jQueryとGlimmerでインタラクティブコンテンツを作成:jQueryで学ぶ簡単で効果的なAjaxの使い方(4)(1/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
Webサイトで重要なのは、顧客を囲い込む戦略
Webサイトで重要なのは、いかにリピーターを確保できるかどうかに掛かっているといっても過言ではありません。新規のユーザーは、広告さえ出せば瞬間的に獲得できます。しかし、継続的にサイトにアクセスしてもらうには、ユーザーにそのサイトを何度も訪れる“理由”が必要です。
もちろん、「Webサイトが、どのようなサービスを提供するのか」が最も重要な“理由”とならなければ意味がありませんが、Webサイトに何度も訪れたくなるようなちょっとした“仕掛け”があると、提供しているサービスをより深く知る機会を得られるため、よりリピーターを確保しやすいWebサイトを制作できます。
例えば、セガが開発したニンテンドーDSゲーム「セブンスドラゴン」の公式サイトでは、ゲームに登場するキャラクターと「Talk」することによってゲームのキャラクターとの会話が進み、最終的にゲーム内で使えるパスワードが得られる“仕掛け”を提供しています。
このような“仕掛け”は本来のサービス(ここでは「セブンスドラゴン」というゲーム)をまったく知らなくても楽しむことができ、何度かやっているうちに本来のサービスに対しても興味を抱くキッカケになるものです。
jQueryと画像のインタラクティブコンテンツが作れる「Glimmer」とは
そこで今回は、jQueryを使って、「面白いからもう一回見てみよう」と思わせる、ちょっとしたインタラクティブコンテンツを作ってみます。
本来なら、このようなコンテンツはFlashのようなオーサリングツールが得意とするところですが、jQueryでも簡単なものなら「Glimmer」というソフトウェアを使うことで直感的にインタラクティブコンテンツを制作できます。
アクセス数に比例して成長していくコンテンツのサンプル
今回作る“仕掛け”は、以下のようなものです。
仕掛け【1】アクセスするたびに増える画像
いくつかの素材となる画像を用意して、Webサイトに表示させます。最初は一部の画像だけ表示し、アクセスするたびに表示される画像が増えていきます。提供サービスに関連した画像が用意でき、ユーザーが気に入ってくれれば、ユーザーは何度かこのサイトを訪れてくれるでしょう。
仕掛け【2】コンテンツの内容と関連付ける
どんなに凝った仕掛けを作っても、提供サービスとの関連がなければ、まったく意味がありません。
画像一覧
具体性を持たせるために、今回は衣類の販売サイトを例として作ります。素材は、ファッションに関するアドバイスをするコーディネータのキャラクター画像などを用意しました。
インタラクティブコンテンツを作成する流れ
jQueryとGlimmerでインタラクティブコンテンツを作成する流れは、以下のようになります(下記リストはインデックスになっています)。
全体を設計してプロトタイピング
画像をどこに配置するのか、項目の説明、どのようなときにコンテンツが変化するのかを作り始める前にプロトタイプとしてまとめておきます。
次ページでは、Aptanaでコンテンツのレイアウトをデザインし、Glimmerでアニメーションを制作します。Aptanaについて忘れてしまった方は連載第1回の「Aptanaで始めるJavaScriptライブラリ『jQuery』超入門」で復習しておいてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Glimmerの起動画面
図1 Glimmerの起動画面 背景画像
背景画像 限定クーポン画像
限定クーポン画像 コーディネータ
コーディネータ 吹き出し画像
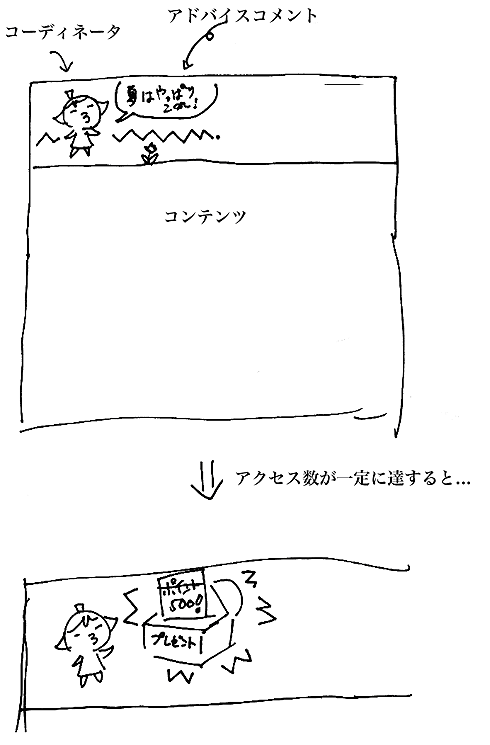
吹き出し画像 図2 サンプルの手描きプロトタイプ
図2 サンプルの手描きプロトタイプ



