VS Codeのミニマップの表示方法を変更するには:Visual Studio Code TIPS
VS Codeのミニマップはその表示/非表示を切り替える以外にも、さまざまな形でカスタマイズできる。その方法と、実際の表示の違いを説明する。
Visual Studio Code(以下、VS Code)のミニマップはeditor.minimap.enabled項目の設定により、表示/非表示を切り替えられるが、その他にもVS Codeのウィンドウ内での表示位置を変更したり、ミニマップに文字/ブロックのどちらを表示するかなどを指定できる。本稿ではこれらの項目について説明していこう。
| 操作 | |
|---|---|
| ミニマップの表示位置を切り替える | editor.minimap.side項目を設定する "right":ウィンドウ右側に表示(デフォルト) "left":ウィンドウ左側に表示 |
| ミニマップに文字/ブロックのどちらを表示するかを指定する | editor.minimap.renderCharacters項目を設定する true:文字を表示(デフォルト) ブロックを表示 |
| ミニマップの最大幅(文字数)を指定する | editor.minimap.maxColumn項目を設定する デフォルト値は120 |
| ミニマップのスライダーの表示方法を指定する | editor.minimap.showSlider項目を設定する "mouseover":マウスカーソルがミニマップ上にあるときに表示(デフォルト) "always":常に表示 |
| ミニマップの表示方法を変更する方法 | |
ミニマップの表示位置を切り替える
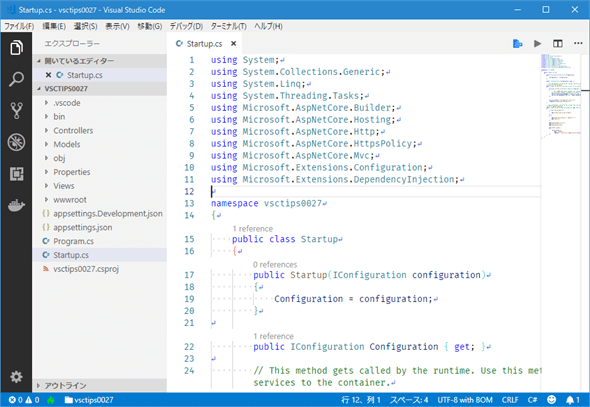
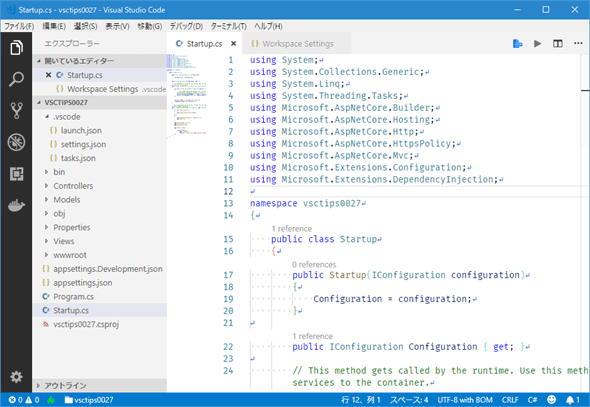
ミニマップはウィンドウの右側と左側のどちらに表示するかを設定できる。これはユーザー設定/ワークスペース設定のeditor.minimap.side項目で指定する。指定可能な値は次の通りだ。
- "right":右側に表示(デフォルト)
- "left":左側に表示
この項目により表示がどう変わるかを以下に示す。
ミニマップに文字/ブロックのどちらを表示するかを指定する
ミニマップにエディタに開かれているファイルの概要が表示されるが、その際に実際の文字(を縮小したイメージ)として表示するか、色付きのブロックとして表示するかを指定できる。こはユーザー設定/ワークスペース設定のeditor.minimap.renderCharacters項目で指定する。指定可能な値は次の通り。
- true:ミニマップに文字を表示
- false:ミニマップにブロックを表示
この項目により表示がどう変わるかを以下に示す。
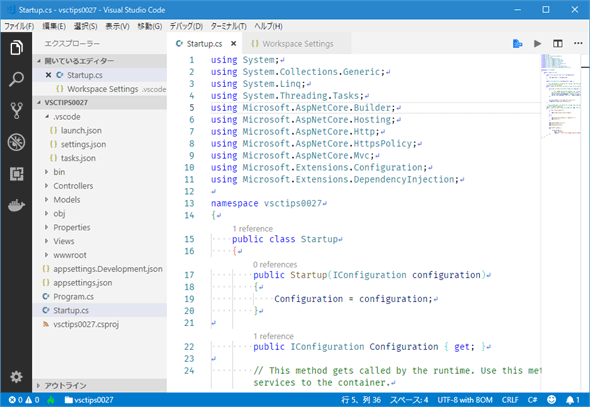
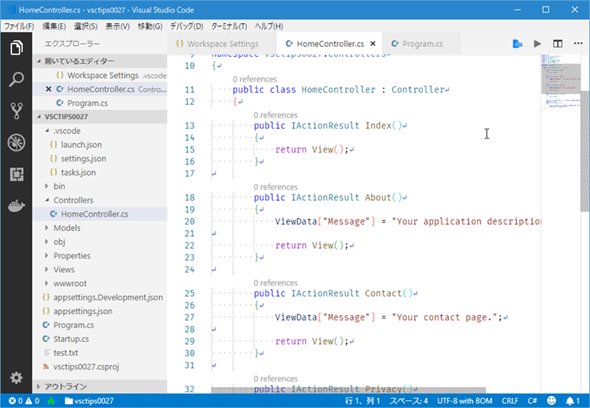
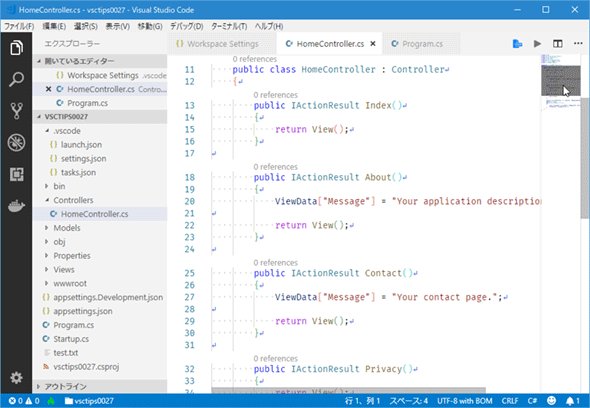
 ミニマップに文字あるいはブロックを表示
ミニマップに文字あるいはブロックを表示上:editor.minimap.renderCharacters項目をtrueにした場合(デフォルト)。
下:editor.minimap.renderCharacters項目をfalseにした場合。
文字を表示した方が実際のコードとミニマップ表示のイメージは何となく近いものになるが、ブロックを表示した場合にはミニマップに示されるコード全体の概要は濃淡が濃くなり、よりハッキリとしたものになる。どちらにするかは好みといえる。
ミニマップの最大幅(文字数)を指定する
ミニマップに表示する概要の最大幅(文字数)はeditor.minimap.maxColumn項目で指定できる。デフォルト値は「120」(文字)となっているが、筆者が試したところでは「120」を越える値を指定しても「120」と見なされるようだ。
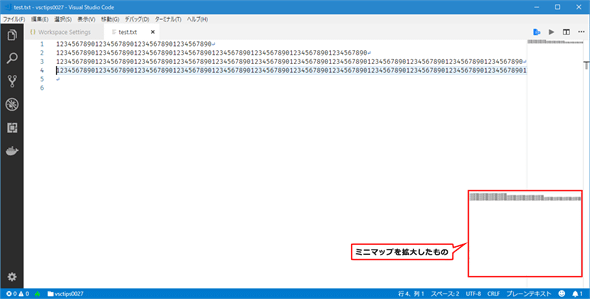
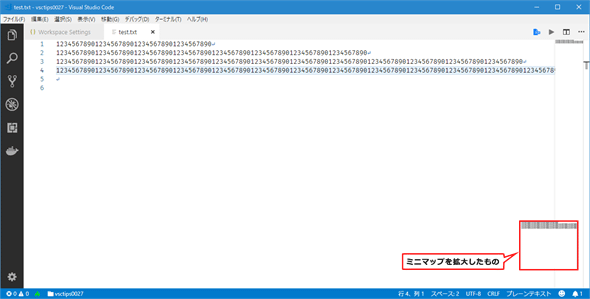
以下はeditor.wordWrap項目を"off"にした状態で、1行目が40文字、2行目が80文字、3行目が120文字、4行目が160文字あるテキストファイルをエディタに表示したところである。editor.minimap.maxColumn項目の値は設定していない(デフォルト値の「120」が有効)。
ミニマップ(あるいは、画像右下にあるミニマップを拡大したもの)をよく見てもらうと分かるが、最初の行は全体の3分の1の幅(120文字中の40文字)でイメージが表示されている。2行目も同様に全体の3分の2の幅、つまり80文字のイメージが表示されている。3行目は120文字なので幅一杯に表示が行われている。4行目は160文字あるが、121文字目以降は表示されなくなる。
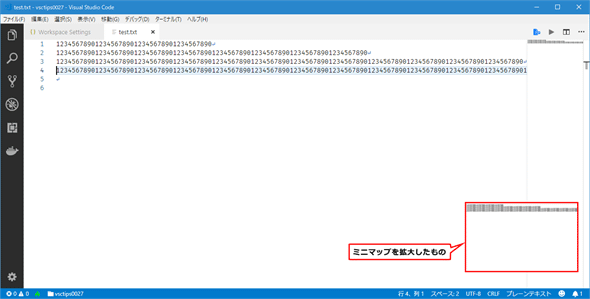
editor.minimap.maxColumn項目の値を「60」にしてみると、次のようになる。
これもミニマップまたは画像右下のミニマップを拡大したものをよく見てみよう。まず、ミニマップ自体の幅が狭くなっている。また、ミニマップ上で1行目が全体の3分の2の幅(60文字中の40文字)まで表示され、2行目以降は61文字目以降が表示されなくなる。editor.minimap.maxColumn項目の値を「160」にした場合は次のようになる。
この場合は、最初に見たデフォルト値の「120」と同様になる。このことから、恐らくこの項目の値を120より大きくしても効果はないと思われる(ただし、筆者が試したのはWindows環境のみであるため、他の環境では異なる可能性もある)。
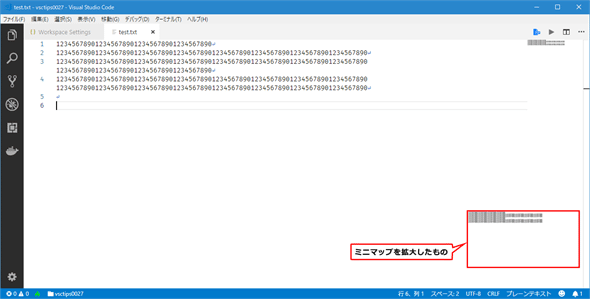
なお、ミニマップ表示はeditor.wordWrap項目の影響も受けることには注意しよう。つまり、エディタで折り返しが有効になっていれば、ミニマップでも折り返しが反映される。例えば、editor.wordWrap項目の値を"wordWrapColumn"に、editor.wordWrapColumn項目の値を「80」にすると、「80文字で折り返し」が行われるようになる(筆者の通常の設定)。この場合には、以下のような表示になる。
ミニマップ(または画像右下のミニマップを拡大したもの)を見ると、右端には余白が全体の3分の1程度ある。これはeditor.minimap.maxColumn項目の最大値が「120」であるのに対して、エディタでは「80」文字で折り返しが行われるため、結果としてミニマップの3分の2(120文字中の80文字)が概要の表示に使われているということだ。
ミニマップのスライダーの表示方法を指定する
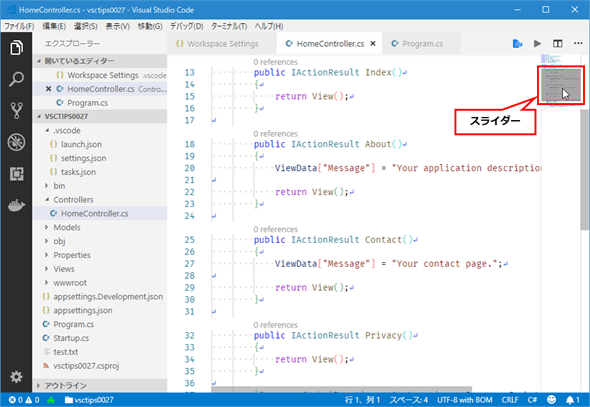
ミニマップには「スライダー」と呼ばれる領域も表示される。これは、エディタ領域に現在表示されている部分がドキュメント全体のどの辺かを示すものだ。また、スライダーをドラッグすることで、エディタをスクロールさせることも可能だ。
スライダーの表示方法はeditor.minimap.showSlider項目で以下のどちらかを選択することで指定できる。
- "mouseover":ミニマップにマウスカーソルがあるときに表示(デフォルト)
- "always":スライダーを常に表示
これらの設定の違いでミニマップの表示がどうなるかを以下に示す。
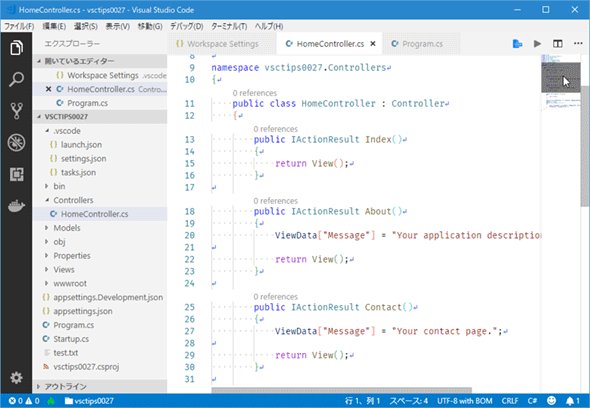
 editor.minimap.showSlider項目の設定によるミニマップ表示の違い
editor.minimap.showSlider項目の設定によるミニマップ表示の違い上:editor.minimap.showSlider項目の値を"mouseover"にした場合(デフォルト)。
下:editor.minimap.showSlider項目の値を"always"にした場合。
この項目の値が"mouseover"の場合、ミニマップ上にマウスカーソルを移動したときにだけスライダーが表示され、"always"の場合は常にミニマップにスライダーが表示されている点に注目しよう。
どちらにするかはユーザーの好みだが、サイズが大きなファイルを編集するなら、"always"にしておくと、ファイルのどの辺を現在編集しているかをすぐに把握できるので、こちらに変更してもよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.