GitHub、Markdownファイルに「Mermaid」で図を挿入可能に:Markdownで素早く図を作成、編集できる
GitHubは、MarkdownファイルでJavaScriptベースの作図ツール「Mermaid」を使って、インラインで図を作成できるようにした。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
GitHubは2022年2月14日(米国時間)、MarkdownファイルでJavaScriptベースの作図ツール「Mermaid」を使って、インラインで図を作成できるようにしたと発表した。
Mermaidは、Markdownにヒントを得たテキスト定義を使って、ブラウザ上で動的に図を作成する。フローチャート、UML(統一モデリング言語)、Gitグラフ、ユーザージャーニー図、ガントチャートなど、ソフトウェアプロジェクトでよく使われるさまざまな図をサポートしている。
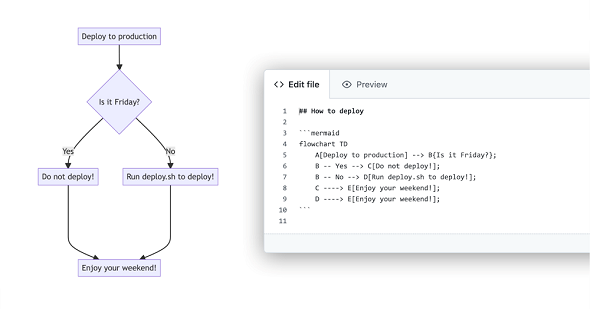
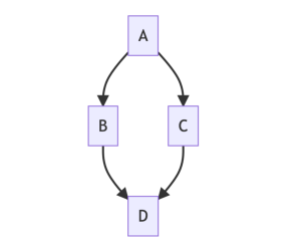
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
例えば、上の生のコードブロックは、レンダリングされたMarkdownでは、次のように表示される。
MarkdownファイルにMermaidで図を挿入する仕組み
GitHubによると、Markdownファイルに「mermaid」とマークされたコードブロックがあると、生のMermaid構文をMermaid.jsに渡すiframeが生成され、そのコードがローカルブラウザで図として表示される。
これは、GitHubのHTMLパイプラインと内部ファイルレンダリングサービス「Viewscreen」による2段階のプロセスで実現されている。
まず、HTMLパイプラインに追加されたフィルターが、「mermaid」言語指定がある生の「pre」タグを探し、段階的に動作するテンプレートに置き換える。これにより、非JavaScript環境で、Mermaidが埋め込まれたコンテンツをリクエストするクライアント(APIリクエストなど)には、元のMarkdownコードが表示される。
次に、JavaScriptに対応した環境でコンテンツが表示されることを想定し、ページにiframeが注入され、「src」属性にViewscreenサービスが指定される。
GitHubは、この2段階プロセスには次のメリットがあるとしている。
- ライブラリを外部サービスにオフロードすることで、Railsから提供する必要があるJavaScriptペイロードを小さくすることができる
- 非同期に図をレンダリングすることで、コンパイルされたERBビューをクライアントに送信する前に、複数の図をレンダリングする可能性があるというオーバーヘッドをなくせる
- ユーザーが提供したコンテンツはiframeに格納されるので、図がロードされるGitHubページで悪さをする可能性が低くなる
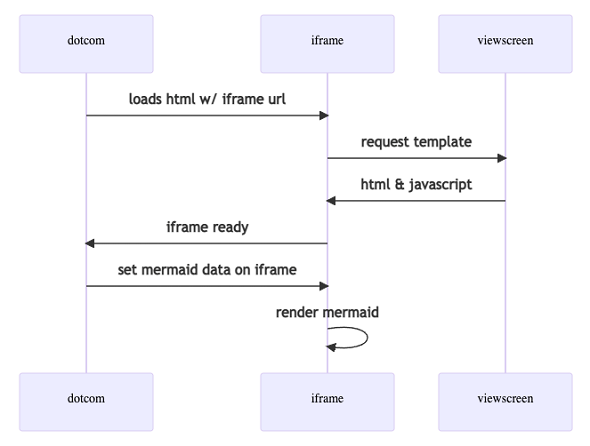
Mermaidパイプライン
この図は、Mermaidを使ったMarkdownが、完全にレンダリングされたMermaid図になるまでの経路を視覚的に示している。
関連記事
 GitHubに新しいコード検索機能が登場
GitHubに新しいコード検索機能が登場
GitHubはコード検索機能のテクノロジープレビュー版を発表した。GitHubが一から構築したコード専用の検索エンジンをベースにしている。 GitHubに誤って機密データをアップロードしようとしていないか、オープンソースの対策ソフトが公開
GitHubに誤って機密データをアップロードしようとしていないか、オープンソースの対策ソフトが公開
クラウドコミュニケーションプラットフォームを手掛けるTwilioは、機密データを誤ってGitHubにアップロードすることを防ぐツール「Deadshot」を開発し、2021年5月にオープンソースソフトウェアとして公開した。 VS CodeでMarkdownをHTMLやPDFに変換するには?
VS CodeでMarkdownをHTMLやPDFに変換するには?
Markdown PDF拡張機能を使用して、MarkdownテキストをHTMLやPDFに変換する方法や、ファイル保存時に自動変換を行うための設定を説明する。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.

 提供:GitHub
提供:GitHub