「10th fibonacci number」が「55」でループによって10個のフィボナッチ数を出力した際の最後の値が「34」と異なる値になっているのは、ループでは0〜9番目のフィボナッチ数を出力しているからだ)。
問題なく、プログラムが実行できることが分かった。次に、デバッグの構成を行い、そのデバッグを行ってみる。これには、[デバッグ]ビューにある歯車アイコンをクリックする。すると、launch.jsonファイルにNode.jsプロジェクトのデバッグ構成のひな型が自動的に生成される(このときには、VS CodeのエディタでJavaScriptファイルをアクティブにしておくと、どの種類のデバッグ構成を行うかの問い合わせが省略されるので便利だ)。その内容は次のようになっている。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${workspaceFolder}\\main.js"
}
]
}
簡単に上記の構成内容について述べておこう。
- type項目:構成の種類。JavaScript(Node.js)の場合は"node"に固定
- request項目:デバッグ開始時にプログラムを新規に実行するか、動作中のプログラムにアタッチするか。ここでは"launch"(新規起動)のまま
- name項目:[デバッグ]ビューのドロップダウンに表示されるデバッグ構成のラベル
- program項目:デバッグ開始時に起動するJavaScriptファイル(エントリポイント)
ここでは、以下の項目も設定しておこう。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${workspaceFolder}\\main.js",
"internalConsoleOptions": "openOnSessionStart"
}
]
}
internalConsoleOptions項目を"openOnSessionStart"に設定すると、デバッグ開始時に常に統合ターミナルの[デバッグ コンソール]が開かれるようになる。この他にも設定可能な項目は多数あるが、詳細については「Node.js Debugging in VS Code」ページなどを参照されたい。
例えば、ECMAScript形式のモジュールのインポート/エクスポートを行っているときには、「--experimental-modules」オプションをnodeコマンドに渡してやる必要がある。これには「runtimeArgs」項目に文字列配列の形で指定するとよい。ただし、筆者が試したところでは、このオプションを渡すとブレークポイントで実行が中断されなかったので注意されたい(つまり、デバッグできない。そのために原稿をいろいろと修正することになった)。
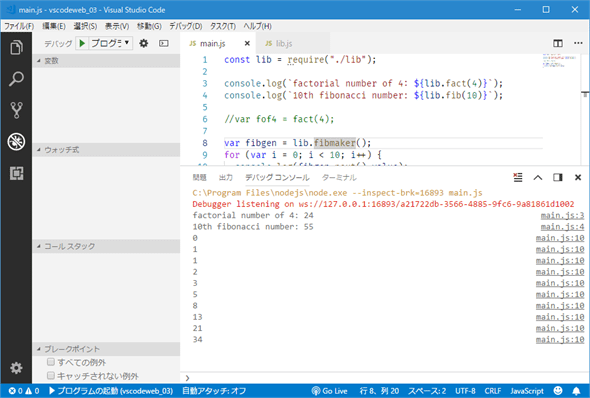
構成が終わったら、[デバッグ]ビューで緑色の三角のボタン([デバッグの開始]ボタン)をクリックする。
ここではブレークポイントもなく、エラーも出ていないので、main.jsファイルの実行は問題なく完了し、デバッグも完了している。そこで、ここではlib.jsファイルにブレークポイントを設定して、再度、デバッグを開始してみよう。
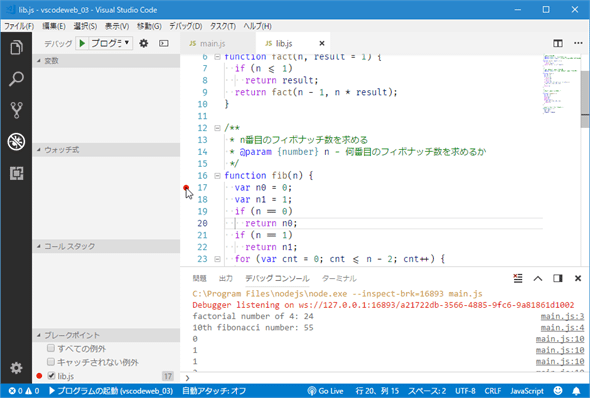
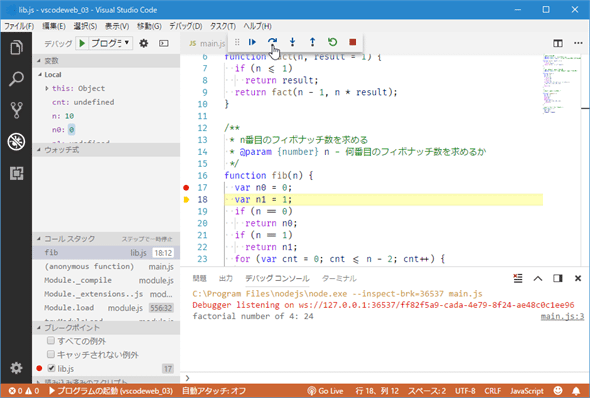
ここではフィボナッチ数を求める関数fibにブレークポイントを設定している。この状態で、デバッグを始めると次のようになる。
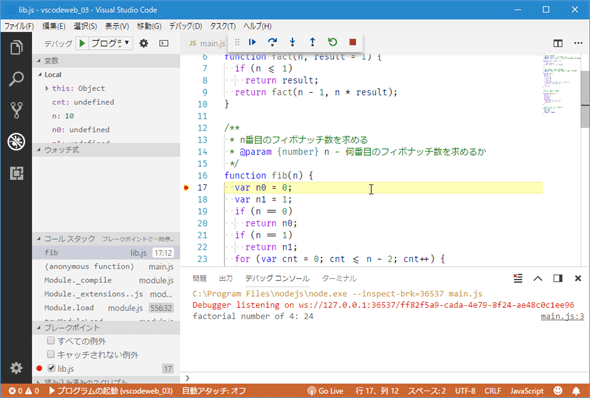
黄色い背景色で表示されている行が「これから実行される行」となる。ここで、ウィンドウ上部にあるツールバーの[ステップ オーバー]ボタンをクリックすると、実行が1行進む。
ツールバーではこの他にも2つのステップ実行を行える。
- ステップイン:今から実行する行が関数呼び出しを含む場合、関数内部に実行を進める
- ステップアウト:現在実行中の関数の実行を終了して、呼び出し元に制御を戻す
また、一気に実行を進める(そして、他のブレークポイントにヒットするのを期待する)[続行]ボタン、デバッグをやり直す[再起動]ボタン、デバッグを中断する[停止]ボタンもある。これらのツールバーボタンを必要に応じて使い分けるようにしよう。
[デバッグ]ビューには[変数][ウォッチ式][コールスタック][ブレークポイント][読み込み済みのスクリプト]という欄があり、そこには各種の情報が表示される。
[変数]欄には、現在実行が中断しているスコープで有効な変数やパラメーターの値などが、グローバル変数やローカル変数、クロージャなどの種類に分類されて表示される。
先ほどのデバッグ開始直後の画像とステップオーバーした時点の画像をよく見比べてみると、ローカル変数n0が定義されているかどうかが変化している。このように、[変数]欄ではステップ実行に応じた変数の状態変化を簡単に監視できる。
[ウォッチ式]は最初は空欄となっているが、ここには監視したい値を適宜入力できる。今回のような計算をするだけの場合にはあまり役には立たないが、変数の値を組み合わせた式を調べるなど便利に使える。
[コール スタック]には関数の呼び出し履歴が表示されるので、現在実行中の関数がどのような経路をたどって呼び出されたかを把握できる。
[ブレークポイント]欄では、設定したブレークポイントの有効/無効を切り替えることが可能だ。チェックボックスのオン/オフを切り替えることで、ブレークポイントも有効/無効が切り替わる。「ブレークポイントをなくしたくはないけれど、今は必要ない」といったときに切り替えるようにしよう。また、ここでは深く解説しないが、ブレークポイントにヒットする条件を編集することも可能だ。
[デバッグ]ビューに用意されている各種のツールと、ブレークポイント(とそのヒット条件)、ステップ実行をうまく組み合わせることで、JavaScriptコードのデバッグを快適に行えるはずだ。
今回はVS CodeでJavaScriptプログラムを編集/デバッグする上での基本事項、IntelliSenseを有効に利用するためのJSDoc形式のコメントの記述などについて見た。HTML/CSS/JavaScriptと3回に分けて見てきたが、次回は実際に何かのフレームワークを利用して簡単なWebアプリを作りながら、より実践的な話に進むことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.