PHPプログラミングの基礎を学ぼう:今から始める MySQL入門(2)(2/2 ページ)
簡易オンラインストアの概要
画面イメージと機能
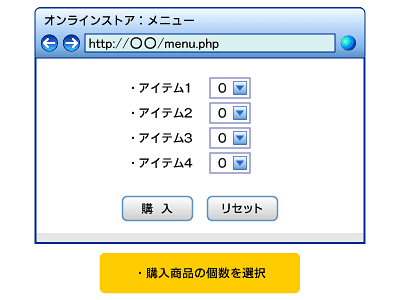
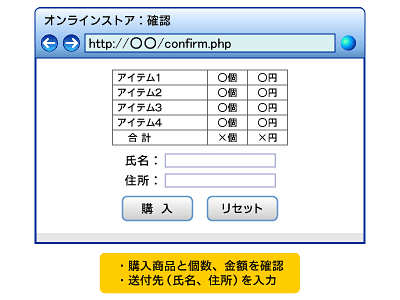
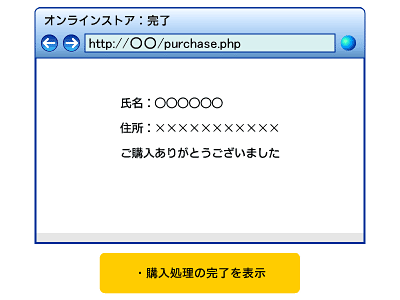
ここでは、次回以降で作成する「簡易オンラインストア」の概要について説明します。以下に画面イメージと主な機能を示します。
Webアプリケーションを作成する際、HTTPがステートレスなプロトコルであることを忘れてはいけません。ステートレスであるため画面が切り替わるたび、サーバとブラウザとの通信が絶たれます。そのため、「完了画面(図4)」は直前の「確認画面(図3)」の入力データを受け取ることはできても、先頭の「メニュー画面(図2)」で入力されたデータを直接受け取ることができません。
「メニュー画面(図2)」で入力されたデータを「完了画面(図4)」に渡すには、間接的に「確認画面(図3)」に入力データを埋め込むか、サーバ側でデータを保持するようにします。サーバでデータを保持する場合、いったんサーバとブラウザで接続が途絶えても再度ブラウザからの接続があれば、サーバ側の変数を呼び出せるようにする必要があります。次回以降で「フォーム中に値を埋め込む方法」と「サーバ側でデータを保持する方法」について詳しく解説します。
共通処理
次に、簡易オンラインストア開発で共通となる処理について説明します。
本連載ではメニュー画面を「menu.php」、確認画面を「confirm.php」、完了画面を「purchase.php」として作成します。以下は、画面ごとの主な処理内容です。
- メニュー画面(menu.php)
- 新しい注文番号を発番
- 受注処理が完了するまで注文番号を保持
- アイテムリストを表示
- ボタンの2度押し防止(注)
- 確認画面(confirm.php)
- 注文番号のセット
- 注文されたアイテムを表示
- 送付先(氏名、住所)の入力を促す
- 氏名、住所の入力確認(注)
- ボタンの2度押し防止(注)
- 完了画面(purchase.php)
- 注文番号のセット
- 重複注文の確認
- 受注内容の登録
- 受注完了メッセージの表示
注:コラム1を参照。
コラム2、3にも簡易オンラインストア開発に関する注意事項を掲載しております。併せてご覧ください。
コラム1 JavaScriptによるフォームの制御
本連載ではPHPの処理を軽減させるため、入力された値の確認や2重処理防止にJavaScriptを使用しています。
ボタンの2度押し防止に関しては、1度目のクリックでボタンを無効化します。通常<input type="submit">とされる個所を<input type="button">>して、クリックされても単純に次の画面に切り替わらないようにします。その代わり「onClick="disableButton()"」でJavaScriptのdisableButton()関数を実行します。
<input type="button" value="購 入" onClick="disableButton()" name="button1">
JavaScriptのdisableButton()関数はボタンを無効にした後、submitForm()関数で次の画面を呼び出すようにしています。
<SCRIPT TYPE="text/javascript">
<!--
//submitの2度押し防止
function disableButton(){
document.form1.button1.disabled = true; ←ボタンを無効化
submitForm();
}
function submitForm(){
document.form1.submit();
}
// -->
</SCRIPT>
</HEAD>
また、JavaScriptからボタンやフォームを指定しやすくするために<form>タグのname属性を多用します。
<form action="confirm.php" method="POST" enctype="application/x-www-form-urlencoded" name="form1">
さらにconfirm.phpでは、氏名や住所の入力漏れチェックを行います(未入力であればアラートを表示します)。
//入力漏れチェック
function check(){
if(document.form1.name.value == ""){
window.alert('氏名が未入力です');
return false;
}else if(document.form1.address.value == ""){
window.alert('住所が未入力です');
return false;
}else{
return true;
}
}
// -->
JavaScriptは非常に便利ですが、ブラウザ依存性が高いスクリプト言語です(処理によってはブラウザごとで挙動が異なる)。また、ユーザーによってはJavaScriptを無効に設定している可能性もあります。そのため、本来はPHPアプリケーション側でも「入力項目の確認」や「重複処理の防止」を実装すべきです。しかし、本連載ではコードの可読性を重視するため、JavaScriptによるチェックを主に用いています。
コラム2 使用するキャラクターセット
本連載では、使用するキャラクターセットを「UTF-8」で統一します。そのため、PHPコードを作成した際は、UTF-8で文字セットを保存するようにします。また、<HEAD>タグ内のContent-Typeでは、キャラクターセットをUTF-8に指定します。
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
コラム3 オンラインストアを作成するうえでの法令
サンプル開発の題材として「簡易オンラインストア」を取り上げていますが、本格的なオンラインストアを構築&公開する際には、特定商取引法や個人情報保護法などを順守する必要があります。詳細については、JADMA「法規制情報」を参考にしてください。
いかがでしたでしょうか? 今回は、PHPによるWebプログラミングの基本と「簡易オンラインストア」の概要について説明しました。
次回は、実際にPHPのサンプルソースを使用しながら「簡易オンラインストア」の作成を進めていく予定です。(次回に続く)
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 メニュー画面
図2 メニュー画面 図3 確認画面
図3 確認画面 図4 完了画面
図4 完了画面



