第5回 詳細項目画面の作成とカスタマイズ:連載:Visual Studio 2005によるWindowsデータベース・プログラミング(2/3 ページ)
■単純データ連結されたコントロール
ではここで、[データソース]ウィンドウからドラッグ&ドロップにより配置されたテキストボックスに、現在のレコードの項目内容が表示される仕組みについて少し見ておきましょう。
これらのテキストボックスが、単にツールボックスからドラッグ&ドロップしただけのテキストボックスと異なるのは、その「(DataBindings)プロパティ」が設定されている点です。
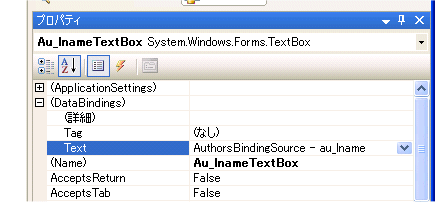
例えば、姓(ラストネーム)の列(au_lname列)に対応しているテキストボックスの「(DataBindings)プロパティ」は、次の図のように「AuthorsBindingSouce − au_lname」に設定されています。
 図7 テキストボックスの「(DataBindings)プロパティ」の内容
図7 テキストボックスの「(DataBindings)プロパティ」の内容「AuthorsBindingSouce − au_lname」が設定されている。これはBindingSourceコンポーネントのau_lname列がデータ連結されていることを示している。
これは、テキストボックスのTextプロパティと、自動的に追加されたBindingSourceコンポーネント(インスタンス名は「AuthorsBindingSource」)内のau_lname列とがデータ連結していることを示しています。この設定により、BindingSourceコンポーネントが管理する現在のレコードから、au_lname列に対応したデータが自動的にテキストボックスに表示されるわけです。
このような、単一レコードの特定の列(あるいは特定のプロパティ)へのデータ連結は「単純データ連結」と呼ばれます。これに対し、DataGridViewコントロールやリストボックスのように、複数のレコードを一度に表示できるコントロールのデータ連結は「複合データ連結」と呼ばれます。
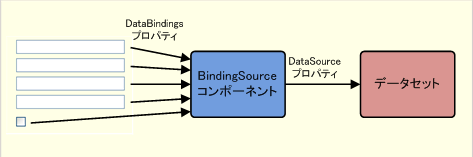
もはやいうまでもないかもしれませんが、ドラッグ&ドロップにより自動的に配置されたすべてのテキストボックスやチェックボックスは、すべて次の図のように、同じBindingSourceコンポーネントに単純データ連結されています。
BindingSourceコンポーネントは、データベースの内容が読み込まれたデータセットとデータ連結されており、BindingSourceコンポーネントがデータセットとの仲介役となるといった点については前回で解説したとおりです。
■単純データ連結する項目の変更
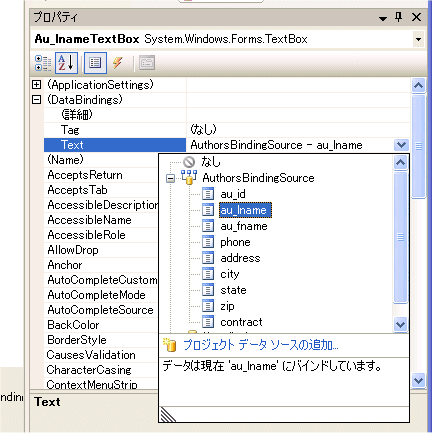
これにより次のような小さなウィンドウがポップアップ表示され、連結可能なデータソースの一覧が表示されますので、ここでデータ連結する項目を選択します。
なお、テキストボックスの場合には通常、Textプロパティに対してデータ連結を行いますが、基本的には、任意のコントロールの任意のプロパティに対して、データソースとして指定されたオブジェクトの任意のプロパティを単純データ連結できます。
テキストボックスでTextプロパティ以外のプロパティへデータ連結を設定する場合には、[プロパティ]ウィンドウの「(DataBindings)プロパティ」のすぐ下にある「(詳細)」から設定を行います*。
* ここでは説明を割愛しますが、連結したいデータソースが一覧に表示されないような場合には、コードにより直接DataBindingsプロパティを設定します。このプロパティは[プロパティ]ウィンドウ上では「(DataBindings)プロパティ」として表示されます。
■キーボードによるレコードの移動
ところで、図6などの詳細項目画面はBindingNavigatorコントロールにたくさんのボタンが並び、一見すると立派なアプリケーションですが、BindingNavigatorコントロールはマウスでしか操作できず、実際の業務では実用的とはいえません。
ここでは取りあえず、キーボード操作によりレコードを移動できるようにしてみましょう。例として[PageDown]キーで次のレコードに進み、[PageUp]キーで前のレコードに戻るようにしてみます。キー入力処理は「.NET TIPS:コントロールに対するキー入力をフォームで処理するには?」で紹介されている方法を用います。
まず、フォームのKeyPreviewプロパティをTrueに設定します。これによりアプリケーションに対するすべてのキー入力は、いったんフォームが受け取るようになります。
次にKeyDownイベントを処理する次のようなメソッド(イベント・ハンドラ)をフォームに追加します。
' フォームのKeyDownイベント・ハンドラ
Private Sub Form1_KeyDown(ByVal sender As Object, ByVal e As System.Windows.Forms.KeyEventArgs) Handles Me.KeyDown
Select Case e.KeyCode
Case Keys.PageUp
Me.AuthorsBindingSource.MovePrevious()
Case Keys.PageDown
Me.AuthorsBindingSource.MoveNext()
End Select
End Sub
このメソッドでは、[PageUp]/[PageDown]キーが押された場合に、BindingSourceコンポーネントのMovePrevious/MoveNextメソッドを呼び出します。前回で解説したように、これらのメソッドはBindingNavigatorコントロールの[前に戻る]/[次に移動]ボタンがクリックされたときに内部的に呼び出されているメソッドです。
取りあえずここでは2種類のキーを処理するようにしましたが、同様の手順でCase文を増やすことにより、いろいろなショートカット・キーを追加できます。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図8 BindingSourceコンポーネントに単純データ連結されるコントロール群
図8 BindingSourceコンポーネントに単純データ連結されるコントロール群
 図9 Textプロパティにデータ連結する項目の選択
図9 Textプロパティにデータ連結する項目の選択



