jQueryとTwitterのAPIを使ったWindows 7アプリを作ってみた:楽しいWindows 7アプリ作成入門(5)
「あんなこといいな」「できたらいいな」というアイデアをWindows 7の表現力で具体的な“アプリ”という形にするには、どうすればいいのだろうか? 具体的なコードやデモとともに一から教えます
Twitterのフォロワーを画像を一覧表示して投稿もできる
本稿では、Webデザイナ/プログラマの方でもテキストエディタとWebブラウザで簡単に作成できる、TwitterのAPIを使ったWindows 7デスクトップガジェット(以下、Windows 7ガジェット)の作り方を紹介します。Windows 7デスクトップガジェットの基礎については、記事「HTML+JavaScriptで作れるWindows 7デスクトップアプリの基礎知識」を参照しておいてください。
実装する機能は、2つあります。1つは、任意のTwitterアカウントを入力し検索ボタンを押すと、そのTwitterアカウントのフォロワー画像をjQueryプラグインを使って一覧表示する機能です。もう1つは、テキストボックスに入力した内容をTwitterのAPIに渡して、そのまま投稿できるアシスト機能です。
4ステップでWindows 7ガジェットに
手順としては、まず開発の前段階としてTwitterアカウントのフォロワー画像を一覧表示するのをサポートしてくれるjQueryプラグインをダウンロードします。ちなみに、本稿で使用するjQueryのバージョンは1.4です。jQuery自体は、GoogleのCDN経由で使用します。jQueryやjQueryプラグイン、CDNについて知りたい方は、下記記事を参照しておいてください。
次に、コーディングです。まず、Twitter投稿アシスト機能を作成します。最初の手順でダウンロードしたjQueryプラグインを使用し、Twitterパブリックタイムラインの一覧表示します。
そして、任意のTwitterアカウントのフォロワーが検索できるように、検索フォームを作成します。最後に、Windows 7ガジェットとして動作させるための設定をします。
jQueryプラグインをダウンロード
jQueryでフォロワー一覧を使うための準備をしておきましょう。「Downloads − twitter-friends-widget − Project Hosting on Google Code」から、jQueryプラグインをダウンロードします。2010年4月の原稿執筆時時点では、「jquery.twitter-friends-1.0.min.js」と「jquery.twitter-friends-1.0.js」というファイルがダウンロードできました。
「jquery.twitter-friends-1.0.min.js」は、「jquery.twitter-friends-1.0.js」を圧縮しただけのものなので、どちらをダウンロードしても問題ありません。このファイルをローカルに保存しておきましょう。
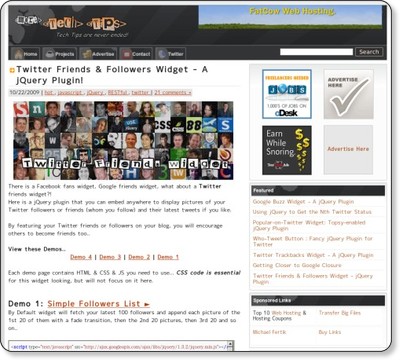
下記は、このjQueryプラグインの作成者のブログです。本稿で使うjQueryプラグイン以外のさまざまなTwitter用プラグインのデモを試すことができます。
ステップ【1】Twitter投稿アシストを作ろう
まずは、入力フォームとボタンのみのシンプルなTwitter投稿アシストを作りましょう。
Twitterには、「http://twitter.com/home」の後ろに「?status=任意の文字列」で投稿画面へ遷移し、投稿テキストボックスに「?status=」以降に指定した任意の文字列をはめ込んでくれるAPIがあります。この機能を使い投稿アシストを作ります。
下記のサンプルソースを参考にフォームやテキストボックス、ボタンを書いてみてください。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta name="author" content=""/>
<meta name="copyright" content=""/>
<meta name="keywords" lang="ja" content=""/>
<meta name="description" lang="ja" content=""/>
<title></title>
<body>
<form name="myForm">
<input type="text" name="tweet" style="width:160px;">
<input type="button" value="投稿" onclick="window.open('http://twitter.com/home?status='+document.myForm.tweet.value);">
</form>
</body>
</html>
ポイントは、ボタンのonclick属性に上記TwitterのAPIにテキストボックスの内容を送るように記述することです。
コーディングが終わったら、「任意の名前.html」で保存しWebブラウザから読み込んでみてください。関連付けがされているので、ダブルクリックで呼び出せるはずです。
テキストボックスに適当な文字列を入力し投稿ボタンをクリックしてみてください。Twitterにログインしている状態で開いているWebブラウザ、もしくはログイン情報を保存されてる場合は、自分のアカウントの画面の投稿フォームにテキストボックスに入力した内容が表示されている画面に遷移するはずです。
Twitterのログイン情報が保存されてない場合は、Twitterユーザー名とパスワードの入力画面に遷移するので、入力しログインすると、テキストボックスに入力した内容が表示されている画面に遷移するはずです。
【2】jQueryを使ってフォロワー画像を表示
次に、メインになるフォロワーを一覧表示する部分を書きます。CDN経由でjQuery本体をインポートし、先ほどローカルにダウンロードした「jquery.twitter-friends-1.0.js」もインポートします。
jQueryの「$(function(){})」を使い、初期ロード関数を定義します。初期ロード関数内で肝となるmake_widget関数を呼び出します。詳細は、下記サンプルコードをご参照ください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="ja" />
<style>
html,body{
width:240px;
height: 280px;
}
body{
padding:5px;
color:white;
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=1, StartColorStr="#000000",EndColorStr="#0000FF";
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js" charset="utf-8"></script>
<script src="jquery.twitter-friends-1.0.js" type="text/javascript"></script>
<script charset="utf-8">
$(function(){
make_widget("public_timeline");
$("form").submit(function(){
return false;
});
});
function make_widget(id){
$("div").remove();
$("body").append(
$("<div>")
.attr("className", "widget")
.append(
$("<div>")
.twitterFriends({
username: id,
tweet_image: 40,
info: "",
users: 16
})
)
)
}
</script>
<body >
<form name="myForm">
<input type="text" name="tweet" style="width:160px;">
<input type="button" value="投稿" onclick="window.open('http://twitter.com/home?status='+document.myForm.tweet.value);">
<div id="friends"></div>
</form>
</body>
</html>
make_widget関数内を説明します。TwitterのIDと、初期ロード関数からのpublic_timelineをパラメータで渡してください。<body>タグに<div>タグをアペンドし、「.attr」でアペンドした<div>タグに属性を付与します。
さらに、もう1回<div>タグをアペンドし、その中でtwitterFriends関数を呼び、パラメータを渡します。twitterFriends関数に渡すパラメータで、表示する一欄を制御します。twitterFriends関数のパラメータと説明を以下にリスト化します。
| パラメータ | 説明 |
|---|---|
| username | フォロワー一覧を表示するTwitterのID |
| user_image | 一覧に表示するフォロワー画像のサイズ |
| info | 一覧上部に表示されるインフォメーションリンクを消すためにブランクをセット |
| users | 一覧に表示するフォロワー画像の数 |
最後に、整形と軽い装飾をしましょう。ガジェット表示部分の範囲、背景グラデーションをCSSで記述します。保存してWebブラウザで実行してみてください。Twitterのパブリックタイムラインのフォロワー画像が一覧形式で順番に表示できれば、ステップ【2】は終了です。
ステップ【3】検索したIDのフォロワー画像を表示
パブリックタイムラインのフォロワー画像を表示できるようになると、完成まで後少しです。
もう1つのテキストボックスと検索ボタンを作成し、検索ボタンのonclick属性でステップ【2】で作成したmake_widget関数を呼び出します。そして、パラメータにテキストボックスの内容を付与すれば、OKです。
<input type="text" name="twitterid" style="width:160px;"> <input type="button" value="検索" onclick="make_widget(document.myForm.twitterid.value);"><br>
初期起動時は、パブリックタイムラインのフォロワー画像一覧が表示されます。テキストボックスに任意のTwitterIDを入力して検索ボタンを押すと、入力したTwitterIDのフォロワー一覧が表示されます。
ステップ【4】Windows 7ガジェット用にパッケージング
最後に、いままではWebブラウザ上でしか動作していなかったものを、Windows 7ガジェットとしてパッケージします。
ステップ【3】までに作成したHTMLファイルと「jquery.twitter-friends-1.0(.min).js」と「gadget.xml」というXMLファイルを同階層に置いてください。
gadget.xmlはガジェットの情報を記述するXMLファイルです。詳細は、記事「HTML+JavaScriptで作れるWindows 7デスクトップアプリの基礎知識」を参照してください。
本稿のサンプルでは、下記のようにしています(アイコン画像を指定するため、「images」ディレクトリを設定しています)。
<?xml version="1.0" encoding="utf-8"?>
<gadget>
<name>TweetAndListSearch</name>
<version>1.0.0</version>
<author name="軽部正耶">
<logo src="images/icon.png"/>
</author>
<copyright>SAMURAI WORKS inc</copyright>
<description>Twitter投稿サポート機能付きフォロワー一覧表示ガジェット</description>
<icons>
<icon height="64" width="64" src="images/icon.png"/>
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="TweetAndListSearch.html"/>
<permissions>Full</permissions>
<platform minPlatformVersion="0.3"/>
<defaultImage src="images/icon.png"/>
</host>
</hosts>
</gadget>
同階層に置いたファイルをすべて選択し、ZIPに圧縮します。圧縮したファイルの拡張子を「.zip」から「.gadget」に変更します。
サンプルをWindows 7/Vista上で試してみよう
これで、Windows 7ガジェットのパッケージの完成です。アイコンが変わり、ダブルクリックでインストールできます。
こちらから、本稿で紹介したガジェットのサンプルもダウンロードできますので、ぜひ、参考にご活用ください。
@IT関連記事
ざっくり覚えて始められるjQueryセレクタ入門
デザイナーのためのWeb学習帳(4) 現在大流行中のjQuery。CSSセレクタのように使えるらしいけど、実際どうなの? というデザイナのために、その基本をざっくり紹介
デザインハック < リッチクライアント 2009/12/1
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
jQuery逆引きリファレンス
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート
「Insider.NET」フォーラム
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
D89 CSS/スタイルシート リファレンス辞典
無数にあるCSS/スタイルシートのプロパティを大まかに分類し、1つずつ正しい使い方を紹介しながら、リファレンス辞典を完成させていく連載です。コードサンプルやDOMの指定方法まで丁寧に説明します
「デザインハック」コーナー
ようこそJavaScriptの世界へ
初心者のためのJavaScript入門(1) JavaScriptで本格的なプログラミングの世界へ。実用的なアプリケーションを作れるようになるまで
「Coding Edge」フォーラム 2009/11/18
Ajax時代のJavaScriptプログラミング再入門
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム
改造WebアプリケーションUIビフォー/アフター
ちょっとした改造で、あなたのWebアプリは劇的に使いやすく、かっこよくなる。まずは元となるWebアプリを標準的手法で構築
「Insider.NET」フォーラム
プロフィール
軽部正耶
アパレルの仕事や、いくつかのシステムベンダを渡り歩き、サムライワークスへ。
現在は、有名人のデザインと自分のデザインをコラボしたiPhoneケースを作れるサイト「コラボーン」を裏で支えている
Copyright © ITmedia, Inc. All Rights Reserved.




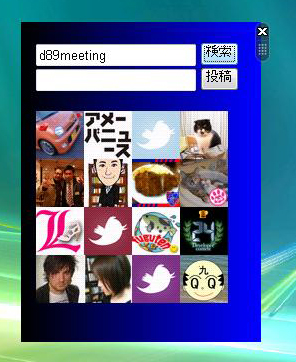
 図2 Vista上で本稿のサンプルを使ったところ(もちろんWindows 7上でも使用可能)
図2 Vista上で本稿のサンプルを使ったところ(もちろんWindows 7上でも使用可能)



