1万件データ表示で知るFlex+Javaアプリの“速さ”:業務用RIAの本命!? Flex+Java開発入門(5)(1/2 ページ)
本連載では、サーバサイドとして「Java」、リッチなクライアントサイドとしてJavaと相性の良い「Adobe Flex」(以降、Flex)を用いたRIA開発の基礎を解説します。EclipseベースのIDEである「Flex Builder」を使って、「Tomcat」で動くeラーニングのRIAが完成するまでお届けする予定です
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
いっそのことデータはサーバから1回で全部ダウンロード
今回は、いままでのWebアプリケーションでは比較的難しかった「大量データ表示アプリケーション」をFlex+Javaで作成したいと思います。
いままでのWebアプリケーションではデータベースを検索した結果が何十件もある場合は「次の10件」などの機能を画面に付加し一度に画面に表示されるデータ量を制限していました。そのため、データの閲覧のために何度もサーバアクセスが発生し、その度に画面がリフレッシュされ非常にパフォーマンスが悪かったり、サーバパフォーマンスの向上にコストを掛ける必要がありました。
今回作成するアプリケーションは、「いっそのことデータはサーバから1回で全部ダウンロードしてしまおう」というコンセプトのアプリケーションです。必要なデータをすべてクライアント側で保持し、検索や絞り込みなどの業務をサーバアクセスなしに行えるようにします。データ量が少なくては意味がありませんので、1万件データを表示するユーザー管理アプリケーションを作成します。
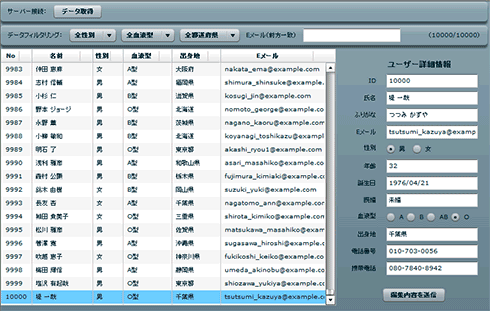
作成するアプリケーションの完成イメージ
今回作成するユーザー管理アプリケーションのイメージは以下のようになります。
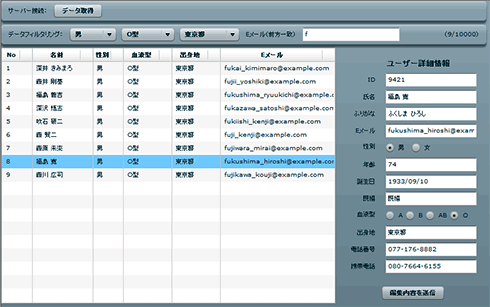
このアプリケーションはサーバから1万件のデータを取得し、その後クライアント側で(通信を行わずに)データの絞り込みを行うアプリケーションです。コンボボックスやテキスト入力によるデータの絞り込み、列ヘッダによるソート、行選択時の詳細情報の表示は瞬時に行われます。
このサンプルアプリケーションに編集機能部分を実装すれば、あっという間に「マスターメンテンナンスアプリケーション」になります。
ちなみに今回用意した1万件データは「なんちゃって個人情報」でデータを作成しています。
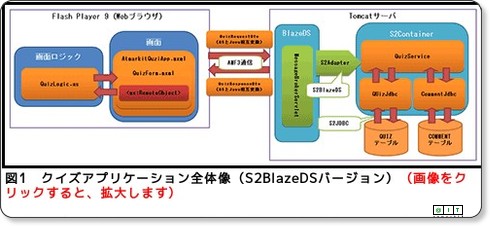
アプリケーションの全体像と処理の流れ
アプリケーションは、前回記事「オブジェクトで通信するAMFとS2JDBCによるDB接続」のアプリケーションをコピーして、今回新規に作成する「jp.co.atmarkit.user」パッケージ以下のクラスをFlex側、Java側双方で追加しています。
設定ファイル的には「src/main/resources/convention.dicon」に上記パッケージを追加しているだけです。
アプリケーションの全体像は前回の図と同じ感じです。「Quiz」と書いてあるものが「User」に変わっていると思ってください。
1万件データ取得アプリケーションを作成する準備
まず、クイズアプリケーションをこちらからダウンロードしてください。このクイズアプリケーションは前回までに利用していた開発環境で動作します。また、このアプリケーションには連載第2回「「S2BlazeDSを用いたFlex+Javaアプリの【いろは】」で取り上げた「HelloWorld!」アプリケーション+前回第4回のクイズアプリケーションもそのまま入れてあります。
次に、上記ZIPファイルをインポートします。Flex Builderの[ファイル]メニューから[インポート]→[Flexプロジェクト]を選択し、ZIPファイルをインポートします。
この段階では、アプリケーションはTomcatにデプロイされていないので、「AtmarkitTenThousand」プロジェクトを右クリックし、[Tomcatプロジェクト]→[コンテキスト定義を更新]をクリックします。
次に筆者の環境依存の設定を修正します。
jdbc.diconファイルの書き換え
jdbc.diconでのデータベースのパスを、以下のように書き換えてください。ファイルはsrc/main/resourecsにあり、その40行目に書き換える設定があります。
C:/Users/fukuda.tomonari/Documents/FLEXBU~3/AtmarkitTenThousand/data/demo
上記はWindows Vistaでのパスの書き方なので、ほかのOSの環境の方は適宜書き換えてください。
Flexサーバのルートフォルダの書き換え
AtmarkitTenThousandプロジェクトを右クリックし、Flexサーバの設定画面を開いて、ルートフォルダの場所を修正してください。このプロジェクトはFlexプロジェクトとJavaプロジェクトが一体化しているので、「AtmarkitQuizAppBlazeDS」プロジェクトの場所を指定します。
これでアプリケーションが動作すると思いますので、Flex Builder上部の猫マークでTomcatを起動してから、[実行]→[AtmarkitUserAppのデバッグ]をクリックし、ユーザー管理アプリケーションを実行してください。
高機能なデータグリッドを使うUserForm.mxml
画面を担当するMXMLですが、以下の構成になっています。
- RemoteObjectの設定
- ロジッククラスへの参照
- データ取得ボタン
- データフィルター用ComboBoxとTextInput(*1)
- データ表示用AdvancedDataGrid(*2)
- ユーザー詳細表示用フォーム(*3)
- 編集内容送信ボタン(処理は未実装です)
データバインド式で実装
*1と*3で「データバインド式」(中括弧)を用いて値を参照しています。特に、*3ではデータグリッド上の選択行が変化したごとにユーザー詳細表示を更新する機能をデータバインド式のみで実装しています。
<mx:FormItem label="氏名">
<mx:TextInput id="myName" width="150"
text="{userDatagGrid.selectedItem.name}" editable="false"/>
</mx:FormItem>
高機能なAdvancedDataGridとは?
また、*2ではFlex 2までのDataGridからFlex 3から新登場したAdvancedDataGridを用いています。以下のような機能(Flex Builder 3ヘルプより)がある高機能DataGridです。
- 複数列によるソート
- 行および列のスタイル操作
- 複数のセルおよび行の選択
- 階層データおよびグループ化データの表示
- 階層データの表示
- グループ化データの表示
- 列グループの作成
このAdvancedDataGridはFlex Builder 3 Professionalでしか使えない機能ですが、複雑なデータの可視化には有用なコンポーネントになっています(Flex Builder 3 Standardでは、グリッド部に透かしが入ります)。今回のアプリケーションでも複数列によるソートができますので、実際にアプリケーションを実行してソートしてみてください。
AdvancedDataGridへのデータの表示は、AdvancedDataGridタグでdataProviderにサーバから取得したUserエンティティのコレクションを指定し、各列を指定するタグ(AdvancedDataGridColumnタグ)でUserエンティティのどの要素を表示するかをdataField属性で指定しています。
次ページでは、データ文字列を加工してフィルタ処理も行うActionScriptやJava側での処理などについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 ユーザー管理アプリケーション
図1 ユーザー管理アプリケーション 図2 データの絞り込み
図2 データの絞り込み