S2BlazeDSを用いたFlex+Javaアプリの【いろは】:業務用RIAの本命!? Flex+Java開発入門(2)(2/4 ページ)
手順【8】「Hello! S2BlazeDS」アプリケーションの動作確認
Flex Builder 3の画面上部の[猫]のマークをクリックしてTomcatサーバを起動します(常に、[再起動]ボタンがお勧めです)。「情報: Server startup in 11832 ms」のようなログが表示されれば、Tomcatの起動は完了です。
その後、パースペクティブが[Flex]パースペクティブになっているのを確認して、メニューで[実行]→[HelloS2BlazeDSのデバッグ]を選択し、アプリケーションを起動します(メニューの[実行]にFlexアプリケーションの実行が出てくるのは、[Flex]パースペクティブ(と[Flexデバッグ]パースペクティブ)のときだけです)。
すると、「Hello」ボタンが1個だけある画面が出てきますので、ボタンをクリックし、しばらくすると「World!」の文字がボタンの下に表示されます(初回は表示までに少し時間がかかります)。
以上で、「Hello! S2BlazeDS」アプリケーションの動作確認は終了です。
「Hello! S2BlazeDS」アプリの全体像を確認
アプリケーションの解説の前に、全体像を確認しておきましょう。
図6のオレンジ色の部分がサンプルで提供されているものです。図6の緑色の部分はBlazeDSやS2BlazeDSで提供されているものです。
画面の「Hello」ボタンがクリックされて、「World!」という文字が表示されるまでの処理の流れは以下のようになります。
- HelloWorldFormのボタンがクリックされて、クリックイベントが発生
- クリックイベントのハンドラに指定されていたHelloWorldLogicのメソッドが呼ばれる
- TESTテーブルの検索条件を含んだHelloWorldRequestDtoを作成する
- HelloWorldFormの<mx:RemoteObject>タグで定義されたHelloWorldServiceのgetWorldメソッドを呼び出す(getWorldメソッドの引数にHelloWorldRequestDtoを渡す)
- MessageBrokerServletのS2Adapter経由でHelloWorldServiceのgetWorldメソッドが呼び出される
- HelloWorldRequestDtoを取り出し、クライアント側で用意された検索条件を受け取る
- TESTテーブルのアクセスを担当しているTestJdbcのgetTestメソッドを呼び出す
- TESTテーブルにアクセスし、「World!」文字列を取得
- HelloWorldServiceのgetWorldメソッドは検索結果を含むHelloWorldResponseDtoを作成し、メソッドも戻り値として返す
- MessageBrokerServletのS2Adapter経由でHelloWorldResponseDtoがクライアントに返される
- HelloWorldLogicのgetWorldメソッドの呼び出し結果を処理するイベントがFlash Playerから呼び出される
- HelloWorldResponseDtoを取り出し、サーバ側で用意された検索結果を受け取る
- 検索結果を画面に表示する
Flex+Javaのアプリケーションでは、かなり簡単な処理を行っていますが、それでも結構長いステップを経て処理が行われています。それぞれの処理の詳細は、この後お伝えします。
「Hello! S2BlazeDS」アプリのファイル構成は?
アプリケーションのファイル構成も確認しておきます。細かい設定ファイルの解説は次回以降の連載で解説予定です。
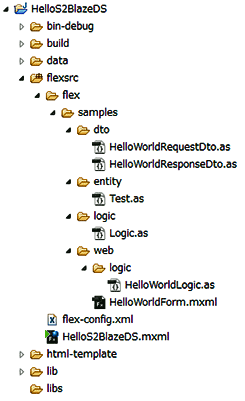
Flex側のファイル構成
Flex側の作業を行う場合は、[Flex]パースペクティブにして作業を行いましょう。Flex Builder 3の画面右上の「Fx」ボタンをクリックしてください。ないときは、[ウィンドウ]→[パースペクティブ]で開いてください。
| ファイル/ フォルダ名 |
簡単な説明 |
|---|---|
| flexsrc | MXMLとActionScript(以下、AS)を格納するフォルダ。プロジェクトの設定で、Flexビルドパスに設定されている(フォルダアイコンが違う) |
| bin-debug | ビルドした(コンパイルした)アプリケーションが出力されるフォルダ |
| html-template | Flexアプリケーションを実行するためHTMLのひな型となるHTMLやJavaScriptが保存されているフォルダ |
| libs | Flex用のライブラリ(SWCファイル)を保存するフォルダ。サンプルアプリケーションでは空。隣の「lib」フォルダと名前が似ているので、注意が必要 |
| ※ここまでのフォルダ名は比較的一般的なものに設定してある。変更も可能 | |
| ※以下のフォルダはASの範囲なので、パッケージと呼び方が変わっている | |
| flex.samples | Flex側のファイルは、このパッケージ以下に種類別のパッケージを増やしたうえで格納されている。一般的には、会社のURLの逆順などが用いられる(例:jp.classmethod) |
| HelloWorldS2BlazeDS.mxml | Flexアプリケーションの本体。ただし、HelloWorldFormを包含しているだけで自身では何もしていない |
| HelloWorldForm.mxml | アプリケーションの画面の実質的な本体。以下に担当 ・画面要素(コントロール)の配置 ・サーバ通信に必要なRemoteObjectの設定 |
| HelloWorldLogic.as | アプリケーションの画面側のロジックを担当している。画面から呼ばれる処理はすべて、このクラスに記述 |
| logic | アプリケーション共通のロジックを格納 |
| Logic.as | 各ロジッククラスが継承しなければならない親ロジッククラス |
| entity | テーブルに対応したエンティティ(データの一塊)を格納 |
| Test.as | TESTテーブルに対応したエンティティ。TESTテーブルのカラムに対応したプロパティを持つ |
| dto | FlexとJavaの通信時に必要なデータは一塊にする。これをDTO(Data Transfer Object)という。このDTOは「dto」パッケージ以下に格納 |
| HelloWorldRequestDto.as | Flex→Java通信時(リクエスト時)に利用するDTO |
| HelloWorldResponseDto.as | Java→Flex 通信時(レスポンス時)に利用するDTO |
| 表3 Flex側ファイル構成詳細(※Flexアプリケーション作成のほんの一例) | |
Java側のファイル構成
Java側の作業を行う場合は、[Java]パースペクティブにして作業を行いましょう。Flex Builder 3画面右上の「J」マークのあるボタンをクリックします。ないときは[ウィンドウ]→[パースペクティブ]で開いてください。
| ファイル/ フォルダ名 |
簡単な説明 |
|---|---|
| src\main\java | Javaファイルを格納するフォルダ |
| src\main\resources | 設定ファイルを格納するフォルダ(次回以降、解説予定) |
| src\test\java | テストクラスを格納するフォルダ(次回以降、解説予定) |
| src\text\resources | テストクラス用の設定ファイルを格納するフォルダ(次回以降、解説予定) |
| data | H2データベースのファイルを格納するフォルダ |
| flex.samples | Java側のファイルは、このパッケージ以下に種類別のパッケージを掘ったうえで格納されている。Flex側とできるだけ構成が同じになっている |
| service | サービスのクラスを格納。クライアントから呼ばれる公開サービスとなるコンポーネント |
| HelloWorldService.java | 「HelloWorld!」のサービスのクラス |
| entity | テーブルに対応したエンティティを格納 |
| Test.java | TESTテーブルに対応したエンティティ。TESTテーブルのカラムに対応したプロパティを持つ(Flex側のものと同じ) |
| entity | テーブルに対応したエンティティ(データの一塊)を格納 |
| dto | DTOを格納 |
| HelloWorldRequestDto.java | Flex→Java通信時(リクエスト時)に利用するDTO(Flex側のものと同じ) |
| HelloWorldResponseDto.java | Java→Flex 通信時(レスポンス時)に利用するDTO(Flex側のものと同じ) |
| jdbc | S2JDBCによりDBアクセスを担当するクラスを格納(旧来の「dao」パッケージと同様) |
| TestJdbc.java | TESTテーブルにアクセスするJDBCクラス |
| 表4 Java側ファイル構成詳細(※このパッケージ構成はSeasarベースのアプリケーション作成のほんの一例だが、Seasarでは命名規則を守ることによるメリットが多いため、JDBCクラス以外はSeasarデフォルトのルールで作成している。JDBCクラス(S2JDBCクラス)は旧来のS2DAOクラスと区別するために追加している) | |
プロジェクトのFlex関連設定も確かめておこう
ここで、プロジェクトのFlex関連設定を確認しておきます。Flex Builder 3で「HelloS2BlazeDS」プロジェクトを右クリックし、[プロパティ]を開きます。
[Flexアプリケーション]
本アプリケーションでは、アプリケーションは1個なので、「HelloS2BlazeDS.mxml(デフォルト)」が表示されているだけです。「デフォルト」とあるのは、[メニュー]の[実行]で実行できるものです。複数のアプリケーションがある場合に、デフォルト以外のアプリケーションは[Flexナビゲータ]などでアプリケーションを右クリックして実行する必要があります。
[Flexコンパイラ]
ここでは、利用するFlex SDKのバージョンとコンパイルオプションを設定します。本アプリケーションで特徴的なのは、追加のコンパイラ引数で「services-config」を読み込んでいるところです。この解説は、次回以降を予定しています。
[Flexサーバ]
後述するRemoteObjectを利用する場合のルートフォルダ、ルートURL、コンテキストルートを設定します。以下、Flex 3のヘルプより引用します。
| 設定 | 説明 |
|---|---|
| ルートフォルダ | Flex Webアプリケーションのルートフォルダ |
| ルートURL | Flex WebアプリケーションのルートのURL |
| コンテキストルート | Flexサーバのコンテキストルートを指定。通常、これはサーバURLの最後の部分と同じ |
| 表5 Flexサーバ設定 | |
[Flexビルドパス]
ここでは、[メインソースフォルダ(flexsrc)][出力フォルダ(bin-debug)]の設定を行っています。出力フォルダURLは「サーバのルートURL+出力フォルダ」を設定します。
[Flexモジュール]
今回のアプリケーションでは、利用していません。
次ページからは、いよいよFlexやJavaのソースコードを解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 「Hello! S2BlazeDS」アプリケーションの動作イメージ(再掲)
図1 「Hello! S2BlazeDS」アプリケーションの動作イメージ(再掲)
 図7 Flex側ファイル構成
図7 Flex側ファイル構成  図8 Java側ファイル構成
図8 Java側ファイル構成



