VS CodeとPHPとSQL Serverで作るToDoリストアプリ:完成編:.NET開発者のためのPHPアプリお手軽開発入門(1/2 ページ)
ToDoリストアプリに機能を加えながら、PDOを利用したCRUD操作やURLパラメーターの扱いなどについて見ていこう。
前回は、Visual Studio Code(以下、VS Code)とPHPとSQL Server LocalDB(以下、LocalDB)を用いてToDoアイテムの追加と一覧を行う簡単なWebアプリを作成した。今回は、ToDoアイテムの削除と状態変更(完了したアイテムかどうか)を行うようにしてみる。
Webアプリの構造
前回は以下の2つのPHPファイルを作成した。
- index.php:最初に表示されるページで、LocalDBからのToDoアイテムの取得と表示を行う
- additem.php:ToDoアイテムの追加処理を行い、index.phpファイルへ遷移する(ことで、ToDoアイテムを一覧表示する)
これら2つのファイルにはそれぞれLocalDBに接続するコードを記述していたので、そのコードをutil.phpファイルに移動して、「openDB」と関数にまとめることにしよう。このファイルはToDoアイテムの状態変更と削除を行うコードからも利用する。
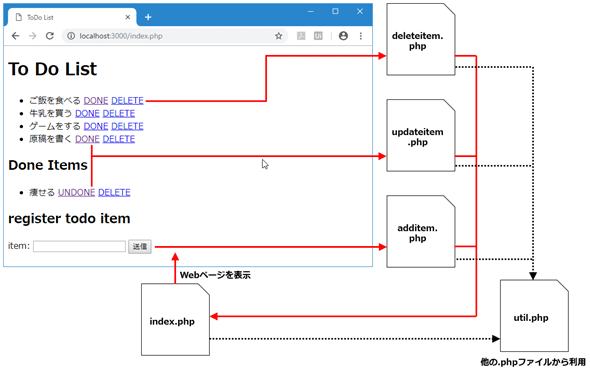
上述した通り、このWebアプリではWebページの表示は全てindex.phpファイルが担い、ToDoアイテムの追加(index.phpファイルにより表示されたWebページからのPOSTリクエストの処理)はadditem.phpファイルで行うようになっていた。同様に、状態更新はupdateitem.phpファイルで、削除はdeleteitem.phpファイルで行い、最後にそれらのページからindex.phpファイルへ遷移して、ToDoアイテムを一覧表示するようにしよう。全体の構造は次のようになる。
以下では、これらのファイルについてそれぞれ見ていこう。
util.phpファイル
まずはデータベースへの接続を行い、他のファイルから利用されるutil.phpファイルについて見ておこう。
<?php
function openDb() {
$serverName = "(localDB)\\vscphpwebapps";
$uid = "sa";
$pwd = "**********";
$dbname = "todolist";
$dsn = "sqlsrv:server=" . $serverName . ";database=" . $dbname;
try {
$pdo = new PDO($dsn, $uid, $pwd);
} catch (Exception $e) {
throw $e;
}
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
return $pdo;
}
これは前回にも見た通りのPHPのPDO(PHP Data Objects)を使用してデータベースに接続するためのコードだが、簡単に振り返っておこう。
- PDOを利用してデータベースに接続するには、DSN(Data Source Name)とユーザーID、パスワードが必要になる
- SQL Serverに接続するためのDSNは「sqlsrv:」で始まり、server要素やdatabase要素をセミコロンでつないで記述する
- データベース接続を開くには、PDOクラスのコンストラクタに上記3つの要素を渡して、PDOインスタンスを生成する
- その後、setAttributeメソッドでPDOのエラーモード(PDO::ATTR_ERRMODE)を「エラー発生時には例外を発生する」ように設定している
次に、これらを利用するファイルについて見ていこう。
index.phpファイル
index.phpファイルは、ToDoアイテムの取得と表示、アイテムが完了したかどうかの状態変更、アイテムの削除、新規アイテムの追加を行うUIを提供する。基本構造は前回と同様だが、実際のコードは次のようになっている。
<?php
require "util.php";
try {
$pdo = openDB();
$tsql = "SELECT * from todoitems WHERE done=0";
$undoneitemsstmt = $pdo->query($tsql);
$tsql = "SELECT * from todoitems WHERE done=1";
$doneitemsstmt = $pdo->query($tsql);
} catch (Exception $e) {
$undoneitemsstmt = null;
$doneitemsstmt = null;
$pdo = null;
header("Content-Type: text/plain; charset=UTF-8", true, 500);
exit();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ToDo List</title>
</head>
<body>
<h1>To Do List</h1>
<ul>
<?php foreach ($undoneitemsstmt as $row) {?>
<li>
<?=htmlspecialchars($row["item"], ENT_QUOTES)?>
<a href="updateitem.php?id=<?=$row['id']?>&val=1">DONE</a>
<a href="deleteitem.php?id=<?=$row['id']?>">DELETE</a>
</li>
<?php }?>
<?php
$undoneitemsstmt = null;
?>
</ul>
<h2>Done Items</h2>
<ul>
<?php foreach ($doneitemsstmt as $row) {?>
<li>
<?=htmlspecialchars($row["item"], ENT_QUOTES)?>
<a href="updateitem.php?id=<?=$row['id']?>&val=0">UNDONE</a>
<a href="deleteitem.php?id=<?=$row['id']?>">DELETE</a>
</li>
<?php }?>
<?php
$doneitemsstmt = null;
$pdo = null;
?>
</ul>
<h2>register todo item</h2>
<form action="additem.php" method="post">
item:
<input name="item">
<input type="submit" name="submit">
</form>
</body>
</html>
まず、最初に見たutil.phpファイルをrequire文で読み込んでいる。「VS Codeでコードを書きながら、PHPのクラスと名前空間を概観しよう」でも述べたが、別ファイルで定義されているPHPコードを再利用するには、require、require_once、include、include_onceが使用できる。「require〜」と「include〜」の違いは、指定したファイルの読み込みに失敗すると前者はエラーが発生し、後者では警告が発生する点だ。また、「_once」が付いているものはファイルの読み込みを一度だけで済むように、付いていないものはファイルを複数回読み込む点が異なる。ここではシンプルに「require」を使用しているが、大規模なプロジェクトではどの方法でファイルを読み込むかを検討した方がよいだろう。
その後は、前回に作成したtodoitemsテーブルのdone列(各行が示すToDoアイテムが完了したかどうかを示すbit型の列)の値で分けてデータを読み込んでいる。index.phpファイル冒頭のコードで、そこまでの処理をした後に、HTMLの部分でそれらを利用して、未完了のToDoアイテムと完了したToDoアイテムを分割して表示している。箇条書き(リスト)で各アイテムを表示する際には、[DONE]リンク([UNDONE]リンク)と[DELETE]リンクも付加して、これらがクリックされたら、対応する処理(状態変更と削除)を行う。
状態を変更するURLには対象のToDoアイテムを識別するidパラメーターと、完了状態(true、1)にするか未完了状態(false、0)に戻すかを意味するvalパラメーターを付加するようにしている。一方、ToDoアイテムを削除するURLには対象を識別するidパラメーターだけを付加している。
新規アイテムを追加するHTMLフォーム部分は前回同様だ。
次に、index.phpファイルから呼び出されるPHPコードを見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.