コレクションフィールドとDWRで、GAEjを業務用に進化:Google App Engineで手軽に試すJavaクラウド(終)(1/4 ページ)
DWRのサーバリモーティングも使って開発効率化
前回の「App EngineをjQueryでAjax化しBigtableをCRUD操作」では、「Google App Engine for Java(以下、GAEj)」上で動作するJSPのユーザーインターフェイス(以下、UI)をAjax/JavaScriptでリッチにし、「Bigtable」でCRUD(登録・参照・更新・削除)処理を行ってみました。
Bigtableでは、エンティティ(≒レコード)の任意のフィールドをリスト形式に、つまり配列のように扱うことができます。これは、「コレクションフィールド(Collection field)」と呼ばれ、BigtableでサポートされていないテーブルJOIN(結合)検索をカバーする機能にもなっています。今回は、Bigtableの最大の特徴の1つといえる、コレクションフィールドの取り扱いについて見ていきます。
また、今回のサンプルプログラムでは、DWR(Direct Web Remoting)も使用しています。DWRはサーバリモーティングをサポートするライブラリですが、サーバサイドJavaのプログラム作成も支援しており、GAEjでの開発を効率化するうえでも有効なツールになっています。
Yahoo! UI Libraryを使ったアンケートのGAEjサンプル
早速、今回のサンプルプログラムを見ていきましょう。
(1)初期表示画面
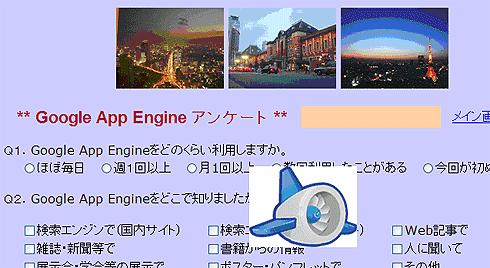
今回のサンプルは、アンケート登録画面です(図1)。
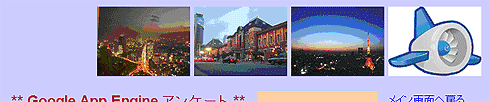
このサンプルでは画面表示時にちょっとした動きを入れています。図1の「Google App Engineアンケート」画面を表示すると、左上のGAEの画像が曲線を描いて図2のように画面下に動きだし、図3のように画面右上に来ると動きが止まるようになっています。
このUIエフェクトは「Yahoo! UI Library」(以下、YUI)を使用して行っています。今回のサンプルでは、これまでの連載で使ってきたjQueryのほかに、サーバリモーティングライブラリのDWR、それにUIエフェクト表現用にYUI、と3種類のAjax/JavaScriptライブラリを組み合わせて使用しています。
このようにGAEjのUIでは、Ajax/JavaScriptのどのようなライブラリでも組み合わせて使用できます。もっとも、今回のサンプルの画像の動きはWebブラウザによっては、到着位置がずれるなど、正常な動きを行わない場合があります。ただし、これはAjaxのクロスブラウザの問題でGAEj特有のものではありません。
(2)アンケートデータの登録
ここから今回のメインとなるアンケート情報の登録に入ります。
図4の画面でアンケート情報を入力して「書き込み」ボタンをクリックすると、サーバ側Bigtableでの登録(永続化)成功により、「OK:登録成功」がステータスフィールドに表示されます(図5)。
この登録操作で今回のテーマと関係してくるのが、Q2(Question2)のチェックボックスでの選択です。
チェックボックスでは任意の数の選択が可能で、従ってQ2項目の選択ではサーバに送信される選択数およびデータストアに登録(永続化)される項目数も1?9の任意数です。このような場合、Bigtableではコレクションフィールドで対応でき、本稿のJavaプログラミングの解説は、主にこの点についての解説となります。
(3)アンケート情報の一覧表示
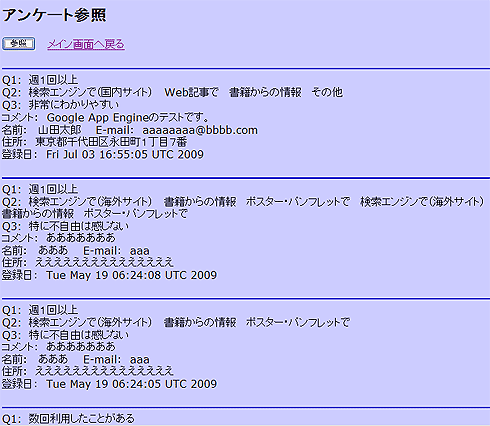
次に参照画面ですが、図6のように「参照」ボタンのクリックで、登録されたアンケート情報が一覧表示されます。登録で触れたQ2のチェックボックス選択項目も、選択された数だけ表示されているのが分かります。
ここからはプログラムの内容に入っていきますが、最初にEclipseでのディレクトリ構成から見ていきます。
ディレクトリ構成
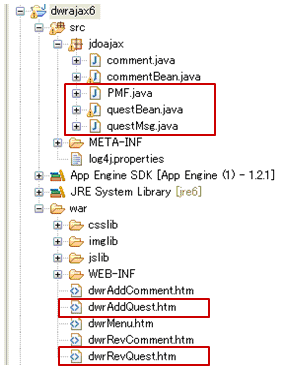
図7は、今回のサンプルのディレクトリ構成です。
この中には今回取り上げている内容以外のサンプルも含まれていますが、上部のJavaソースコードでは赤枠内のPMF.java、questBean.javaおよびquestMsg.javaが今回使用するファイルです。
また、「WEB-INF」フォルダ下にあるhtmファイルでも赤枠線のdwrAddQuesthtmとdwrRevQuest.htmが今回のサンプルで、この間にあるdwrMenu.htmlが小さなメニュー画面になっています(図8)。
以上が、サンプルの主な仕様です。次ページでは、DWRとは何かについて詳細を説明し、サンプルのソースコードを見ていきます。
コラム 「GAEでプログラム数の制限を解除するには」
ところで、このように複数のサンプル(アプリケーション)を1つのプロジェクトに収められることは大きな意味があります。GAEでは、デフォルトで取得できるアプリケーションIDは10個までに制限されており、多くのプログラムを公開できないという問題があります。しかし、このようにメニュー形式にすることにより、この問題を解決できるようになります。
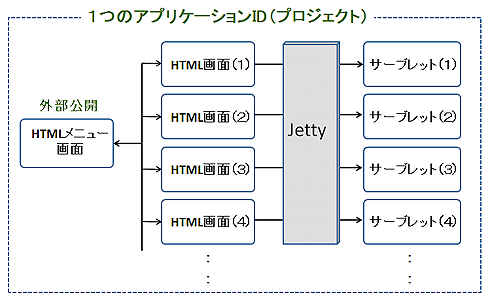
つまり、外部公開をメニュー形式にして、プロジェクト内に複数のサーブレットを構成すれば、図9のようにGAEでの公開プログラム数の制限を解除して何個のプログラムでも公開できるようになるのです。
図9のサーバサイドプログラムはサーブレットになっていますが、もちろんこれはサーブレットとJavaBeansなどの組み合わせでもよく、今回紹介するDWRを使用すれば、サーバ側をPOJO(Plain Old Java Object)で構成し、より複数プログラム対応が容易になります。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 アンケートサンプルの初期表示画面
図1 アンケートサンプルの初期表示画面 図2 初期表示完了でGAEマスコットが移動を始める
図2 初期表示完了でGAEマスコットが移動を始める 図3 画面右上でマスコット画像が静止
図3 画面右上でマスコット画像が静止 図4 アンケート情報を入力
図4 アンケート情報を入力 図5 「書き込み」ボタンをクリックすると、アンケート情報がBigtableに登録される
図5 「書き込み」ボタンをクリックすると、アンケート情報がBigtableに登録される 図6 アンケート登録情報の参照
図6 アンケート登録情報の参照 図7 ディレクトリ構成
図7 ディレクトリ構成 図8 メニュー画面
図8 メニュー画面 図9 同一アプリケーションIDでのプロジェクト
図9 同一アプリケーションIDでのプロジェクト



