Eclipseのユーザーインターフェイスのうち、大半を占めるのがビューとエディタです。特にビューはワークベンチ内に常に表示されるため、ユーザーが日常作業で必要とする情報や機能を提供することが目的となります。
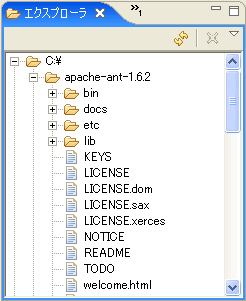
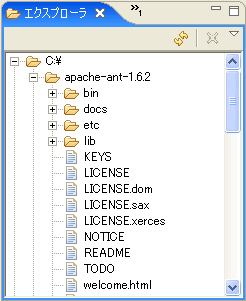
今回はビューのサンプルとして、ファイルシステムの内容をツリー表示するビューを作成してみます。完成後の様子は図1のようになります。アイコン類はEclipse 3.1に付属のものを利用しました。
 図1 エクスプローラ・ビュー
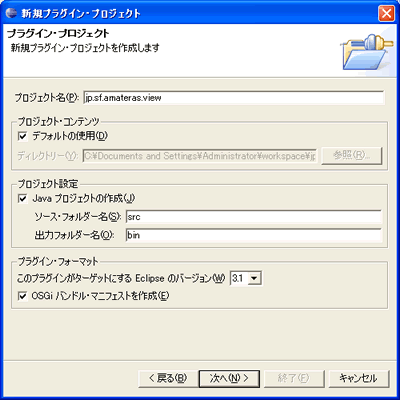
図1 エクスプローラ・ビュー まずは前回「いちばん簡単なEclipseプラグイン」と同様に、[ファイル]→[新規]→[プロジェクト]から[プラグイン・プロジェクト]を選択し、プラグイン・プロジェクトを作成します。プロジェクト名は「jp.sf.amateras.view」としました。テンプレートは特に指定する必要はありません(図2)。
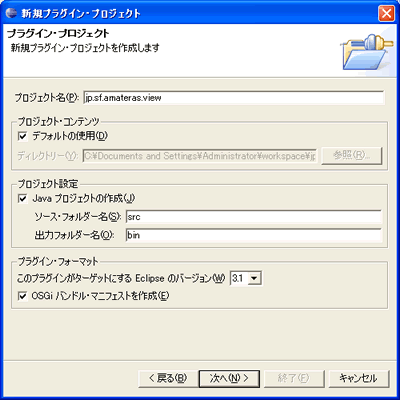
 図2 プラグイン・プロジェクトを作成
図2 プラグイン・プロジェクトを作成 空のプラグイン・プロジェクトを作成したらplugin.xmlを開き、以下の手順でビューを追加します。
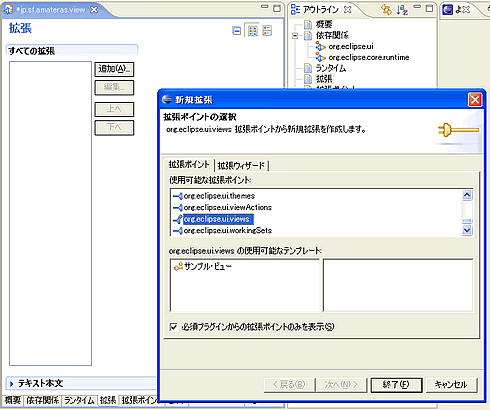
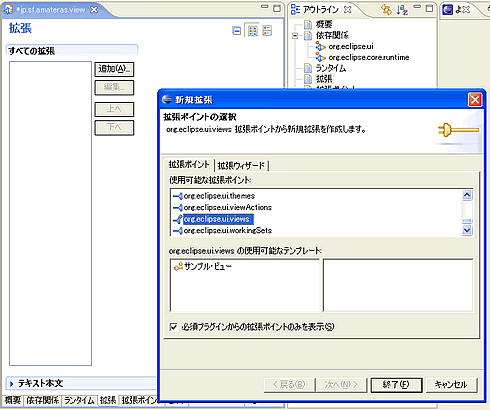
1.[拡張]タブで[追加]をクリックし、[新規拡張]ダイアログから[org.eclipse.ui.views]を追加します。
 図3 拡張ポイントの追加
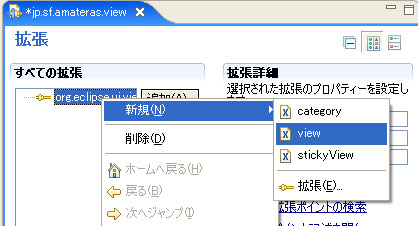
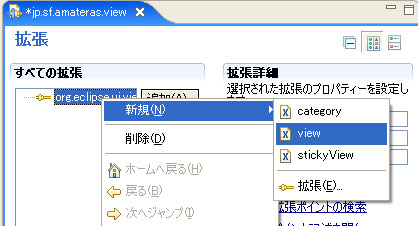
図3 拡張ポイントの追加2.追加した拡張ポイントを右クリックし、[新規]→[view]を追加します。
 図4 viewエントリの追加
図4 viewエントリの追加3.追加したエントリを選択し、右側の入力欄を以下のように入力します。
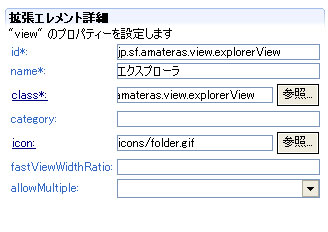
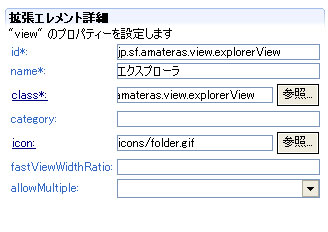
 図5 ビューの情報を入力
図5 ビューの情報を入力 ここまでの操作でplugin.xmlは以下のようになります。必要に応じて確認してください。
リスト1
<extension
point="org.eclipse.ui.views">
<view
class="jp.sf.amateras.view.ExplorerView"
icon="icons/folder.gif"
id="jp.sf.amateras.view.explorerView"
name="エクスプローラ"/>
</extension> |
|
さて、ここからはビューの実装に移ります。マニフェスト・エディタ(「拡張エレメント詳細」)の「class*」の部分のリンクをクリックすることでビューの実装クラスを作成するためのウィザードが起動します。ビューの実装クラスはorg.eclipse.ui.part.ViewPartクラスを継承して作成します。
まずはcreatePartControl()メソッドでビューのユーザーインターフェイスを構築します。ここではツリー形式のビューを作成するためにJFaceのツリービューアを利用します(リスト2)。
リスト2
public class ExplorerView
extends ViewPart {
private TreeViewer viewer;
public void createPartControl(Composite parent)
{
viewer = new TreeViewer(parent);
viewer.setContentProvider(new ExplororContentProvider());
viewer.setLabelProvider(new ExplororLabelProvider());
viewer.setInput(File.listRoots());
viewer.setSorter(new ViewerSorter(){
…(1)
public int category(Object
element) {
if(((File)element).isDirectory()){
return
0;
}
return 1;
}
});
getSite().setSelectionProvider(viewer);
}
public void setFocus() {
viewer.getTree().setFocus();
}
} |
|
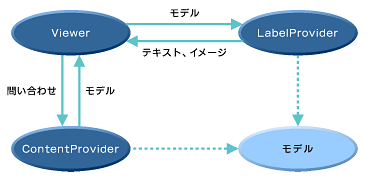
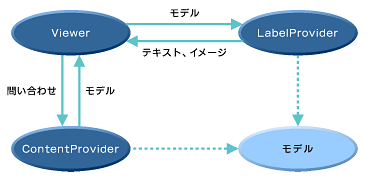
ビューア(Viewer)はモデル、コンテンツプロバイダ(ContentProvider)、ラベルプロバイダ(LabelProvider)から構成されます。モデルはコンテンツプロバイダによって供給され、ラベルプロバイダによって表示方法が決定されます(図5)。そのため、ビューア自身はモデルの実装を一切知る必要はありませんし、モデルもビューアを意識する必要はありません。
モデルとしては任意のJavaオブジェクトを利用可能ですが、ここではjava.io.Fileオブジェクトをモデルとして使用しています。また、(1)ではツリービューアでディレクトリを先頭にまとめて表示するためのViewerSorterを設定しています。
 図5 ビューア構成要素の関係図
図5 ビューア構成要素の関係図 コンテンツプロバイダ(ContentProvider)はリスト3のように実装してください。
リスト3
public class ExplororContentProvider
implements ITreeContentProvider {
public Object[] getChildren(Object
parentElement) {
File[] children = ((File)parentElement).listFiles();
return children==null ? new Object[0]
: children;
}
public Object getParent(Object element) {
return ((File)file).getParentFile();
}
public boolean hasChildren(Object element) {
return getChildren(element).length==0
? false : true;
}
public Object[] getElements(Object inputElement)
{
return (File[])inputElement;
}
public void dispose() {
}
public void inputChanged(Viewer viewer, Object
oldInput, Object newInput) {
}
} |
|
ラベルプロバイダ(LabelProvider)はリスト4のように実装してください。
リスト4
public class ExplororLabelProvider extends LabelProvider {
public Image getImage(Object element) {
if(((File)element).isDirectory()){
return ViewPlugin.getImageDescriptor("icons/folder.gif").createImage();
} else {
return ViewPlugin.getImageDescriptor("icons/file.gif").createImage();
}
}
public String getText(Object element) {
File file = (File)element;
String name = file.getName();
if(name.equals("")){
name = file.getPath();
}
return name;
}
} |
|
この状態でビューの動作を確認してみます。
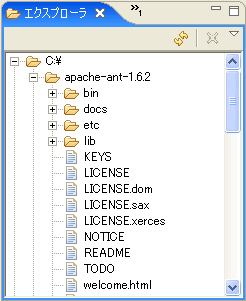
ランタイム・ワークベンチを起動し、[ウィンドウ]→[ビューの表示]→[その他]から[その他]→[エクスプローラ]を選択してビューを表示してみてください。冒頭で紹介したように、エクスプローラに似たツリービューが現れます(図6)。
 図6 完成したビュー
図6 完成したビュー

 図1 エクスプローラ・ビュー
図1 エクスプローラ・ビュー 図2 プラグイン・プロジェクトを作成
図2 プラグイン・プロジェクトを作成 図3 拡張ポイントの追加
図3 拡張ポイントの追加 図4 viewエントリの追加
図4 viewエントリの追加 図5 ビューの情報を入力
図5 ビューの情報を入力 図5 ビューア構成要素の関係図
図5 ビューア構成要素の関係図



