Microsoft、「Visual Studio Code」の「February 2020」リリースを公開:TypeScriptの呼び出し階層に対応
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「February 2020」リリース(バージョン1.43)を公開した。ワークベンチで検索エディタ機能を正式に搭載した他、言語対応などに改良を施した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2020年3月10日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「February 2020」リリース(バージョン1.43)を公開した(該当するツイートの公開日に従った)。
VS Codeのバージョン1.43では、ワークベンチやエディタ、言語、アクセシビリティーなどに関して多くの改良を施した。主な改良点は次の通り。
検索エディタ機能を搭載
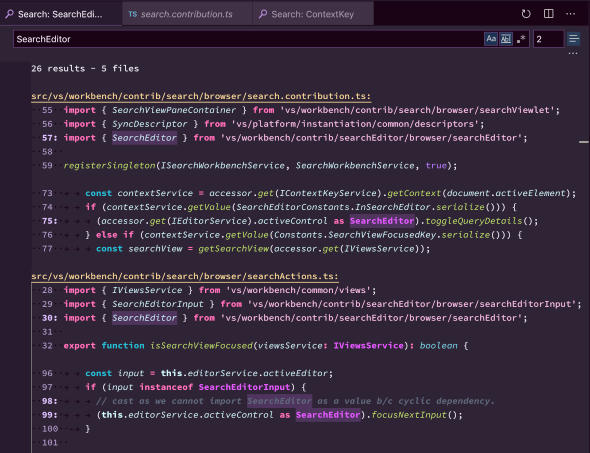
今回、ワークベンチ上で検索エディタ機能を正式に搭載した。ワークスペースの検索結果をフルサイズエディタで表示でき、構文をハイライト表示する他、オプションで前後の数行も表示できる。これは以前から要望が高かった機能だ。
次の画面は、「SearchEditor」の検索結果だ。一致箇所の前後2行も表示している。
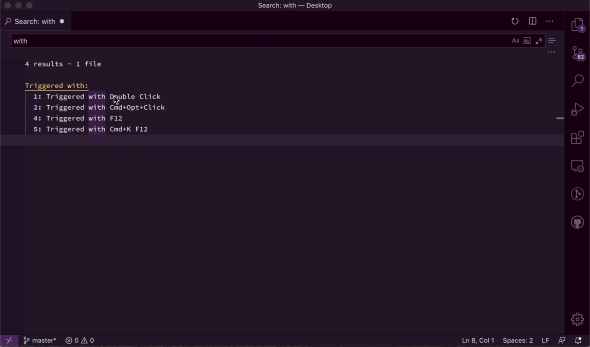
検索エディタ機能では、[移動]-[定義に移動]([F12]キー)コマンドなどで検索結果をナビゲートすることもできる。オプションで設定すれば、ダブルクリックでソース位置を開くことも可能だ(「search.searchEditor.doubleClickBehaviour」設定で構成可能)。
「Search Editor: Open New Search Editor」コマンドを使って、または検索ビュー最上部の「Open New Search Editor」ボタンによって、新しい検索エディタを開くこともできる。
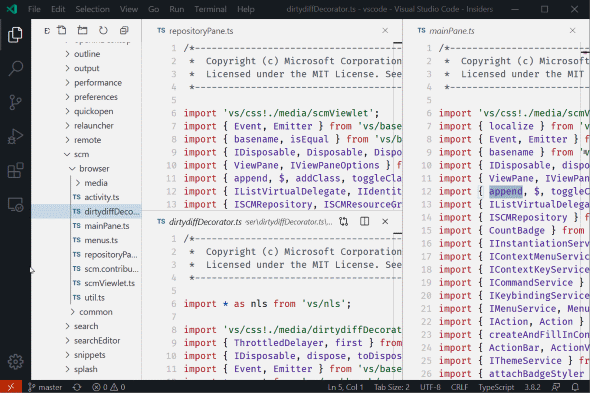
枠の交差部分をドラッグ可能に
ワークベンチで枠の操作を改善した。2つの枠の交差部分をつかんでドラッグすると、2つの枠のサイズを同時に変更できる。この機能はエディタ枠でこれまでも利用できていたが、エディタとビューの間のエッジでも有効になった。
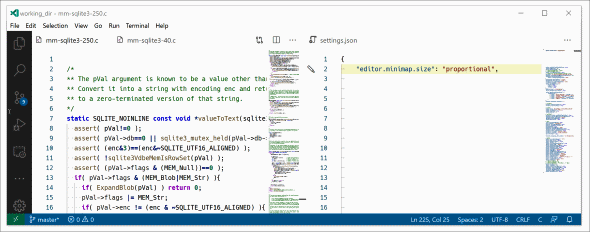
ミニマップのサイズ設定を改善
エディタの右端にある「ミニマップ」の垂直レイアウトの際に新しい「fit」オプションと「fill」オプションが利用できるようになった。fitオプションでは、エディタの高さがミニマップの高さの上限になる。fillオプションでは、ミニマップの高さは、常にエディタの高さになる。
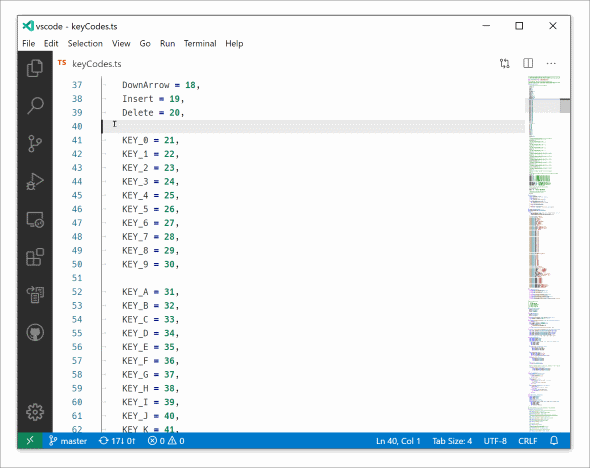
カラム選択モードを追加
エディタのカラム選択モードを改善した。[選択]-[Column Selection Mode]でアクセスできる新しいカラムモードのトグルを使って、テキストブロックを素早く選択できるようになった。
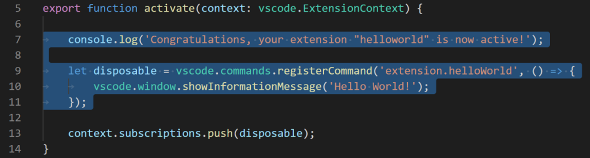
テキスト選択時の空白文字のレンダリングを改善
エディタ上の選択されたテキスト内の空白文字のみをデフォルトでレンダリングするように改善した。
Linuxスクリーンリーダーのサポート
アクセシビリティーの改善もある。Linux用スクリーンリーダーの「Orca」を新たにサポートした。
Orcaを使うと、Linux上で画面のユーザーインタフェースの音声読み上げを利用できる。
テンプレート文字列への変換に対応
Visual Studio CodeにTypeScript 3.8.3をバンドルした。JavaScriptとTypeScript用の新しいリファクタリング機能を用いて、文字列の結合をテンプレート文字列に素早く変換できるようになった。
言語:JavaScriptとTypeScriptでの呼び出し階層に対応
TypeScript 3.8では、JavaScriptとTypeScriptにおける呼び出し階層をサポートしている。
関数の全ての呼び出し元と呼び出し先や、呼び出し元の呼び出し元をドリルダウンによって調べることができるようになった。
設定の同期は1.44.0から提供
VS Codeの設定や拡張機能、キーボードショートカットをマシン間で同期できる機能のプレビュー版を、次のバージョン1.44.0インサイダーリリースから提供する見通しだ。
リモート開発を支援する拡張機能を改善
リモート開発を支援する拡張機能の開発が進んでいる。この拡張機能を導入すると、コンテナやリモートマシン、WSL(Windows Subsystem for Linux)を、全ての機能を備えた開発環境として利用できる。
バージョン1.43での機能ハイライトは次の通り。
- アプリケーションリンクによってリモートワークスペースを開くことが可能に。
- リモートSSH WindowsとmacOSのSSHホストをサポート
- リモートSSH デフォルトで接続共有が有効に
- リモートWSL WSL 2でDockerをサポートするための作業が進んでいる
関連記事
 Microsoft、「Visual Studio Code」の「January 2020」リリースを公開
Microsoft、「Visual Studio Code」の「January 2020」リリースを公開
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「January 2020」リリース(バージョン1.42)を公開した。ワークベンチ、エディタ、デバッグなどを改良した。 Microsoft、「Visual Studio Code」向けPython拡張機能の最新版を公開
Microsoft、「Visual Studio Code」向けPython拡張機能の最新版を公開
Microsoftは、「Visual Studio Code」用のPython拡張機能の「February 2020」リリースを公開した。Jupyter Notebookエディタの起動を高速化するなどの改良を施した。 Visual Studio Codeを活用するための人気TIPS 12選
Visual Studio Codeを活用するための人気TIPS 12選
人気過去連載を電子書籍化して無料ダウンロード提供する@IT eBookシリーズ。第52弾は、Microsoftが無償で提供するソースコードエディタ「Visual Studio Code」。高機能なこのエディタを使いやすくするTIPS集から12本をまとめてお送りする。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.