
最終回 Webサービス・プロバイダを作ろう(後編)
前回作成したWebサービス・プロバイダを公開し、それを利用するクライアントの作成方法を紹介。さらに、そのクライアントを発展させてポータル・アプリケーションを実現する。(編集局)
中林 紀彦
日本アイ・ビー・エム株式会社
2003/3/29
![]() Webサービスの公開
Webサービスの公開
第4回では、データベースを利用したWebサービス・プロバイダを作成しました。最終回となる今回は、このWebサービス・プロバイダを外部に公開する方法と、それを利用したポータル的なソリューションの作成方法を紹介します。
■Apacheの設定
前回、Webサービス・プロバイダをApacheのDSOとして作成したので、Apacheの設定を行います。/usr/local/apache/conf/httpd.confを編集し、以下の行を追加します。
LoadModule WeatherSoapServer_module libexec/libWeatherSoapServer.so |
編集後、httpd.confのテスト(apachectl configtest)を行ってからApacheを再起動(起動)します。httpd.confの編集やテストについて、詳しくは第2回を参考にしてください。
■WSDLの公開
Webサービス・クライアントの作成時(第3回)でも触れましたが、クライアントがWebサービスを利用するには、サービスの内容を事前に知っておく必要があります。サービスの提供者は、サービスの内容を公開しなければいけません。
今回は、WSDLを使ってサービスを公開します。WSDLによる公開は、WSDLHTMLPublishコンポーネントで実現します。このコンポーネントは、「SOAPサーバーアプリケーション」を作成した際に自動的に追加されるので、特に意識する必要はありません。
WebDispatchプロパティのPathInfoが「wsdl*」に設定されているので、アプリケーションのURLの後ろに/wsdl/[インターフェイス名]を付けることでWSDLを表示させることができます。
それでは、公開されているWSDLを確認してみましょう。WSDLを確認するには、Webブラウザで次のURLにアクセスします。
http://[ホスト名]:[ポート番号]/Weather |
 |
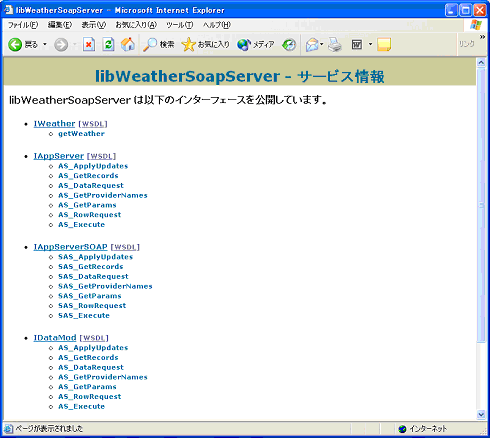
| 画面1 Webブラウザで表示したWDSL |
画面1のように表示されているでしょうか? 5つのインターフェイスが表示されています。IWeatherは手動でコーディングして作成したインターフェイスです。また、IDataMod、IAppServer、IAppServerSOAPはインターフェイス名は違いますが実際は同じのもで、DataModuleのDataSetProvider2コンポーネントのデータを提供するインターフェイスです。IWSDLPublishはWSDLのためのインターフェイスで、主に内部的に利用されます。
「IWeather」と「IDataMod」が第4回で作成したWebサービスなので、それぞれの「[WSDL]」を開いて確認してください。URLは先ほど説明したように、
http://[ホスト名]:[ポート番号]/Weather/wsdl/IWeather |
となっているはずです。
![]() テスト用Webサービス・クライアントの作成
テスト用Webサービス・クライアントの作成
それでは、作成したWebサービス・プロバイダを利用するためのクライアントを作成してみましょう。
■テキスト表示Webサービス・クライアントの作成
最初に、DataModuleを使わない一般的なインターフェイス(IWeatherインターフェイス)を利用したクライアントを作成します。[O.K.]ボタンを押すと、Editコンポーネントに天候がテキストで表示されるという単純なものです。
[ファイル]−[新規作成]−[アプリケーション]で空のフォームを作成し、ユニット(FormU.pas)とプロジェクト(SoapClient.dpr)を保存します。
次に、Webサービスを使うためにWSDLをインポートします。[ファイル]−[新規作成]−[その他]で、[WebServices]タブの「WSDLインポート」を選択します。また、オプションの「文字列をWideString型に割り当てる」のチェックを外します。
IWeatherインターフェイスのWSDL(http://localhost:8080/Weather/wsdl/IWeather)をインポートします(IWeather1.pas)。
| 注:例ではサーバ名:localhost、ポート番号:8080としています。 |
プロジェクトの準備ができたら、FormUに以下のコンポーネントを配置します。
| HTTPRIOコンポーネント | : | HTTPRIO1 | |
| Editコンポーネント | : | Edit1 | |
| Buttonコンポーネント | : | Button1 |
Edit1のTextは空白にし、Button1のキャプションを[O.K.]に変更します。
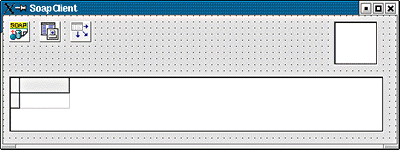
 |
| 画面2 コンポーネントの配置 |
HTTPRIO1のWSDLLocationプロパティに、先ほどインポートしたWSDLのURLと同じhttp://localhost:8080/Weather/wsdl/IWeatherをセットします。続いて、ServiceプロパティとPortプロパティを順にドロップダウンから選択します。URLが正しければ、それぞれIWeatherService、IWeatherPortが選択できるはずです。
それでは、Webサービスを実装するためのコーディングを行いましょう。FormUで[ファイル]−[ユニットを使う]でIWeather1をプロジェクトに追加します。
各コンポーネントを配置してプロパティを設定したら、Button1をダブルクリックしてイベントを記述します。
procedure TForm1.Button1Click(Sender: TObject); |
この部分は第3回でも詳しく説明しているので参考にしてください。
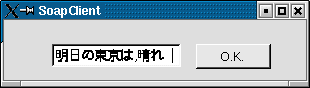
では実行してみましょう。画面3のように、東京の天気が表示されたでしょうか?
 |
| 画面3 Webサービス・クライアントの実行画面 |
■画像を使ったWebサービス・クライアントの作成
文字だけでは面白くないので、BLOBカラムに入っている画像を使ってお天気を表示させましょう(編注)。
| 編注:以降の画面に表示している天候を示す画像は、IILdotJP(http://www.iil.jp/)の天気アイコンを利用させていただきました。 |
[ファイル]−[新規作成]−[アプリケーション]で空のフォームを作成し、ユニット(FormU.pas)とプロジェクト(SoapClient.dpr)を保存します。
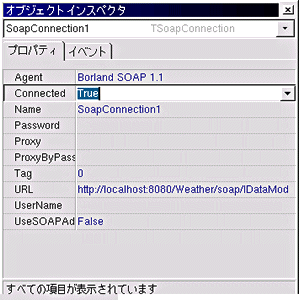
次に、SoapConnectionコンポーネント(SoapConnection1)をドロップします。今度はプロバイダ側のDataModuleを利用するので、前述のIDataModインターフェイスを使います。IDataModのWSDLでURLを確認し、URLプロパティを「http://localhost:8080/Weather/soap/IDataMod」とします。UseSOAPAdapterを「False」に変更し(重要です)、Connectedを「True」にします。
UseSOAPAdapterを「False」に設定しないと、アプリケーション実行時にエラーになってしまいます。これは、マニュアルには記載されていないので注意が必要です。Borland Developer Networkに、これに関するQAが載っています。
http://bdn.borland.com/article/0,1410,28773,00.html
 |
| 画面4 SoapConnection1のプロパティ設定 |
ここまでできれば、後は通常のデータベースアプリケーションと同様です。
ClientDataSetコンポーネントをドロップし、RemoteServerを「SoapConnection1」にします。ProviderNameは、ドロップダウンリストで「DataSetProvider2」が選択できるはずです。この際、Apacheを起動しておく必要があります。Activeプロパティを「True」にしてエラーがなければ、問題ありません。
次に、DataSource(DataSource1)、DBGrid(DBGrid1)、DBImageコンポーネント(DBImage1)をドロップして、位置と大きさを調整します。
 |
| 画面5 各コンポーネントを配置したところ |
DataSource1のDataSetプロパティを「ClientDataSet1」、DBGrid1およびDBImage1のDataSourceを「DataSource1」、DBImage1のDataFieldを「WIMAGE」に設定すると、画面6のようにデータが表示されます。このように、開発しながらデータを確認できるのは非常に便利です。
 |
| 画面6 プロパティを設定すればデータが表示される |
実行して確認するまでもありませんが、念のため実行してみます。
 |
| 画面7 Webサービス・クライアントの実行画面 |
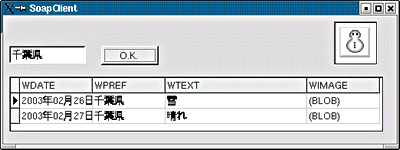
DBGridの選択行を変更すると、お天気の画像も変わりますね。
SQL文にパラメータを用意していたので、Edit(Edit1)とButtonコンポーネント(Button1)を追加し、Edit1への入力を利用してClientDataSet1のパラメータを変更すれば、表示する都道府県を変えることもできます。
 |
| 画面8 表示する都道府県を変更する機能を追加 |
コンポーネントを配置したら、Button1に以下のイベントを追加します。これだけで上記の機能を実現することが可能です。
procedure TForm1.Button1Click(Sender: TObject); |
|
1/2
|
|
||||
|
||||
| 連載 Kylix 3とDB2で作るWebサービス・アプリ |
| Linux Squareフォーラム プログラミング関連記事 |
| 特集:オブジェクト指向に生まれ変わるPHP5[前編] 現在開発中のPHP5は、オブジェクト指向機能が大幅に強化される。次世代PHPはどのような言語になるのか? |
|
| 特集:Windows開発者に贈る
Kylixの全貌 注目の開発環境「Borland Kylix」がいよいよ見えてきた。ここに、英語版の発売を目前に控えたKylixの機能やアーキテクチャを紹介しよう |
|
| 特集:Kylixプログラミング作法 GUIの構築やコンポーネントとコードの関係、 Object Pascalの仕様など。 これらの点を、実際に日本語ベータ版でプログラミングしながら分かりやすく解説 |
|
| 連載:PHP4で作るWeb-DBシステム(全5回) PHPはWebサーバとデータベースを結びつけるものだ。そのためPHPでの開発を開始するには、OS、データベース、Webサーバ、そしてPHPと、多くのソフトウェアのインストールを行う必要がある |
|
| 連載:ステップ・バイ・ステップ・シェルスクリプト(全7回) Linuxの中でシェルスクリプトはネットワークの設定、デーモンの起動など重要な役割を果たしている。この連載では、シェルスクリプトで実用的なプログラムを組むことを目標にして、シェルの基本的な知識を説明する |
|
| 連載:Kylix
3とDB2で作るWebサービス・アプリ(全5回) Kylix 3とDB2 V8.1を使って、Webサービス・アプリを作ってみよう。トライアル版も用意されているので、実際に試しながら読んでほしい |
|
|
- 【 pidof 】コマンド――コマンド名からプロセスIDを探す (2017/7/27)
本連載は、Linuxのコマンドについて、基本書式からオプション、具体的な実行例までを紹介していきます。今回は、コマンド名からプロセスIDを探す「pidof」コマンドです。 - Linuxの「ジョブコントロール」をマスターしよう (2017/7/21)
今回は、コマンドライン環境でのジョブコントロールを試してみましょう。X環境を持たないサーバ管理やリモート接続時に役立つ操作です - 【 pidstat 】コマンド――プロセスのリソース使用量を表示する (2017/7/21)
本連載は、Linuxのコマンドについて、基本書式からオプション、具体的な実行例までを紹介していきます。今回は、プロセスごとのCPUの使用率やI/Oデバイスの使用状況を表示する「pidstat」コマンドです。 - 【 iostat 】コマンド――I/Oデバイスの使用状況を表示する (2017/7/20)
本連載は、Linuxのコマンドについて、基本書式からオプション、具体的な実行例までを紹介していきます。今回は、I/Oデバイスの使用状況を表示する「iostat」コマンドです。
|
|




