モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法:一撃デザインの種明かし(3)(1/2 ページ)
たった1日で簡単にできる3D。Google 3Dギャラリーで、斜めにオブジェクトを配置し、立体的に見せる「クォータービュー」グラフィックを制作しよう
3Dギャラリーでゲーム風グラフィック
インターネット回線の高速化、パソコンのスペック向上などにより、数年前と比べるとユーザーのPC環境はがらりと変わりました。そのような状況の中で、いままでは、つくり手が避けていたような表現が再注目されています。
その1つに、多くのグラフィック表現を駆使したゲーム風のリッチコンテンツもあると思います。例えばDRAGON QUEST SWORDSのように大画面にアニメーションや動画で演出をしているものです。
今回は、簡単にできる『ゲーム風グラフィックの制作方法』を紹介したいと思います。
どんなものを作るのか?
ゲーム風グラフィックといえば、どのようなものを思い浮かべますか?
今回は中でも、斜めにオブジェクトを配置することで立体的に見せるグラフィックを制作していきます。
いわゆる「クォータービューグラフィック」です(アイソメトリックビューともいいます)。ゲームでいうと、MAXIS「シムシティ」、クエスト「タクティクスオウガ」、アートディンク「A列車で行こう」などがあります。
最近のWebサイトでは、このクォータービューグラフィックを頻繁に見掛けるようになりました。参考として下記のWebサイトを見てみましょう。
プレイ!PRIME | docomo PRIME series
3Dやドット絵で街を作り込んでいますね。
ただ最初から、上記のような完成された表現を作ろうとしても、3Dのモデリングもできないでしょうし、イラストもパースに沿って一から描くのもなかなか難しいものです。
それでは、この難しい部分をショートカットして、1日で街のゲームグラフィックを制作してみましょう。
どんなソフト、ツールを使用するのか
使用したツールは以下のとおり。
- Adobe Photoshop(CS3 Extended 以上)(CS3 Extended 以上)
- Adobe Illustrator
- Google 3D ギャラリー
今回は複雑な3Dソフトを使わず、Google 3Dデータを使いクォータービューグラフィックを作ります。
Google 3Dギャラリーでは世界各地のユーザーが制作したさまざまな3Dデータが共有されています。このデータは、実はGoogle Earthで使用するのが主な目的なのですが、今回はこれを利用して画面を作ります。これならモデリング作業をショートカットできますね。
* 米商用利用の場合は、所有権や著作権の権利を各社に確認する必要があります
* 今回は3DデータをPhotoshopで編集するためPhotoshop CS3 Extended 以上のシリーズが必要です
まずはパースを引いてみよう
今回は1000px×700pxに収まるサイズを想定してグラフィックを作っていきたいと思います。まずはIllustratorで1000px×700pxのアートボードを作りましょう。
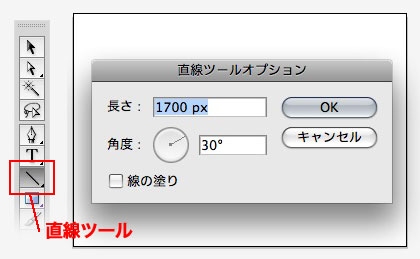
次に直線ツールを使用してパースを作っていきます。クオータービューでは、xyzの軸が平面上で120度になるように描かれたものなので、まずは30度の角度で線を引きます。アートボードからはみ出すくらいの長さを設定しておくと足りない長さを足さなくて済むので、大きめの値を入力しましょう。
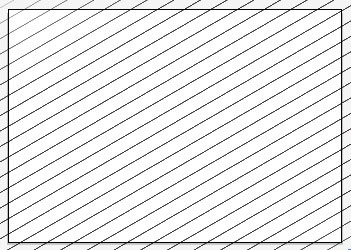
30度の線が引けたらこれを複製していきます。その際、線と線の間が均等になるよう配置してください。
今回は3Dを変形させるためのパースなので線幅は気にせず複製します。
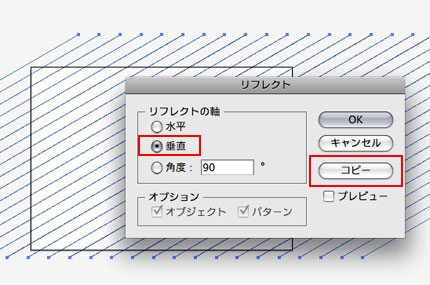
次にすべての線を選択してリフレクトツールで垂直にコピーします。
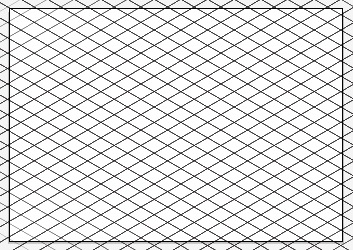
これでグラフィックの基本となるパースが引けました。これは後に3Dデータを変形させるための参考になるのでPhotoshopに読み込んでおきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 立派な町並みに見えます
立派な町並みに見えます Illustratorで1000px×700pxのアートボードを作る
Illustratorで1000px×700pxのアートボードを作る 30度の線が引けたら複製していく
30度の線が引けたら複製していく リフレクトツールで垂直にコピーしていく
リフレクトツールで垂直にコピーしていく グラフィックの基本となるパースができた
グラフィックの基本となるパースができた



