第5回 詳細項目画面の作成とカスタマイズ:連載:Visual Studio 2005によるWindowsデータベース・プログラミング(1/3 ページ)
前回のグリッド画面に続いて詳細画面を作成。検索バーなどを追加しながら、自動作成されるGUIのからくりを理解する。
powered by Insider.NET
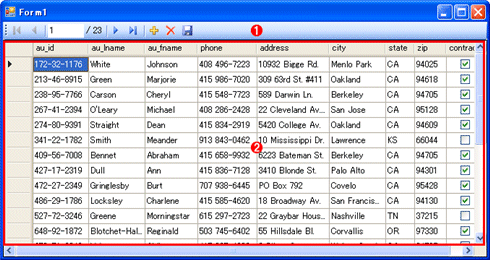
前回では、BindingNavigatorコントロールとDataGridViewコントロールからなるWindowsデータベース・アプリケーション(図1)を、[データソース]ウィンドウからのテーブル項目のドラッグ&ドロップのみで作成しました。
 図1 ドラッグ&ドロップのみで作成したWindowsデータベース・アプリケーション
図1 ドラッグ&ドロップのみで作成したWindowsデータベース・アプリケーション現在のレコードの操作や削除、保存などの機能を持ったBindingNavigatorコントロールと、データをグリッド表示するDataGridViewコントロールで構成されている。 (1)BindingNavigatorコントロール。
(2)DataGridViewコントロール。
Back Issue
| 1 | DBアプリのデータソースとなるデータベースの作成 | |
| 2 | データセットとデータテーブル | |
| 3 | テーブルアダプタの基礎 | |
| 4 | ドラッグ&ドロップで作るWindows DBアプリケーション | |
また、テーブル項目をドラッグ&ドロップしたときに、自動的にフォームに追加される、データセット、テーブルアダプタ、そしてBindingSourceコンポーネントについて解説しました。
今回は、[データソース]ウィンドウからのドラッグ&ドロップで作成できる、次のようなスタイルのWindowsデータベース・アプリケーションの作成から解説を始めます。
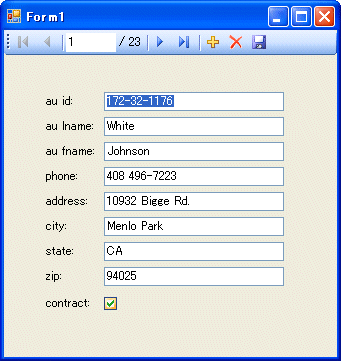
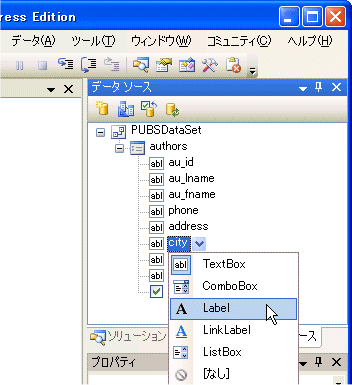
 図2 詳細項目画面によるデータ編集機能を持ったWindowsデータベース・アプリケーション
図2 詳細項目画面によるデータ編集機能を持ったWindowsデータベース・アプリケーションBindingNavigatorコントロールと複数の標準コントロールで構成されている。BindingNavigatorコントロールにより現在のレコードを切り替えながら、1レコードずつデータを編集できる。
なお本連載では、開発環境としてVisual Basic 2005 Express Edition+SQL Server 2005 Express Editionを使用しています。また、データベースは前回と同様にNorthwind and pubs Sample Databases for SQL Server 2000に含まれているPubsデータベースを使用しています。
以降では、[データソース]ウィンドウにPubsデータベースのauthorsテーブルが追加されている状態からスタートします。
ドラッグ&ドロップによる詳細項目画面の作成
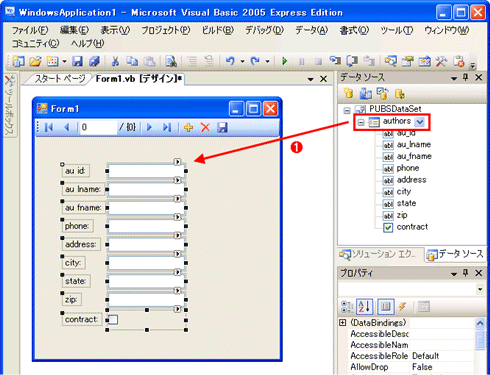
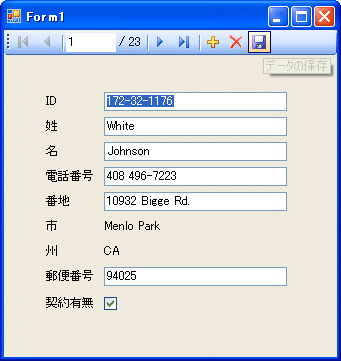
そして、この状態でauthorsテーブル項目をフォーム上にドラッグ&ドロップするだけです。これによりフォーム上には、authorsテーブルの列の分だけ、ラベルとテキストボックス(contract列に対してはチェックボックス)が配置されます(図4)。
 図4 authorsテーブル項目のドラッグ&ドロップにより作成されたフォーム
図4 authorsテーブル項目のドラッグ&ドロップにより作成されたフォームauthorsテーブルの列に対応したラベルやテキストボックスなどが自動的に作成され、選択された状態で配置される。DataGridViewコントロールを配置したときと同様に、BindingNavigatorコントロール、データセット、テーブルアダプタ、BindingSourceコンポーネントも自動的に追加される。 (1)[詳細]に変更した[authors]の項目をフォーム上にドラッグ&ドロップする。
この状態で[F5]キーを押して実行したものが図2の画面となります。
ここで面白いのは、配置されるコントロールが列の型によって適切に選択されるところです。上記の画面ではcontract列がBit型であるため、自動的にチェックボックスが配置されています。この例では存在しませんが、もし日付型(DateTime型)の列が存在すれば、ドロップダウンでカレンダーを表示可能なDateTimePickerコントロールが配置されます。
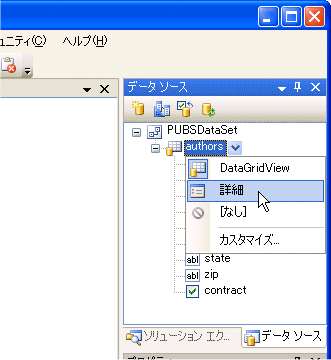
文字列や数値の行に対しては、デフォルトでは上記の画面のようにテキストボックスとして配置されますが、それが編集の不要な項目であれば、ラベルとして配置することもできます。これにはドラッグ&ドロップする前に、[データソース]ウィンドウ上で、項目に使用されるコントロールの種類を変更しておきます。
フォーム上で各列の名前を表示しているラベルは単なるLabelコントロールですから自由に編集できます。また、配置されたコントロールのうち、不要なコントロールは削除しても構いません。
次の画面はラベルの内容を書き換え、city列とstate列のテキストボックスをラベルに変更したときの実行画面です。
ただしテーブル項目のドラッグ&ドロップにより一度フォーム上に配置されたコントロールの種類は変更できません。変更したい場合には、そのコントロールだけをフォーム上で削除し、[データソース]ウィンドウから、(テーブル項目ではなく)列項目を単体でフォーム上にドラッグ&ドロップします。
Copyright© Digital Advantage Corp. All Rights Reserved.



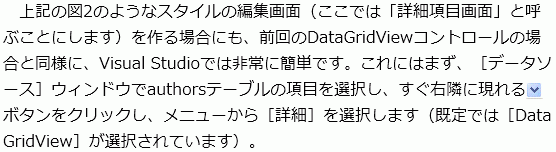
 図3 [データソース]ウィンドウでテーブル項目の種類の変更
図3 [データソース]ウィンドウでテーブル項目の種類の変更 図5 ドラッグ&ドロップ時に作成されるコントロールの変更
図5 ドラッグ&ドロップ時に作成されるコントロールの変更 図6 若干の修正を行った詳細項目画面
図6 若干の修正を行った詳細項目画面



