第7回 ASP.NETにおけるデータ更新処理:VB6開発者のためのASP.NET開発入門(1/5 ページ)
データベースの更新処理もVB6とは異なる。その仕組み、注意すべき点、画面の作成方法などを解説。連載最終回。
powered by Insider.NET
Visual Studio 2008が発売となり、すでに1カ月が過ぎた。筆者はすでにメインの開発環境をVisual Studio 2008に移行している。使っていると気付くのだが、この新しい環境は、パフォーマンスや細かい使い勝手など、目に見えず地味だがさまざまな点で強化されているので、ぜひ皆さんも一度試しに使ってみてほしい。
さて、前回はデータベース・アクセス(以下、DBアクセス)の前半としてデータの取得と表示について解説した。DBアクセスについてもASP.NETで提供されるDataSourceコントロールやGridViewコントロールによって簡単に実装できることが理解いただけたのではないだろうか。
今回は、DBアクセスの後半としてデータの更新処理について見ていくことにしよう。
詳細ページの作成
更新処理について見ていく前に、詳細ページを作成してみよう。まずは、一覧ページで[選択]リンク・ボタンをクリックしたときに、選択行のデータ1件分を1ページに表示する方法を見ていこう。
今回は、前回作成したWebサイトを拡張する形でサンプルを作成する。前回作成していない場合には3ページ目までの手順をあらかじめ行っておいてほしい。前回のサンプルが手元に残っている場合には、そのまま使っていただければよい。どちらでも、ほぼ同様の手順で今回のサンプルを試すことが可能だ。本稿では、実行時の手順を減らすため、3ページまで作成した状態から開始している。
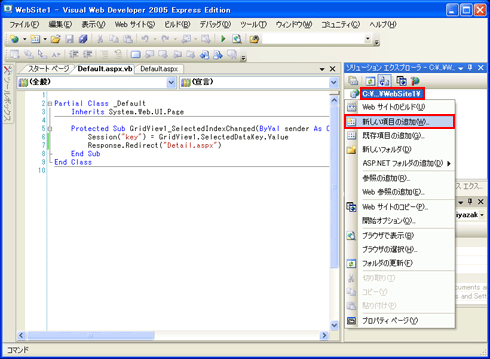
まずは、GridViewコントロールの各行で[選択]リンク・ボタンをクリックしたときに、別のページを表示する処理を追加する。GridViewコントロールをダブル・クリックし、イベント・ハンドラを追加してほしい。
 GridViewコントロールの[選択]リンク・ボタン・クリック時のイベント・ハンドラの追加
GridViewコントロールの[選択]リンク・ボタン・クリック時のイベント・ハンドラの追加Webフォーム・デザイナでGridViewコントロールの任意の場所をダブル・クリックすると、[選択]リンク・ボタン・クリック時のイベント・ハンドラが追加される。
次に、追加されたイベント・ハンドラに次のコードを記述してほしい。
Protected Sub GridView1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GridView1.SelectedIndexChanged
Session("key") = GridView1.SelectedDataKey.Value
Response.Redirect("Detail.aspx")
End Sub
追加したイベント・ハンドラにこのコードを記述する。1行目ではクリックされた行のキー情報をセッションに格納し、2行目で詳細ページを呼び出している。詳細については第4回も参考にしてほしい。
GridViewコントロールの[選択]リンク・ボタンの実装ができたので、詳細ページを追加していこう。具体的な手順は以下の画面のとおり。
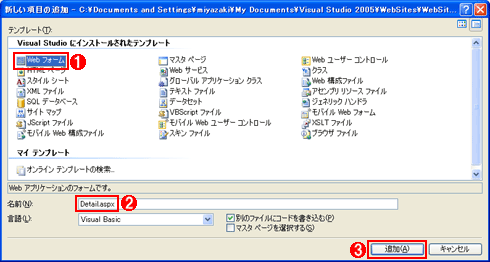
 詳細ページの追加
詳細ページの追加[新しい項目の追加]ダイアログから詳細ページを追加しているところ。
(1)[テンプレート]で「Webフォーム」を選択する。
(2)[名前]テキストボックスに「Detail.aspx」と入力する。
(3)[追加]ボタンをクリックする。
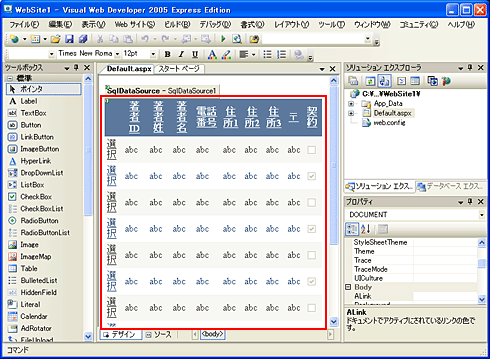
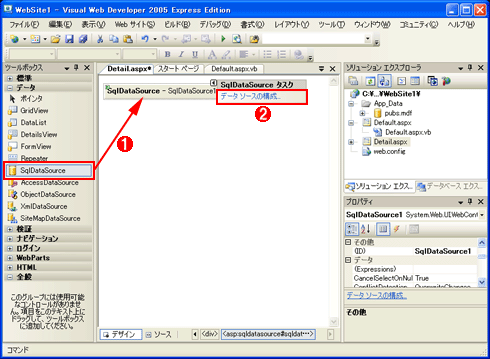
詳細ページが追加されたので、次は詳細ページの内容を実装していく。まずは次の画面のようにしてSqlDataSourceコントロールを貼り付ける。
 SqlDataSourceコントロールの貼り付け
SqlDataSourceコントロールの貼り付け詳細ページの内容を実装していく。まずはSqlDataSourceコントロールを貼り付ける。
(1)SqlDataSourceコントロールを[ツールボックス]よりドラッグ&ドロップでWebフォーム上に貼り付ける。
(2)SqlDataSourceコントロールを貼り付けるとスマート・タグが表示されるので、そこで[データ ソースの構成]をクリックする。
上の画面の手順により、[データ ソースの構成]ダイアログが表示される。ここでは、接続するDBは一覧ページと同じであるため、一覧ページで設定した内容をそのまま利用することにする。以下の画面の手順を実行してほしい。
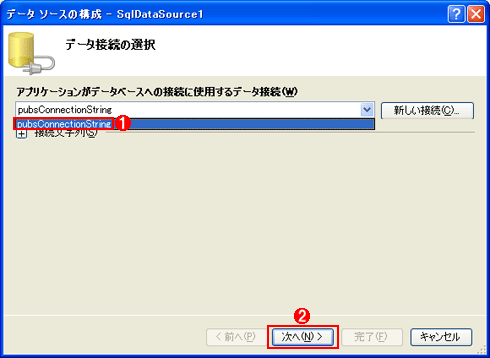
 [データ ソースの構成]ダイアログの[データ接続の選択]ページ
[データ ソースの構成]ダイアログの[データ接続の選択]ページ[データ ソースの構成]が表示されたら、最初に[データ接続の選択]を行う。
(1)[アプリケーションがデータベースへの接続に使用するデータ接続]コンボボックスで「pubsConnectionString」を選択する。
(2)[次へ]ボタンをクリックする。
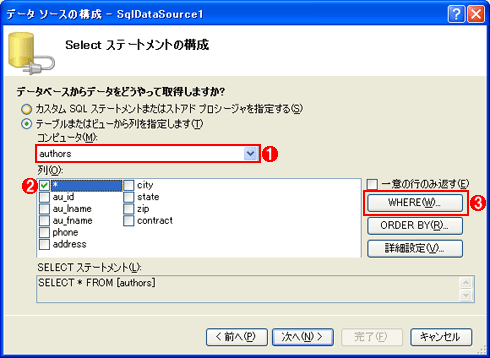
 [データ ソースの構成]ダイアログの[Selectステートメントの構成]ページ
[データ ソースの構成]ダイアログの[Selectステートメントの構成]ページ[Selectステートメントの構成]ページでは、(SQLの)Select文を作成する。ここでは「authors」テーブルの全列を取得するように設定する。さらに、[WHERE]句を設定する。
(1)[コンピュータ]コンボボックスから「authors」を選択する。
(2)[列]チェックボックスリストで「*」にチェックを入れる。
(3)[WHERE]ボタンをクリックする。
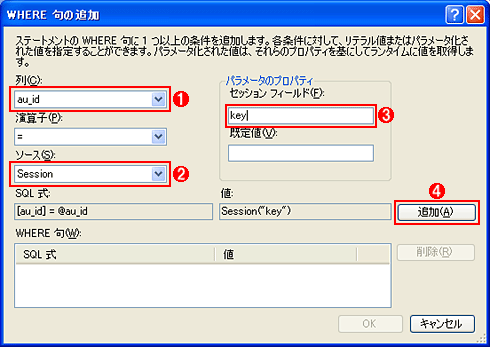
 [WHERE句の追加]ダイアログ(1)
[WHERE句の追加]ダイアログ(1)[WHERE]ボタンをクリックすると、このダイアログが表示される。ここでは「au_id」列がSession変数の「Key」フィールドと等しい値のとき、という(WHERE句)条件を指定する。
(1)[列]コンボボックスから「au_id」を選択する。
(2)[ソース]コンボボックスから「Session」を選択する。
(3)[セッション・フィールド]テキストボックスに「key」と入力する。この「key」は[選択]ボタン・クリック時のイベント・ハンドラに記述したコードと合わせる必要がある。
(4)[追加]ボタンをクリックする。
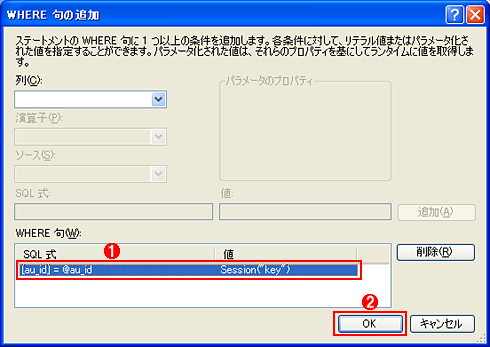
 [WHERE句の追加]ダイアログ(2)
[WHERE句の追加]ダイアログ(2)[WHERE句の追加]ダイアログ(1)の[追加]ボタンをクリックしたところ。
(1)[追加]ボタンをクリックしたときの内容が追加されていることが確認できる。
(2)[OK]ボタンをクリックする。これにより、[Selectステートメントの構成]ウィンドウに戻るので、[次へ]ボタンをクリックして先に進む。
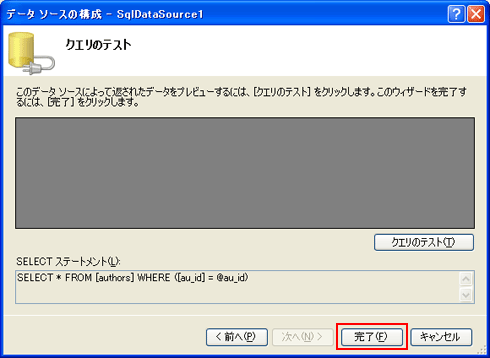
 [データ ソースの構成]ダイアログの[クエリのテスト]ページ
[データ ソースの構成]ダイアログの[クエリのテスト]ページ最後に[完了]ボタンをクリックする。
このウィンドウでは、SQLの確認もできる。今回WHERE句を指定しているため[クエリのテスト]ボタンをクリックするとWHERE句に指定した[au_id]の入力を促すウィンドウが表示される。
詳細ページでは、一覧ページで選択されたデータを表示するために、データ取得の際にWHERE句を利用して絞り込みを行ってはいるが、一覧ページで行った手順と同様にDBアクセスを行うことが確認できたであろう。
次は、取得したデータを表示する部分について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.