FlexBuilder 2でHello World!
Flexプロジェクトの作成
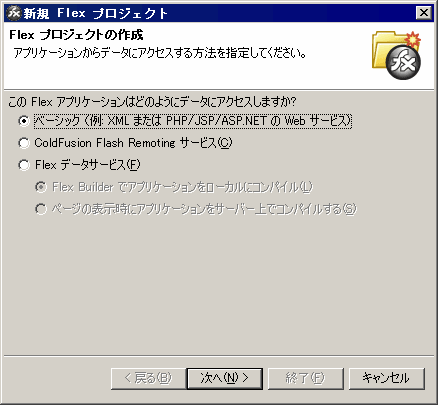
それでは実際にアプリケーションを開発していきます。[ファイル]→[新規]→[Flexプロジェクト]から、Flexプロジェクトを作成します。最初の画面では、「ベーシック」データオプションを選択します。
続いて、プロジェクト名とファイルの格納場所を指定します。ここではプロジェクト名称を、Project001とします。ファイルの格納場所(プロジェクトコンテンツ)は、「デフォルトの格納場所を使用する」チェックボックスを選びます。これにより、新規Flexプロジェクトが作成されます。
新規プロジェクトウィザードは、プロジェクト設定ファイル、コンパイルされたSWFファイルが配置される出力(bin)フォルダ、およびメインアプリケーションファイル(Project001.mxml)を自動的に生成します。
ソースモードを利用した画面の作成
まずは、直接MXMLファイルを編集してアプリケーションを作成します。Project001.mxmlファイルを開いてください。MXMLエディタには、ソースモードとデザインモードがあります。ドキュメントツールバーで「ソース」ボタンをクリックして、ソースモードに切り替えます。新規のMXMLファイルには、以下のコードが書かれています。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:Application>
<mx:Application>の開始タグと終了タグの間に次のタグを入力して、Panelコンテナを追加します。
<mx:Panel width="300" height="200">
</mx:Panel>
<mx:Panel> の開始タグと終了タグの間に次のタグを挿入してLabelコントロールを挿入します。
<mx:Label text="Hello World ! " fontSize="20"
mouseDownEffect="WipeRight"/>
ファイルを保存します。ファイルを保存すると自動コンパイルが走ります。
アプリケーションの実行
ツールバーから「実行」ボタンをクリックして、アプリケーションを起動します。Flashアプリケーションはデフォルトブラウザ上から実行されます。ボタンをクリックすると、「Hello World ! 」と表示されているラベルをクリックすると、ワイプエフェクトが動作します。
デザインモードを利用した画面の作成と確認
デザインモードを利用すると、MXMLファイルのレイアウト情報をプレビューおよび編集することができます。
MXMLエディタのドキュメントツールバーから「デザイン」ボタンをクリックして、デザインモードに切り替えてください。先ほど作成したアプリケーションのデザインが表示されることを確認することができます。
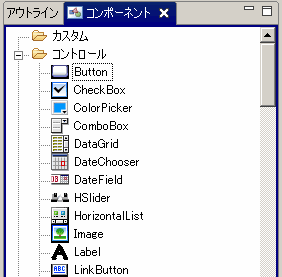
続いて、コンポーネントを画面上に配置します。画面左下のコンポーネントビューから、追加したいコンポーネントを画面にドラッグ&ドロップします。
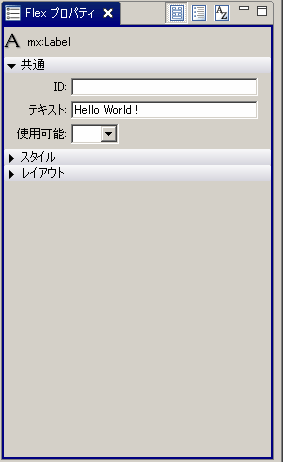
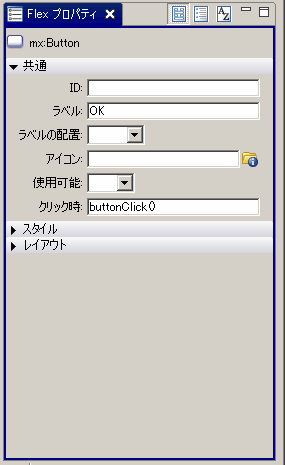
プロパティ情報は、画面右下のプロパティビューから編集します。プロパティビューには、標準ビュー、カテゴリビュー、アルファベット順ビューの3つのビューがあります。
イベントの記述
イベントをActionScriptとして記述してみましょう。「OK」ボタンを押したら、ダイアログを表示します。
まずは、デザインモード上でボタンを配置します。続いて、プロパティビュー(標準ビュー)から、ボタンのラベルを「OK」に変更します。続いて、「クリック時」プロパティとして、後ほど記述するメソッド名「buttonClick()」を指定します。
続いて、ソースモードに移り、ActionScriptを記述します。
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function buttonClick():void {
Alert.show("Click!");
}
]]>
</mx:Script>
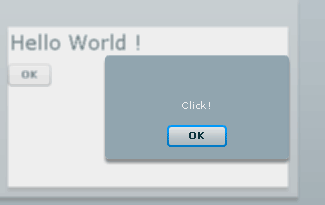
編集が終了したら、アプリケーションを実行してください。OKボタンを押すと、ダイアログが表示されます。
まとめ
以上が、Flex 2およびFlexBuilder 2の第一歩となります。
もっと詳しく知りたい人のために、参考情報を以下に示します。
これから盛り上がること間違いなしのFlexの世界に入ってみてはいかがでしょうか。
- これはすごい!?コード品質のカイゼン化プラグイン2種
- Mylyn&Tracでリズムに乗ってタスクを大掃除♪
- JavaScriptを書かずにAjaxを実現するjMaki
- Apache LDAP StudioでLDAPはもう怖くない
- ERダイアグラムを編集するAmaterasERDでDB設計
- Project Zeroでスクリプト+Ajaxのアジャイル開発
- お決まりコードを設計書から自動生成するblancoCsv
- EPFプラグインでらくらく開発プロセス管理!(実践編)
- EPFプラグインでらくらく開発プロセス管理!(入門編)
- バージョン管理に便利なSubversiveプラグイン
- 軽量なUMLプラグインAmaterasUML
- 簡単にFlashアプリを作成できるFlexBuilder 2
- 便利なプラグインの集大成MyEclipse
- ビルドを効率化するEclipseプラグイン
- スクリプト言語をサポートするEclipseプラグイン
- データベースの利用に便利なEclipseプラグイン
- RSSを表示できるEclipseプラグイン
- プログラミングにあると便利なプラグイン
- サンプルコードの入手をサポートするプラグイン
- 正規表現の入力・テストを行うプラグイン
- Webアプリケーション開発を支援するプラグイン
- データベース開発を支援するプラグイン
- ソフトウェアの品質向上を支援するプラグイン
- Javaのプロパティファイルを編集できるプラグイン
Copyright © ITmedia, Inc. All Rights Reserved.