StrutsやRESTなWebサービスとFlexを連携するには?:業務用RIAの本命!? Flex+Java開発入門(3)(1/4 ページ)
本連載では、サーバサイドとして「Java」、リッチなクライアントサイドとしてJavaと相性の良い「Adobe Flex」(以降、Flex)を用いたRIA開発の基礎を解説します。EclipseベースのIDEである「Flex Builder」を使って、「Tomcat」で動くeラーニングのRIAが完成するまでお届けする予定です
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
前回の「S2BlazeDSを用いたFlex+Javaアプリの【いろは】」では、「Hello! S2BlazeDS」アプリケーションを教材に、FlexとJavaを用いたアプリケーション開発の基礎をお伝えしました。今回からはクイズ/eラーニングアプリケーションの作成を通じて、FlexとJava技術の連携に関してお伝えしていきます。
今回の記事は、ポピュラーなサーバサイドJava技術であるStruts(後述)を利用してサーバ側のサービスを作成していますが、本記事の内容は『POSTリクエストを行い、XML形式でデータを受け取るREST(REpresentational State Transfer)なWebサービスとFlexの連携』を行いたいという技術者の方もサンプルアプリケーションのFlex側の作りは丸々流用可能です。
ほかにも応用が利くクイズ/eラーニングアプリを作ろう
今回作成するクイズアプリケーションの機能要件と完成イメージを先に確認しておきます。
機能要件
- 10問のクイズを連続して表示し、解答させる
- 10問解答後、成績を発表
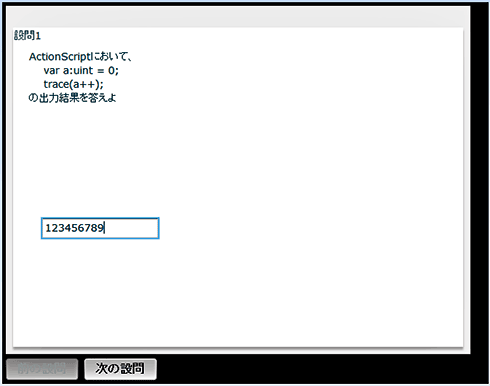
- 問題はテキスト入力タイプとラジオボタン選択タイプの2種類が存在
- 問題データと成績発表時のコメント(「おめでとう!」など)をサーバから取得する
- 各問題データには問題文、選択肢(任意)、正解のデータが付属する
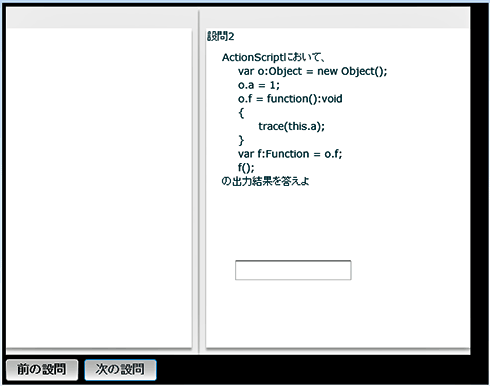
- 1問目から2問目など、問題間で移動する際にはアニメーションさせる(※)
- 成績発表画面で成績に応じたFlash製のアニメーションを表示(※)
※本稿では、特に解説しません。簡単なエフェクトやSWFファイルの読み込み処理ですので、クイズアプリケーションのソースを参照してください
完成イメージ
シンプルなクイズアプリケーションです。クイズの内容、クイズ表示画面、成績発表画面、クイズ移動間のエフェクトを差し替えればさまざまな内容/デザインのクイズ/eラーニングアプリケーションに簡単に応用できるのではないでしょうか。
全体像
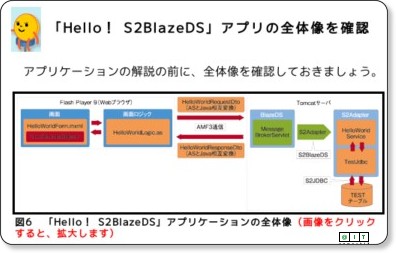
アプリケーションの解説の前に、全体像も確認しておきましょう。
クイズアプリケーションの処理の流れは大きく3つの処理に分かれます。
- サーバから問題と成績発表時コメントを取得
- Strutsベースのサーバアプリケーションからデータを取得する
- 2つのサーバコンポーネント(QuizAction(Javaクラス)、CommentAction(Javaクラス))を呼び出しているので、その数分のHTTPServiceをQuizForm.mxmlで定義している
- 問題の表示
- 成績の発表
「Hello! S2BazeDS」アプリと比べて
前回の記事の「Hello! S2BazeDS」アプリケーションに比べ、以下の3点がアプリケーションの構造として変更されています。
- 画面Formクラス(QuizForm.mxml)にある通信コンポーネントがHTTPServiceになっている
- 通信プロトコルがHTTPになっている
- サーバ側がStrutsアプリケーションになっている
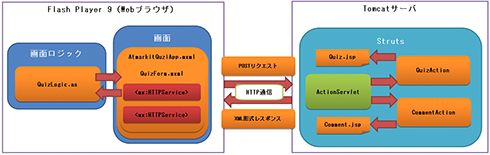
前回記事のアプリケーション全体像は、以下になります。
変更された部分は通信回りの処理だけです。アーキテクチャとしては、Flexベースアプリケーションは基本的に画面ロジックと通信処理が疎結合状態になっています。前回のHelloWorldアプリケーションも、今回のクイズアプリケーションも実際の業務アプリケーションでも、基本的なアーキテクチャはあまり変わりません。
RESTなWebサービスとFlexの連携でも使えるほど疎結合
実際に、今回のサンプルアプリケーションでは画面の処理はまったく変えずにサーバの種類を切り替えて処理できるようになっています。今回記事ではサーバ非接続版とStruts版の処理は実装してあります。次回以降、ほかのサーバ技術と連携する場合にも同じ仕組みで切り替える予定です。サーバ処理の切り替えに関してはその処理の解説の部分で簡単に触れます。
ということで、図5の中央の部分を見れば分かるとおり、『POSTリクエストを行い、XML形式でデータを受け取るRESTなWebサービスとFlexの連携』を行いたいという場合は、画面側(図5の左側)のアーキテクチャは丸々流用可能です。
このように、画面側とサーバ側が疎結合になっていることにより、一般的には開発時にそれぞれの層ごとに開発者を分けて並行開発したり、それぞれの層ごとに単体テストができるようになるなど大きなメリットが生まれます。
Flex+Strutsアプリのテンプレートになる!
最後に、図5の右側のStrutsアプリケーションですが、クイズアプリケーションはStruts 1.2.7で提供されている「struts-blank.war」に前回の記事同様のFlexアプリケーションのパッケージ構造を追加したものになっています。そのため、本稿のクイズアプリケーションをひな型にFlex側、Struts側にクラスを追加してアプリケーションを作成可能かと思います。
すなわち、クイズアプリケーションはflex-struts-blankアプリケーションになっているといってもいいかと思います(実際にクイズアプリケーション固有の部分はパッケージ構造ではっきり分かれているので、その部分を削除してしまえば、純粋なブランクプロジェクト化も可能です)。
次ページからは、クイズアプリケーションのソースコードを見ながら、「E4X」形式やHTTPServiceなどの通信技術を解説していきます。
コラム 「4種類のStruts」
2000年に登場したStrutsですが、いま現在もJavaEE(J2EE)業務Webアプリケーションの多くで使われている技術なのではないでしょうか。新規案件での採用は少なくなっているとしても、これまでのノウハウの蓄積量やStruts技術者の数、案件での実績などはやはり揺るがないところだと思います。Flexと連携する際には、2008年7月現在、主に4種類のStrutsが存在します。
- Struts 1系
伝説のStruts。成熟技術であり、国内でも多数のノウハウやStruts技術者を多く抱える企業は少なくない。2008年7月現在の最新バージョンはStruts 1.3.9。今回のクイズアプリケーションでは、懐かしいStruts 1.2.7(1.2系最新バージョン)を利用する(Struts 1.2系は少し前のバージョンだが、2008年7月現在で最も普及していると思われるため) - Struts 2系
Strutsのメジャーバージョンアップ版。ただし、Strutsとは別のフレームワークをベースにStrutsの良い所を吸収する形で出来上がったもので、一般的にはStrutsとは別物といわれている(今回の執筆に際して情報をいろいろと集めてみようと思ったが、あまり利用されていないのか情報が少なかった) - S2Struts
2004年リリース。Seasarファンデーションで提供されている。Strutsを使いやすくするためのStrutsフレームワーク。以下の3つの機能を提供- 既存StrutsアプリケーションとSeaser 2コンポーネントを連携
- 無設定Strutsの実現
- ActionをPOJOにし、開発/テスト面での生産性アップ
- SAStruts(Super Agile Struts)
同じくSeasarファンデーション提供の最新鋭のStrutsフレームワーク。HOT deployやS2JDBCなどの機能をStrutsでフルに利用し開発が可能。ドキュメントも日本語で豊富に用意されており、Strutsベースでの開発では今後多く採用される技術になる予感
編集部注:Struts 1系について詳しく知りたい読者は、連載「Strutsを使うWebアプリケーション構築術」をご覧ください。
既存S2Struts案件や顧客環境がJDK 1.4の場合はS2Strutsの方がいいようですが、新規案件ではSAStrutsを採用する方がいいようです(参考:作成者のひがやすを氏のブログ)。
ちなみにどの技術を用いても、今回の記事の処理の流れでFlexと連携させることが可能です。ただ、Flexをクライアント技術に採用してSeasarをサーバ技術に採用する場合は、次回以降解説する技術(S2Flex2やS2BlazeDS)を用いて、Flexから直接コンポーネントを高速に呼び出すのがいいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 テキスト入力タイプの問題
図1 テキスト入力タイプの問題 図2 問題移動間のエフェクト(前の問題が左に移動して、右から次の問題がやって来ます)
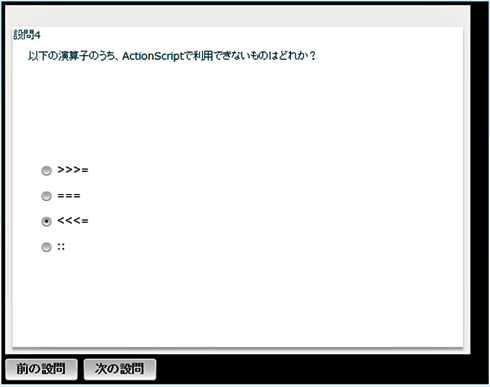
図2 問題移動間のエフェクト(前の問題が左に移動して、右から次の問題がやって来ます) 図3 ラジオボタン選択タイプの問題
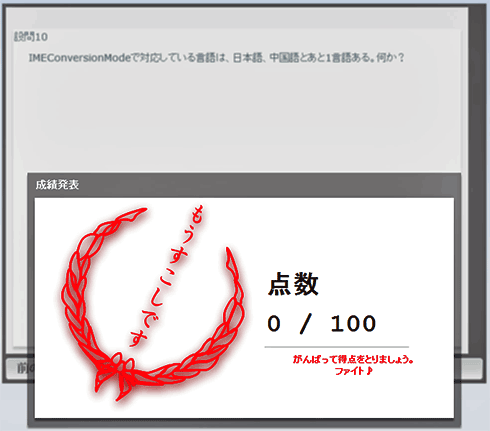
図3 ラジオボタン選択タイプの問題 図4 成績発表画面
図4 成績発表画面