iOS 4の新機能13選&AssetsLibraryで作る画像ビューア:SDKで始めるiPad/iPhoneアプリ開発の勘所(終)(4/4 ページ)
読み込んだ画像にも絵が描けるようにするには
「DetailViewController.h」「DetailViewController.m」に以下のコードを追加します。
@interface DetailViewController : UIViewController
<
UIPopoverControllerDelegate,
UISplitViewControllerDelegate,
UINavigationControllerDelegate,
PhotoViewControllerDelegate
>
#pragma mark PhotoViewControllerDelegate Methods
- (void)photoSelect:(UIImage *)image {
[self dismissModalViewControllerAnimated:YES];
canvas.image = image;
}
- (void)photoSelectCancel {
[self dismissModalViewControllerAnimated:YES];
}
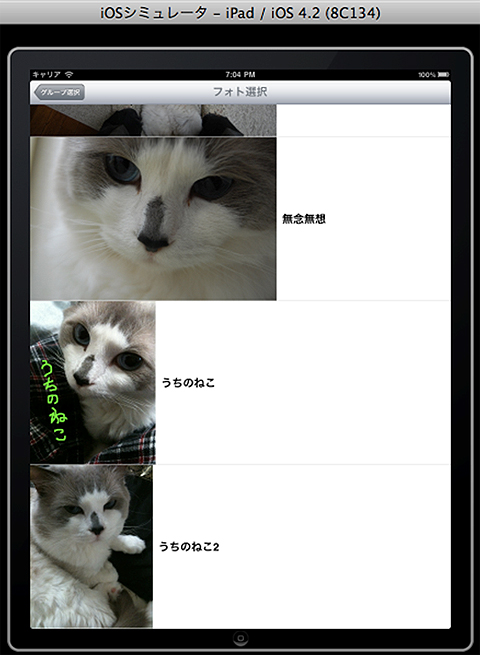
これまでにPhotoViewControllerDelegateを呼び出し先のクラスに実装しているため、上記のコードを追加することでDetailViewControllerへ処理が戻るようになっています。PhotoViewControllerの一覧テーブルから写真を取得すると、写真をキャンバスにセットしてPhotoViewControllerを閉じています。
これまでは真っ白なキャンバスに絵を描くのみのアプリだったのが、読み込んだ写真に対しても絵が描けるようになりました。
Exif情報に絵のタイトルを設定するには
カメラボタンを押して保存する際に、書いた絵にタイトルを付けて保存する方法について解説します。
絵のタイトルを入れるテキストボックスを作成
アプリのツールバーに、以下のように絵のタイトルを入れるテキストボックスを作成します。
- (void)viewDidLoad {
……【省略】……
// タイトルテキストの生成
titleText = [[UITextField alloc] initWithFrame:CGRectMake(0, 0, 200, 30)];
titleText.borderStyle = UITextBorderStyleRoundedRect;
titleText.font = [UIFont systemFontOfSize:20.0];
titleText.autocorrectionType = UITextAutocorrectionTypeNo;
titleText.keyboardType = UIKeyboardTypeDefault;
titleText.returnKeyType = UIReturnKeyDone;
titleText.clearButtonMode = UITextFieldViewModeWhileEditing;
titleText.placeholder = @"絵のタイトル";
UIBarButtonItem *titleTextButton = [[UIBarButtonItem alloc] initWithCustomView:titleText];
NSMutableArray *items = [[toolbar items] mutableCopy];
[items addObject:cameraBtn];
[items addObject:searchtBtn];
[items addObject:titleTextButton];
[items addObject:spaceBtn];
[items addObject:trashBtn];
[toolbar setItems:items animated:NO];
[items release];
[cameraBtn release];
[searchtBtn release];
[titleTextButton release];
[spaceBtn release];
[trashBtn release];
}
-(void)saveToPhotoAlbum:(id)sender {
// コメントアウト
// UIImageWriteToSavedPhotosAlbum(canvas.image, nil, nil, nil);
// 付加情報の作成
NSMutableDictionary *metaData = [[NSMutableDictionary alloc] init];
NSDictionary *exif = [NSDictionary dictionaryWithObjectsAndKeys:
titleText.text, (NSString *)kCGImagePropertyExifUserComment,nil];
[metaData setObject:exif forKey:(NSString *)kCGImagePropertyExifDictionary];
// 写真に付加情報を付けて書き込み実行
ALAssetsLibrary *library = [[ALAssetsLibrary alloc] init];
[library writeImageToSavedPhotosAlbum:canvas.image.CGImage
metadata:metaData
completionBlock:^(NSURL* url, NSError* error){
NSLog(@"Save Finish: %@<%@>", url, error);
}
];
[metaData release];
[library release];
}
「viewDidLoad」メソッドでは、タイトルを入力するテキストをツールバーに作成しています。UIToolBarにはUITextFieldを直接セットできない仕様となっているため、作成したUITextFieldをさらにUIBarButtonItemとして作り直してセットしています。
「saveToPhotoAlbum」メソッドでは、タイトルと画像が一緒に保存できるよう、第5回で実装したUIImageWriteToSavedPhotosAlbum関数はコメントアウトし、ALAssetsLibraryのwriteImageToSavedPhotoAlbumメソッドに置き換えています。
タイトルはExif情報を表すexifにkCGImagePropertyExifUserCommentをキーにセットしています。さらにメタデータを表すmetaDataにexifをセットしてフォトライブラリに保存しています。
完成品を実行
以上で実装は完了です。ビルドして実行してみましょう。
読み込んだ写真にお絵描きをし、タイトルを付けてカメラボタンを押すことで、フォトライブラリにタイトル付きの画像が保存できるようになりました。
次々と刷新される技術の勘所をつかめ!
今回は、前回と併せてiOS 4の新機能に着目して解説を行いましたが、いかがでしたでしょうか。今年の6月にはもうiOS 5が出るとの噂が出ています。次々と技術が刷新され、できることが増えていくというのは喜ばしい半面、開発者にとっては覚えていくこともまた大変ですね。
本連載は今回で最後となりますが、iPhone/iPadアプリ開発に挑戦してみようという方が、この連載を通じてiPhone/iPadアプリ開発の勘所を少しでもつかめていただけたら幸いです。
筆者紹介
竹内 彰吾(たけうち しょうご)
どこにでもいる職業プログラマであり、好きな言語はJavaとObjective-C。現在は、業務システムの開発に従事し、顧客の要望に日々全力で応えている。
一方、ほかの案件や趣味ではiPhone/Androidアプリ開発にも積極的に取り組んでいる
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.